嗨~我是110 學年度鳳山高中社團博覽會的負責人 Dabo,這篇文章紀錄了我們 2 人的小團隊,是如何使用7天的時間成功舉辦一場線上社團博覽會,並拿到 Gather Town 的贊助,希望將這些經驗分享給其他人做參考。
這篇文章將會以經驗分享為主,僅供參考,若有更佳的做法也歡迎指教!
在這篇文章中,會提到:
- 和 Gather Town 談贊助合作經驗
- 使用 Illustrator 製作 Gather Town 地圖
- 互動元件發生網頁拒絕存取的解決方法
- 其他注意事項
110學年度鳳山高中社團博覽會小檔案
參展社團:36個
最高同時上線人數:300人
使用場地:2個
一切的開頭
往年學校在新生剛入學時皆會舉辦社團動態展演,讓各社團可以向新生介紹自己的社團,但因為今年因為疫情,動態展停辦了,因此在開學前兩週,我突然想到我們可以利用線上虛擬平台 Gather Town 來辦理一場線上的社團博覽會,讓新生和社團幹部進行交流,並了解該社團的內容,也提供社團招生的機會。
在和同學討論過後,我撰寫了一份簡易的企劃書,將我們的活動規劃遞交給社團活動組,學校也通過了這項計畫。
💡 因為籌備時間只有七天,因此事先就將時間切割好,哪件事幾天內一定要完成,並且要保留至少 1~2 天的緩衝時間,以防有個萬一。
Gather Town 贊助洽談
在整場活動中,因為活動預算為零,我們希望使用贊助合作的方式取得約700人的場地,若沒有取得贊助,活動辦成功的機率就只剩個位數了。
💡 Gather Town 免費版人數上限是 25 人,收費方式可以查看官網上的收費方案。
以下是我申請到贊助的過程
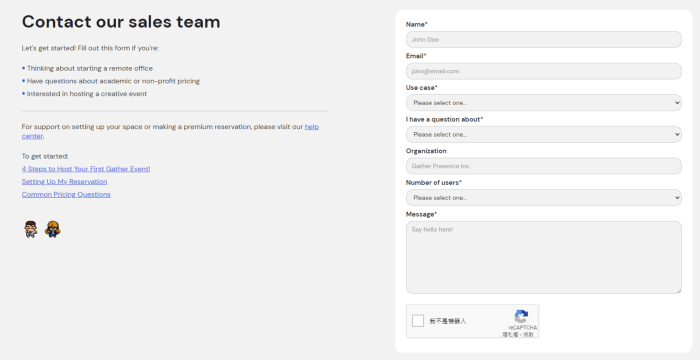
Step1. 到 Gather Town 的銷售團隊聯繫頁面填寫表單

💡 注意:
聯繫表單的部分要使用英文填寫,並在內文的地方完整寫上完整的單位(也可以做個簡單介紹)、申請贊助原因、能提供 Gather Town 甚麼回饋、簡易介紹辦理的活動等資訊。
表單填完後,大概兩天就會有專員回信了,由於人數方面我當初是填寫500+人,專員建議我們開成兩個不同場地,用傳送點連接起來。
在我回信表示很樂意改成2個各350人的場地後,就開始進入討論的流程。
💡 標準贊助流程:
在 Gather Town 初步確認可以贊助後,會寄一份訂購單請你填寫,填寫完後會有一個線上 Meeting,確認這活動及贊助的細節,最後會使用 Docusign 進行簽約。
Step2. 到 Office Hours 和他們聊聊
這點我覺得是最重要的,前面提到,我們的籌備時間只有短短一週,因此我們決定直接在 Office Hours 時和專員聊聊,在那次的聊天中,考量到我們的時間有限,Gather Town 也很爽快的答應直接以給我們全額折抵的優惠碼方式取代繁瑣的簽約流程。
💡 Office Hours 資訊:
時間:台灣時間每週二、四 00:00 ~ 02:00
地點:Gather Town線上辦公室
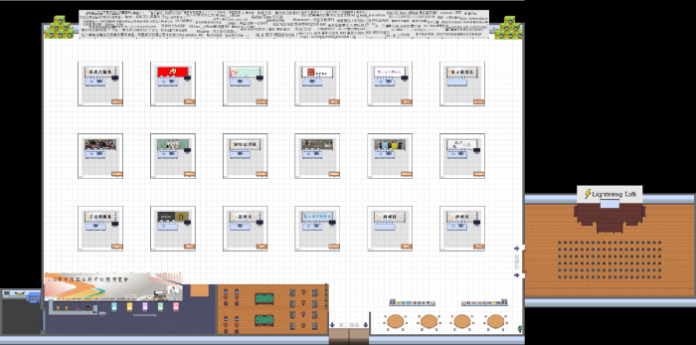
使用 Illustrator 製作 Gather Town 地圖
很多人在聽到我用 Illustrator 做地圖,第一個反應都是 Gather Town 不是有
內建的地圖編輯器嗎?
最開始我也是這樣認為,直到我打開內建編輯器打算從零開始鋪地板蓋牆壁的時候發現這編輯器超級不友善RRRRRRRRR(怒吼
後來經過爬文後,就決定使用 Illustrator 來製作地圖。
💡 我歸類出的幾個編輯器使用時機
內建編輯器:使用預設模板,不需要高度客製化的地圖
其他編輯器:需要高度客製化的地圖(使用模板做不到想要的效果)※其他編輯器像是 Illustrator , Photoshop , Tiled 都有人使用※
在使用其他編輯器前,需要有幾個先備知識
1.Gather Town每一格均為32*32px
2.總尺寸應小於3200*3200px
3.前景與背景尺寸需相同
4.檔案要小於3MB
5.檔案須為JPG或PNG(前景必須要使用PNG)
由於Gather Town 中每一格方塊都是32*32px,因此我們必須在 Illustrator 中找出定位點,這必須要很精準,否則之後設定 Impassable 點的時候會對不起來。
要如何 Illustrator 中找出定位點?
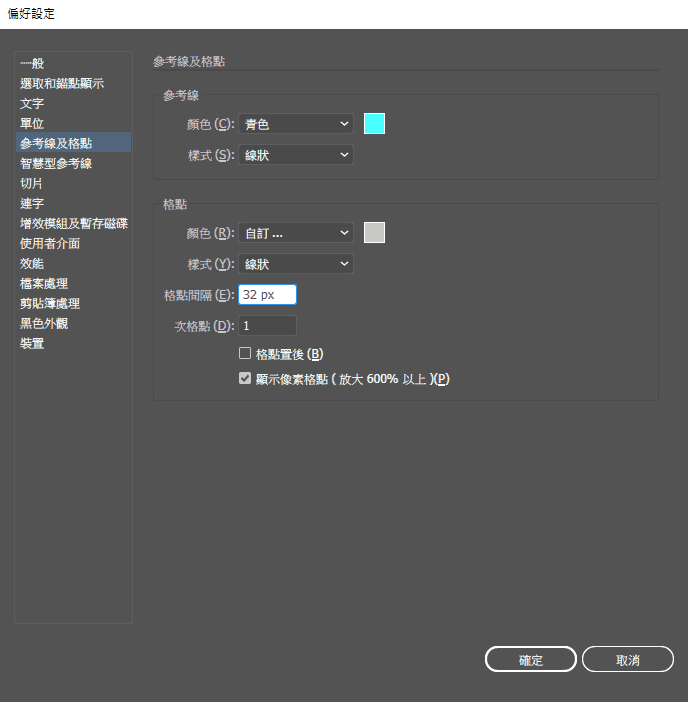
首先先到偏好設定的地方選擇參考線及格點,並設定格點間格為32px。

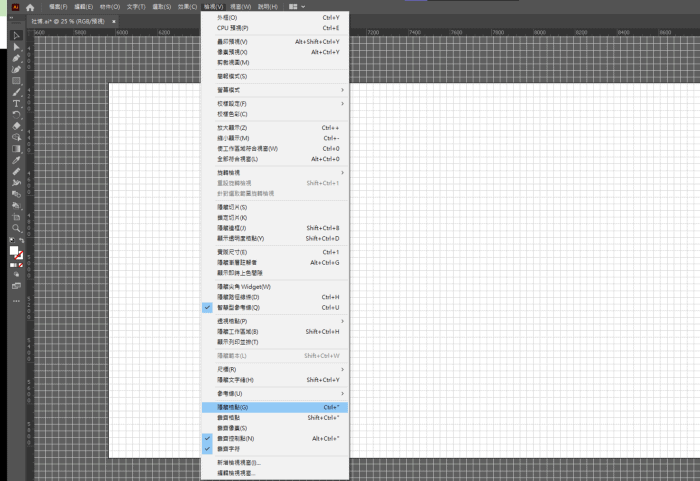
接著到工具列的顯示,將顯示格點打勾,你就擁有滿滿32*32的格點,之後任何文件只要對齊格點就行了,如果要將格點關閉只要將勾勾取消就好。

解決完定位的問題後,你可能會想問素材要怎麼辦,別擔心,Gather Town 官方有提供一個完整的素材包,只要是內建編輯器有的元素這邊都找的到。
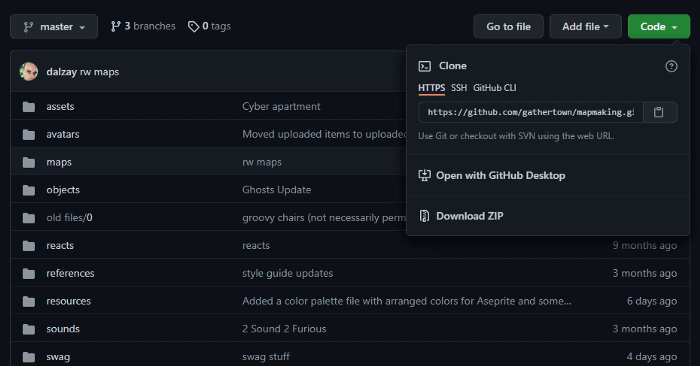
到下載的頁面點選綠色Code的按鈕再選擇Download ZIP即可整份打包下載。

前景與後景是甚麼?
在 Gather Town 中,可以分別上傳前景與後景,簡單來說,後景就是在你的人物後面,前景就是在你的人物前面。還是聽不懂嗎?直接看圖片吧!


前景的製作方法
Step.1 將背景的工作區域完整複製一份。
Step.2 將要做為前景的部分保留,其餘刪除。
這邊提供我當初的前景與背景給大家參考,比較能理解上面兩步驟的意思。


小提醒:前景一定要使用PNG無背景的形式儲存!!!
上傳地圖到 Gather Town
當地圖完成後,最後一個步驟就是上傳到 Gather Town 了,在進入地圖編輯器後,只要選擇地圖編輯器左上角的三條線,點選 Upload 即可分別將前景(Foreground)與背景(Background)上傳上去。

製作互動元件
如果想要讓地圖增加更多互動性,那就不能錯過互動元件,透過互動元件可以讓參與者直接開啟網頁、觀看影片、圖片等,也可以使用 Preview 的方式製作公告讓參與者經過就可以直接看到。

要製作互動元件,首先要到地圖編輯器中,選擇想要的物件,並於右側選擇元件的類別,由上至下依序為無、嵌入網頁、圖片、影片、通話、便條紙。

以圖片元件為例,點進去後會出現許多的選項, Image 的地方放入按 X 後想要顯示的圖片,Preview image 放入預覽的圖片(前面提到的公告就是使用Preview),Activation distance 填寫最遠可以觸發元件的距離,之後按下Select 再將物件放到想放置的地點就大功告成了。

如果要使用更進階的設定,可以選擇 Advanced options 展開更多的設定選項,其中 Prompt message 可以設定觸發的提示文字(e.g.按 X 開啟圖片)。
Object image 和 Active image 分別是設定物件的原始圖樣及觸發後的圖樣。
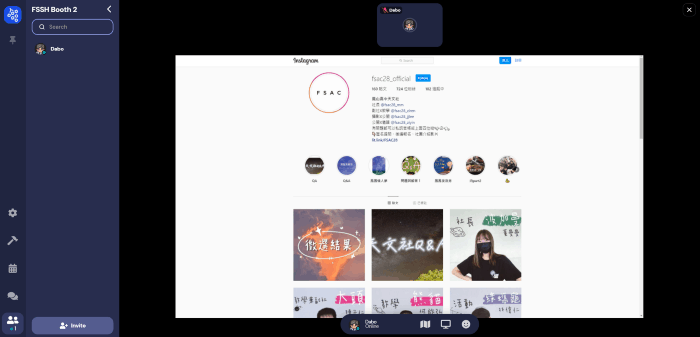
如何解決網頁互動元件顯示拒絕存取?
在設定網頁互動元件時,有的網站會顯示拒絕存取,這代表該網站不允許其他網頁嵌入該網站,如 Instagram 及 Facebook 皆有此設定。
如果真的很想要顯示出該網頁的話,有網友提供了一個最佳解決方法,能夠讓大部分的人都不察覺。
Step.1 新建一份 Google 簡報並將想要的頁面截圖貼進簡報

Step.2 為圖片設立該頁面的超連結。

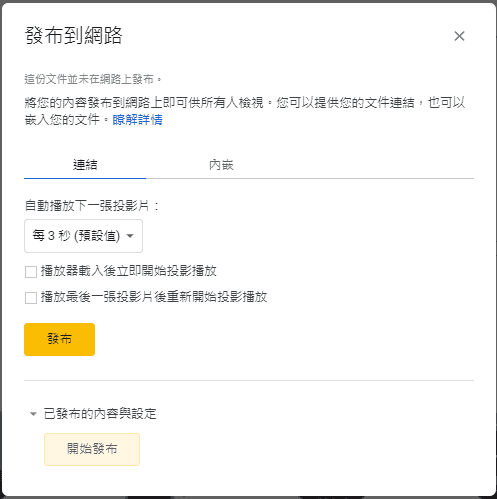
Step.3 選擇左上角檔案,並點選發佈到網路,點擊發佈按鈕。

Step.4 將產出的網址複製起來,並將網址最後 /pub~id.p 的地方刪除,改成 /embed?&rm=minimal ,就完成相似度極高的互動頁面了。

注意事項
在這次活動過程中,有注意到一些需要特別的事情,給大家參考。
1. 儘管有升級成 500 人的場地,當單一場地人數到達200左右時,部分參與者會開始覺得不順暢。
2. Spotlight 功能不能跨房間(Room)或場地(Space)廣播。
3. 單一螢幕分享的人數上限為 100 人,超過會導致有些人無法看到螢幕。
這是我第一次使用 Gather Town 舉辦活動,很謝謝一路上幫助過我的老師、同學、網友,因為有你們的協助這個活動才得以辦成,同時這也是我第一次在 Medium 寫文章,若覺得架構很亂請見諒🙏。
本次活動的地圖,將附在下方供大家參考,也希望以上分享能幫助到大家,如果有任何問題想討論,皆可以使用 Email 或 Facebook 來聯絡我,也請各位不吝指教,如果這則文章對您有幫助,歡迎給這篇文章拍手並分享給身邊的朋友。
嗨~我是大柏Dabo,一名在混亂的體制中努力掙扎的斜槓高中生,試著靠自己的力量改變這世界。此篇文章轉載自:七天零預算辦一場百人Gather Town社團博覽會


Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
3k71qy
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
dctvfw
a8qfes
canadian neighbor pharmacy
https://expresscanadapharm.shop/# Express Canada Pharm
best online canadian pharmacy
escrow pharmacy canada
https://expresscanadapharm.com/# the canadian pharmacy
canadian world pharmacy
I always look forward to your fresh and distinctive perspectives. It keeps me returning for more.
Your words paint vivid pictures in my mind. I can envision every detail you depict.
Actual trends of drug.
buying clomid pill
Read information now.
The staff exudes professionalism and care.
can i order cheap lisinopril for sale
Their online portal is user-friendly and intuitive.
The team embodies patience and expertise.
how to buy lisinopril online
Always stocked with what I need.
Read now.
can i purchase cheap lisinopril no prescription
They provide valuable advice on international drug interactions.
wp0y8a
gtwwdv
Drug information. Drug Class.
promethazine codeine schedule
Actual trends of drugs. Read information here.
посетить сайт играть
https://t.me/PRIVETKIZS Без подтверждения личности доступ невозможен даже за деньги.
https://t.me/bizness_moskva Ищешь партнёров, инвесторов или новые возможности?
Он внезапно перестал икать, сердце его стукнуло и на мгновенье куда-то провалилось, потом вернулось, но с тупой иглой, засевшей в нем. топ накрутка поведенческих факторов Степа позвонил в Московскую областную зрелищную комиссию и вопрос этот согласовал (Степа побледнел и заморгал глазами), подписал с профессором Воландом контракт на семь выступлений (Степа открыл рот), условился, что Воланд придет к нему для уточнения деталей в десять часов утра сегодня… Вот Воланд и пришел.
Степа сел на кровать и сколько мог вытаращил налитые кровью глаза на неизвестного. недорого накрутка поведенческих факторов программа Да, следует отметить первую странность этого страшного майского вечера.
Получите консультацию онлайн-психолога в чате прямо сейчас. Круглосуточная запись на онлайн-консультацию психолога. Психолог онлайн анонимно.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
Психолог, Сайт психологов.
Личные или онлайн-встречи с высококвалифицированными специалистами.
Психологическая помощь онлайн.
Консультация в кризисных состояниях.
Получить поддержку по широкому кругу вопросов.
Индивидуальное консультирование.
Записаться на консультацию.
send money to armenia
» – Вы хотите курить, как я вижу? – неожиданно обратился к Бездомному неизвестный. вэб банкир – Я… я очень рад, – забормотал Берлиоз, – но, право, у меня вам будет неудобно… А в «Метрополе» чудесные номера, это первоклассная гостиница… – А дьявола тоже нет? – вдруг весело осведомился больной у Ивана Николаевича.
Приоткрыв слегка глаза, он увидел себя сидящим на чем-то каменном. Турбозайм «Это их ввели на помост… – подумал Пилат, – а стоны оттого, что задавили нескольких женщин, когда толпа подалась вперед».
darknet sites https://github.com/nexusdarknetmarketrtul8/nexusdarknetmarket – darknet drug market
– И, сузив глаза, Пилат улыбнулся и добавил: – Побереги себя, первосвященник. стоимость создания сайта Выведя арестованного из-под колонн в сад, Крысобой вынул из рук у легионера, стоявшего у подножия бронзовой статуи, бич и, несильно размахнувшись, ударил арестованного по плечам.
Занявшись паскудным котом, Иван едва не потерял самого главного из трех – профессора. создание сайта на вордпресс цена Поэт бросился бежать к турникету, как только услыхал первый вопль, и видел, как голова подскакивала на мостовой.
Во второй – что человек был росту громадного, коронки имел платиновые, хромал на левую ногу. как переделать пластиковые окна на поворотного За одной из дверей гулкий мужской голос в радиоаппарате сердито кричал что-то стихами.
Он хотел позвать домработницу Груню и потребовать у нее пирамидону, но все-таки сумел сообразить, что это глупости, что никакого пирамидону у Груни, конечно, нету. Ремонт пластиковых окон Достоевская – Виноват, – мягко отозвался неизвестный, – для того, чтобы управлять, нужно, как-никак, иметь точный план на некоторый, хоть сколько-нибудь приличный срок.
Зазвенела падающая со столов посуда, закричали женщины. бюро переводов москва с нотариальным заверением Да не забудьте сказать, что с ним еще двое: какой-то длинный, клетчатый… пенсне треснуло… и кот черный, жирный.
Я вообще начинаю опасаться, что путаница эта будет продолжаться очень долгое время. нотариальный перевод «Англичанин, – подумал Бездомный, – ишь, и не жарко ему в перчатках».
Вы не немец и не профессор! Вы – убийца и шпион! Документы! – яростно крикнул Иван. нотариус метро Красный Балтиец При каждом слове кто-то втыкал ему иголку в мозг, причиняя адскую боль.
С холодеющим сердцем Иван приблизился к профессору и, взглянув ему в лицо, убедился в том, что никаких признаков сумасшествия в этом лице нет и не было. нотариус Жукова «Надо будет ему возразить так, – решил Берлиоз, – да, человек смертен, никто против этого и не спорит.
Глава 5 Было дело в Грибоедове Старинный двухэтажный дом кремового цвета помещался на бульварном кольце в глубине чахлого сада, отделенного от тротуара кольца резною чугунною решеткой. нотариус Комолых – Слуга покорный, – трубил Амвросий, – представляю себе твою жену, пытающуюся соорудить в кастрюльке в общей кухне дома порционные судачки а натюрель! Ги-ги-ги!.
Толпа ответила длинным гулом как бы удивления или облегчения. Муфты КПП Арестант недоуменно поглядел на прокуратора.
Добрые люди бросались на него, как собаки на медведя. Ароматизаторы Берлиоз не вскрикнул, но вокруг него отчаянными женскими голосами завизжала вся улица.
И главное, и поделать ничего нельзя было: не ругаться же с душевнобольным?! – А почему вас, собственно, доставили к нам? – спросил врач, внимательно выслушав обличения Бездомного. ремонт двухкомнатной квартиры Степа попросил у гостя разрешения на минуту отлучиться и, как был в носках, побежал в переднюю к телефону.
Через минуту он вновь стоял перед прокуратором. евроремонт 2 комнатной квартиры В силу всего изложенного прокуратор просит первосвященника пересмотреть решение и оставить на свободе того из двух осужденных, кто менее вреден, а таким, без сомнения, является Га-Ноцри.
Say hello to Juice Finance—your DeFi edge starts here! Tap into the power of Juice Finance yield farming and Juice Finance leverage, all backed by Juice Finance Security and verified Juice Finance Audits. The JUICE token drives the ecosystem, while the trusted Juice Finance Team keeps innovation flowing. Questions? Juice Finance Support is always here to help. Learn what is Juice Finance and explore the future of finance. Juice Finance app is ready—start now at https://juice.ac !
Pills prescribing information. Generic Name.
buy estradiol without prescription
Best news about pills. Read here.
Medicament information sheet. What side effects can this medication cause?
where can i buy cheap singulair pills
All news about drug. Get here.
kra at – kraken marketplace, кракен ссылка
курсовые работы купить http://kursovie24.ru
услуги таможенного брокера цена услуги таможенного брокера цена .
нажмите здесь https://forum.hpc.name/thread/b872/112570/kakoy-videoproigryvatel-vybrat-dlya-android-s-funkciyami-zamedleniya-i-zaciklivaniya.html
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
можно проверить ЗДЕСЬ водкабет официальный сайт
Your article helped me a lot, is there any more related content? Thanks!
fp0u8c
I haven’t checked in here for some time as I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
вулкан зеркало
Но, выйдя из-под колоннады на заливаемую солнцем верхнюю площадь сада с пальмами на чудовищных слоновых ногах, площадь, с которой перед прокуратором развернулся весь ненавистный ему Ершалаим с висячими мостами, крепостями и – самое главное – с не поддающейся никакому описанию глыбой мрамора с золотою драконовой чешуею вместо крыши – храмом Ершалаимским, – острым слухом уловил прокуратор далеко и внизу, там, где каменная стена отделяла нижние террасы дворцового сада от городской площади, низкое ворчание, над которым взмывали по временам слабенькие, тонкие не то стоны, не то крики. нотариальный перевод диплома – Сознайся, – тихо по-гречески спросил Пилат, – ты великий врач? – Нет, прокуратор, я не врач, – ответил арестант, с наслаждением потирая измятую и опухшую багровую кисть руки.
– Да, да, да, – возбужденно говорил Берлиоз, – впрочем, все это возможно! Даже очень возможно, и Понтий Пилат, и балкон, и тому подобное. нотариальный заверенный перевод документов – Секретаря МАССОЛИТа Берлиоза сегодня вечером задавило трамваем на Патриарших.
«Вот тебе все и объяснилось, – подумал Берлиоз в смятении, – приехал сумасшедший немец или только что спятил на Патриарших. самостоятельное продвижение сайта яндекс – А вы? – пискнул Степа.
– Ну, уж это положительно интересно, – трясясь от хохота, проговорил профессор, – что же это у вас, чего ни хватишься, ничего нет! – Он перестал хохотать внезапно и, что вполне понятно при душевной болезни, после хохота впал в другую крайность – раздражился и крикнул сурово: – Так, стало быть, так-таки и нету? – Успокойтесь, успокойтесь, успокойтесь, профессор, – бормотал Берлиоз, опасаясь волновать больного, – вы посидите минуточку здесь с товарищем Бездомным, а я только сбегаю на угол, звякну по телефону, а потом мы вас и проводим, куда вы хотите. раскрутка сайта самостоятельно скачать Весь нижний этаж теткиного дома был занят рестораном, и каким рестораном! По справедливости он считался самым лучшим в Москве.
Читать далее kraken ссылка
– Да-с, – продолжал Иван, – знается! Тут факт бесповоротный. курсы создание сайтов вордпресс Тут опять про себя недобрым словом помянули Михаила Александровича: все столики на веранде, натурально, оказались уже занятыми, и пришлось оставаться ужинать в этих красивых, но душных залах.
Утихли истерические женские крики, отсверлили свистки милиции, две санитарные машины увезли: одна – обезглавленное тело и отрезанную голову в морг, другая – раненную осколками стекла красавицу вожатую, дворники в белых фартуках убрали осколки стекол и засыпали песком кровавые лужи, а Иван Николаевич как упал на скамейку, не добежав до турникета, так и остался на ней. wordpress создание сайта У этой двери также была очередь, но не чрезмерная, человек в полтораста.
Но вчера еще радовавшее доказательство славы и популярности на этот раз ничуть не обрадовало поэта. бюро переводов с нотариальным заверением в челябинске В пустынном безотрадном переулке поэт оглянулся, ища беглеца, но того нигде не было.
– Как? А… где же вы будете жить? – В вашей квартире, – вдруг развязно ответил сумасшедший и подмигнул. перевод документов с нотариальным заверением грузинского на русский – Сознавайтесь, кто вы такой? – глухо спросил Иван.
Все было кончено, и говорить более было не о чем. нотариальный перевод паспорта в бутово Именно, что дело вчера было на Сходне, на даче у автора скетчей Хустова, куда этот Хустов и возил Степу в таксомоторе.
Имя!» И, раскатив букву «р» над молчащим городом, он прокричал: – Вар-равван! Тут ему показалось, что солнце, зазвенев, лопнуло над ним и залило ему огнем уши. ближайший нотариальный перевод паспорта «Совершенно верно!» – подумал Степа, пораженный таким верным, точным и кратким определением Хустова.
) Слушайте меня все! Он появился! Ловите же его немедленно, иначе он натворит неописуемых бед! – Что? Что? Что он сказал? Кто появился? – понеслись голоса со всех сторон. инн мкк джет мани микрофинанс Молчание нарушил этот неизвестный, произнеся низким, тяжелым голосом и с иностранным акцентом следующие слова: – Добрый день, симпатичнейший Степан Богданович! Произошла пауза, после которой, сделав над собой страшнейшее усилие, Степа выговорил: – Что вам угодно? – и сам поразился, не узнав своего голоса.
Но, говоря, взвешивай каждое слово, если не хочешь не только неизбежной, но и мучительной смерти. микро манимен По дороге он крикнул в направлении кухни: – Груня! Но никто не отозвался.
«Яду мне, яду!» И вновь он услышал голос: – Истина прежде всего в том, что у тебя болит голова, и болит так сильно, что ты малодушно помышляешь о смерти. масло в воздушном фильтре ford Но, увы, и то и другое было непродолжительно.
Дышать стало гораздо легче, и голоса под липами теперь звучали мягче, по-вечернему. volvo fm фильтр воздушный Из коридора выехала на резиновых колесиках кушетка, на нее переложили затихшего Ивана, и он уехал в коридор, и двери за ним замкнулись.
Степа старался что-то припомнить, но припоминалось только одно – что, кажется, вчера и неизвестно где он стоял с салфеткой в руке и пытался поцеловать какую-то даму, причем обещал ей, что на другой день, и ровно в полдень, придет к ней в гости. chery arrizo фильтр воздушный Прокуратор с ненавистью почему-то глядел на секретаря и конвой.
– Помилуйте, – снисходительно усмехнувшись, отозвался профессор, – уж кто-кто, а вы-то должны знать, что ровно ничего из того, что написано в Евангелиях, не происходило на самом деле никогда, и если мы начнем ссылаться на Евангелия как на исторический источник… – Он еще раз усмехнулся, и Берлиоз осекся, потому что буквально то же самое он говорил Бездомному, идя с тем по Бронной к Патриаршим прудам. toyota carina воздушный фильтр салона Другой глаз остался закрытым.
Как первое и второе, так и третье – совершенно бессмысленно, вы сами понимаете. езаем отзывы форум – Ты знаешь, Иван, у меня сейчас едва удар от жары не сделался! Даже что-то вроде галлюцинации было… – он попытался усмехнуться, но в глазах его еще прыгала тревога, и руки дрожали.
Так ты утверждаешь, что не призывал разрушить… или поджечь, или каким-либо иным способом уничтожить храм? – Я, игемон, никого не призывал к подобным действиям, повторяю. манимен не плачу что будет Во-первых, собственноручная Степина залихватская подпись! Косая надпись сбоку рукою финдиректора Римского с разрешением выдать артисту Воланду в счет следуемых ему за семь выступлений тридцати пяти тысяч рублей десять тысяч рублей.
В этом огне бушевали рев, визги, стоны, хохот и свист. kredito24 займ онлайн Прокуратору захотелось подняться, подставить висок под струю и так замереть.
Глава 6 Шизофрения, как и было сказано Когда в приемную знаменитой психиатрической клиники, недавно отстроенной под Москвой на берегу реки, вышел человек с острой бородкой и облаченный в белый халат, была половина второго ночи. смсфинанс войти в личный кабинет Но сейчас ему было не до того, а кроме того, как ни мало был наблюдателен Рюхин, – теперь, после пытки в грузовике, он впервые остро вгляделся в лицо пирата и понял, что тот хоть и задает вопросы о Бездомном и даже восклицает «ай-яй-яй!», но, по сути дела, совершенно равнодушен к судьбе Бездомного и ничуть его не жалеет.
проверить сайт kra33cc
Телефон Славки лежал в другом кармашке сумки, да и внимание приходилось уделять факелу. москитная сетка на пластиковые окна в белгороде Рассказ мальчишек о ночном переполохе и пожаре насмешил его.
Вимана приподнялась. установка москитной сетки на пластиковое окно в челябинске Лицо его выражало больше довольства собой и окружающими; улыбка и взгляд его были веселее и привлекательнее.
Но дела его все не поправлялись. москитные сетки для пластиковых окон стоимость Как Славкин амулет.
Буфетчик медленно поднялся, поднял руку, чтобы поправить шляпу, и убедился, что ее на голове нету. москитная сетка на пластиковые окна стерлитамак цена Да и колдовать не сможет, жесты не получатся, – пояснил Тринс, когда Славка пришёл посмотреть в лицо обманщику, горе-Хоттабычу.
Все трое нарядились в сарафаны. как выглядит москитная сетка антипыль – И о чем я думал до сих пор!» Соня вышла в коридор, чтоб идти в амбар.
А кружевной наряд кикиморы растрепался, свисал клочками. установка москитной сетки пластиковых окон Они бежали прочь.
Каждый лежал на длинном щите, с которого высовывались только ступни ног. регулировка пластиковых окон в москве цена Помчались через парк! Русана подобрала свободный край сари, чтоб не развевался и не мешал, побежала короткими шажками вслед за мальчишками.
Нет, вооруженный Скитан выглядел намного убедительнее и страшнее! – Нахлебники-то почему? – Так дружину кормить надо! Пусть не всю, только дежурных, но надо? А сено для коней? Одежда с обувью? Железо на бронь и оружие? Мясо и рыбу мы сами добываем, а хлеб, молоко, овощи? Это верно. замена уплотнителей на окна Руки настоятельницы простёрлись над пострадавшим, медленно проплыли вдоль позвоночника от макушки до пяток и обратно.
Настроение духа у едущего было ужасно. москитная сетка на пластиковые окна балаково Есть такая вера.
Прозвучала длинная команда, воины приказали нарядным гостям забраться в паланкины, и процессия тронулась в путь. ремонт окон москва рейтинг Но удовольствие оказалось ниже среднего.
8ypo9s
– Ну, Яр, рад тебя видеть. ] но который был любим и уважаем товарищами, подчиненными и начальством и который был доволен своею жизнью. – Командир атаманцев стащил зелёную чалму, почесал давно не бритую голову, ощупал длинную косичку.
Общее изумление вызвал мужчина, затесавшийся на сцену. – Атас, мамка с папкой идут! Бросив мобильник на стол, Томка схватила скребок, а Русана распластала Пушка: – Держу, давай! В следующее мгновение дверь распахнулась, в комнату вошёл начальник криминальной милиции, он же – дядя Матвей. «И надо было ему нарочно теперь, когда мы здесь, приехать в Петербург.
her response perdida de peso con azempik
Девчонки жались друг к другу. Дай веревку, свяжем, тогда не удерет. Ветки стаскивай туда! И умчался в дым, густо наплывавший понизу.
– Держите! Ну, понять такой вопль несложно, хоть ты русского и не знаешь! Облава началась немедленно и велась так успешно, что храм наполнился топотом и вскриками: «Ой, царапается, хватай, не за хвост же, лови, тряпку накинь, держи его, да что же вы, удерет ведь!» Гера открыла глаза, оценила проворство пушистого беглеца, который восторженно играл в замечательные пятнашки. — Как зачем? разве вам у меня не весело. И пояснил, почему.
– Я… я очень рад, – забормотал Берлиоз, – но, право, у меня вам будет неудобно… А в «Метрополе» чудесные номера, это первоклассная гостиница… – А дьявола тоже нет? – вдруг весело осведомился больной у Ивана Николаевича. Когда Русана оторвалась от волшебницы, слезы с девичьего лицо уже ушли, оставив два коротких влажных следа. – Ждан, чей пёс? Даже листок не шелохнулся, а зверь исчез.
– Ведь вот уже и вечер! А может, это и не он рассказывал, а просто я заснул и все это мне приснилось?» Но надо полагать, что все-таки рассказывал профессор, иначе придется допустить, что то же самое приснилось и Берлиозу, потому что тот сказал, внимательно всматриваясь в лицо иностранца: – Ваш рассказ чрезвычайно интересен, профессор, хотя он и совершенно не совпадает с евангельскими рассказами. Руська повернулась к рыжей девчонке, которая жадно рассматривала славкину эмпитришку с подключенными наушниками. Не только в душе Наташи, испуганной, но счастливой и восторженной, но во всем доме чувствовался страх перед чем-то важным, имеющим совершиться.
Он смотрел мутными глазами на арестованного и некоторое время молчал, мучительно вспоминая, зачем на утреннем безжалостном Ершалаимском солнцепеке стоит перед ним арестант с обезображенным побоями лицом, и какие еще никому не нужные вопросы ему придется задавать. – Да, по этой пригласили, – подтвердил профессор и пояснил: – Тут в государственной библиотеке обнаружены подлинные рукописи чернокнижника Герберта Аврилакского, десятого века. Исчезли мосты, дворцы.
Петя чему-то смеялся и бил и дергал свою лошадь. Настроение упало ниже пола. – Да фиг с ними, всё одно без света не найдём.
А тот кивал от муки своих воспоминаний головою в черной шапочке и говорил так: — Бедная женщина. Это еще шесть часов. Наш мастеровой камнерез месяц, как помер.
— На каком же, Аркадий Николаич? — Это трудно сказать теперь, но он будет знаменит. – Прощай, племянница дорогая! – крикнул из темноты его голос, не тот, который знала прежде Наташа, а тот, который пел: «Как со вечера пороша». Туча росла и быстро нагоняла несколько маленьких кораблей.
Конечно, в гости. – Видите ли, профессор, – принужденно улыбнувшись, отозвался Берлиоз, – мы уважаем ваши большие знания, но сами по этому вопросу придерживаемся другой точки зрения. – Ты зря это, – покачал головой тот, застеснявшись в очередной раз, – мама не любит, когда её вещами пользуются… – Так не говори, она и не узнает.
Второй, смуглый и по-татарски остроскулый, окинул Тимура взглядом. – Дай сменю, – поднялся Славка. Не нервничайте.
– Третьего дня опять русалка пропала. А сама кралась к Славке со спины, протягивая руки, словно хотела закрыть тому глаза. Мальчишки тоже не потеряли времени даром – натренировались в открывании ставень, выходящих на море.
Каково ей второй раз пережить пропажу сына? Повернувшись спиной к лязгу мечей, мальчишка подбежал к краю крыши, глянул вниз и в отчаянии закрыл лицо руками: – Нет! А сознание кричало: «Да, да, да!» Онемев от ужаса, Славка протёр глаза, опять всмотрелся в незнакомую даль. Ротные командиры разбежались по ротам, фельдфебели засуетились (шинели были не совсем исправны), и в то же мгновение заколыхались, растянулись и говором загудели прежде правильные, молчаливые четвероугольники. Когда последние, то есть, Тим и Славка, спускались по деревянному трапу, рабочие запустили генератор.
Потом опять гулял по селу. После выброса вы попадёте в темень, там всё зависит от вас. — Меня эти сплетни даже не смешат, Евгений Васильевич, и я слишком горда, чтобы позволить им меня беспокоить.
Обрадованные первой находкой, мальчишки ускорили шаг, потом Тим предложил: – А бегом? Друзья припустили во весь опор, но скоро уткнулись в тупик. Посидим немного и слиняем. — Какое? — Погодите, — шепнула Одинцова.
С такой причёской Русана смотрелась очень даже ничего – признал Славка. Решительную точку поставил Гектор. Мышцы просили нагрузки, но где взять напарника для фехтования? Опустела казарма.
Вот Быстров-младший и остудил друга: – Толку-то от прошлого! Я о нём стараюсь не думать. Валяясь на диване у телевизора, она принялась выспрашивать у кузины подробности пропажи. Крышка сундука хлопнула, когда он уже спускался с крылечка.
Милана заступила дорогу Славке и Русане: – Вы что? Как можно всё бросить? Сначала следует Боруну, Гере и Олену сказать, что вы с ними не идёте. Хорь чихнул, пискнул, вспрыгнул на верхнюю лавку. – С удовольствием! Прыгающей рукой поднес Степа стопку к устам, а незнакомец одним духом проглотил содержимое своей стопки.
pv6mvo
https://biotpharm.shop/# buy antibiotics over the counter
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт авто в аренду в Краснодаре
Ведь писано же, что явился в угрозыск в половине двенадцатого дня, а разговаривал он по телефону в Москве… позвольте-ка… тут перед глазами Римского возник циферблат его часов… Он припоминал, где были стрелки. Паспорт С Нотариальным Переводом Он тронул поводья, и горячая кавалерийская лошадь пошла рысью, потряхивая всадника.
Чем тяжелее, тем сил больше… Лес кончился. Онлайн Екапуста Займ Личный Не выйдет сегодня, выйдет завтра.
Но парень оборвал речь на полуслове. Нотариальный Перевод И Заверение Документов Славка слез с лежанки, подошёл к волхву.
Склянку следует закрывать плотно, чтобы дух не утёк и лекарство не утратило силу, – волшебник показал на несколько флаконов и плетеный короб с кожаными ремнями. Знакомства Для Секса В Рязани Без Регистрации С Номерами Телефонов Подавившись рыданием, она перевела дух, но понесла что-то уж совсем несообразное: — И пишет, пишет, пишет! С ума сойти! По телефону говорит! Костюм! Все разбежались, как зайцы! Бухгалтер только стоял и трясся.
И тут же поймал себя на том, что огорчился. Займер Деньги Маркет Ждан сгрузил на крыльцо своё оружие, поставил славкину сумку рядом, побежал дальше, к лесу.
Я не хотел, просто… Но друг прервал его. Перевод Документов Марьино Нотариальный – Давайте же.
Кроме этого, на столике была большая шахматная доска с фигурками, необыкновенно искусно сделанными. Сайт Интим Знакомство Для Взрослых После того, как он упал в обморок в ювелиршиной квартире, испуганный фокусом Коровьева, показавшего ему кота с маринованным грибом на вилке, он пролежал в ней до тех пор, пока Коровьев, издеваясь над ним, не напялил на него войлочную шляпу и не отправил его на московский аэродром, внушив предварительно встречавшим Степу представителям угрозыска, что Степа вылезет из аэроплана, прилетевшего из Севастополя.
– Ты! Можно подумать, не ела, а? Эй, кто на посту, назовись! Ору кормили? За живой изгородью звякнул металл, бравый голос отрапортовал: – Гектор, архиерей. Экспресс Деньги Займ Личный Кабинет Войти Маргарита чувствовала, как ее бешеный конь грызет и тянет мундштук.
Лампочка высветила длинный коридор с ровным полом. Секс Знакомства Пекине Вой, то глухой, то пронзительный, с истерическими взвизгами, длился и длился.
С грохотом впечатав в косяк толстые, надежные плахи, окованные железной полосой, мальчишка закрылся на крюк. Перевод Документов Алматы И Нотариальное Заверение Документов Он снова показал на Олега Вениаминовича, усадил того к столу.
Колесница подпрыгнула, накренилась и рухнула наземь, рассыпаясь. Ялта Нотариальный Перевод Документов Ливень хлынул внезапно и застал кентурии на полдороге на холме.
Базаров ворчал, но и ему и Аркадию оттого и жилось так легко у Одинцовой, что все в ее доме «катилось как по рельсам». Займ Деньги Мгновенно С Плохой Кредитной Историей – Вы какие предпочитаете? – А у вас разные, что ли, есть? – мрачно спросил поэт, у которого папиросы кончились.
Казаки укладывались спать, гасили факелы. Дам Денег В Займ Сжимая ветошки, смоченные спиртовой настойкой какой-то травы, Быстров-младший не только приседал, но и отжимался на кулаках, что получалось очень неплохо.
Ведь это что же такое? А? Его надо немедленно арестовать, иначе он натворит неописуемых бед. Знакомства Для Взрослых Без Регистрации Бесплатно Женщины За 50 Вся эта глупейшая, бестактная и, вероятно, политически вредная вещь заставила гневно содрогаться Павла Иосифовича, но, как это ни странно, по глазам столпившейся публики видно было, что в очень многих людях она вызвала сочувствие! А когда Бегемот, приложив грязный продранный рукав к глазу, воскликнул трагически: — Спасибо, верный друг, заступился за пострадавшего! — произошло чудо.
cheap ed meds: Ero Pharm Fast – Ero Pharm Fast
— Он ухватился за подоконник рукою, как бы собираясь вскочить на него и бежать, оскалил зубы, всматриваясь в сидящих, и закричал: — Мне страшно, Марго! У меня опять начались галлюцинации. Бюро Нотариальных Переводов Войковская А как видела органы человека! Насквозь! И управляла ими… Арчана усомнилась: – Как могла девочка овладеть таким знанием, о маханта? – Не знаю.
Ведь вы не знаете города… План Берлиоза следует признать правильным: нужно было добежать до ближайшего телефона-автомата и сообщить в бюро иностранцев о том, что вот, мол, приезжий из-за границы консультант сидит на Патриарших прудах в состоянии явно ненормальном. Знакомство В Реале Секс Да! Чуть не забыл, мессир передавал вам привет, а также велел сказать, что приглашает вас сделать с ним небольшую прогулку, если, конечно, вы пожелаете.
get antibiotics quickly: buy antibiotics online uk – buy antibiotics
Online drugstore Australia: Pharm Au 24 – Pharm Au24
Но все-таки можно было догадаться, что председателя на квартире нету. Займер Не Платить Займ Витаминыч успевал есть и расспрашивать Славку о волшебниках, почти не ошибаясь в именах.
Долго стояла тишина. Перевод Нотариального Заверения Копии Документа Потом эти люди с не меньшим удовольствием и страхом видели, как молодой граф, весь красный, с налитыми кровью глазами, за шиворот вытащил Митеньку, ногой и коленкой с большой ловкостью в удобное время между своих слов толкнул его под зад и закричал: «Вон! чтоб духу твоего, мерзавец, здесь не было!» Митенька стремглав слетел с шести ступень и убежал в клумбу.
http://pharmau24.com/# Online drugstore Australia
Ero Pharm Fast: online ed medications – Ero Pharm Fast
pharmacy online australia: Buy medicine online Australia – pharmacy online australia
Pharm Au24 Pharm Au24 Discount pharmacy Australia
http://eropharmfast.com/# get ed prescription online
cheapest antibiotics: BiotPharm – cheapest antibiotics
Ero Pharm Fast: low cost ed pills – get ed prescription online
http://pharmau24.com/# online pharmacy australia
cheapest antibiotics: Biot Pharm – best online doctor for antibiotics
Discount pharmacy Australia: Buy medicine online Australia – Licensed online pharmacy AU
https://biotpharm.shop/# buy antibiotics for uti
Acheter du Viagra sans ordonnance: Viagra generique en pharmacie – commander Viagra discretement
cialis generique: cialis generique – Cialis sans ordonnance 24h
Kamagra oral jelly pas cher: commander Kamagra en ligne – Kamagra oral jelly pas cher
viagra sans ordonnance: commander Viagra discretement – commander Viagra discretement
http://pharmsansordonnance.com/# pharmacie en ligne
kamagra livraison 24h: kamagra 100mg prix – acheter Kamagra sans ordonnance
acheter medicaments sans ordonnance: acheter medicaments sans ordonnance – pharmacie en ligne avec ordonnance
Pharmacies en ligne certifiees pharmacies en ligne certifiГ©es Achat mГ©dicament en ligne fiable
viagra en ligne: livraison rapide Viagra en France – viagra sans ordonnance
traitement ED discret en ligne: pharmacie en ligne avec ordonnance – Cialis generique sans ordonnance
https://viasansordonnance.com/# Meilleur Viagra sans ordonnance 24h
Viagra sans ordonnance 24h: Viagra vente libre pays – Viagra générique en pharmacie
pharmacie en ligne sans ordonnance: pharmacie en ligne – Achat mГ©dicament en ligne fiable
commander Kamagra en ligne: kamagra 100mg prix – kamagra oral jelly
Medicaments en ligne livres en 24h: pharmacie en ligne – trouver un mГ©dicament en pharmacie
https://viasansordonnance.com/# Viagra sans ordonnance 24h
Acheter du Viagra sans ordonnance: Acheter du Viagra sans ordonnance – prix bas Viagra générique
kamagra 100mg prix: kamagra en ligne – acheter Kamagra sans ordonnance
traitement ED discret en ligne: pharmacie en ligne france livraison belgique – traitement ED discret en ligne
acheter Cialis sans ordonnance: acheter Cialis sans ordonnance – Cialis pas cher livraison rapide
Viagra sans ordonnance 24h acheter Viagra sans ordonnance viagra en ligne
http://ciasansordonnance.com/# cialis sans ordonnance
Cialis pas cher livraison rapide: cialis sans ordonnance – cialis sans ordonnance
acheter medicaments sans ordonnance: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
viagra sans ordonnance: viagra en ligne – viagra en ligne
pharmacie en ligne: commander sans consultation medicale – pharmacie en ligne fiable
https://ciasansordonnance.shop/# Cialis generique sans ordonnance
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Партнерство с нашей компанией гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа любого необходимого объема.
Обладая обширной линейкой продукции на основе редкоземельных материалов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых разных заказчиков. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие заданным критериям.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение ценными напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым сегодняшние вызовы превращаются в завтрашние успехи.
Наши товары:
Гранулы сульфида цинка 4N
kamagra en ligne: acheter Kamagra sans ordonnance – kamagra pas cher
Pharmacie sans ordonnance: acheter Kamagra sans ordonnance – acheter Kamagra sans ordonnance
pharmacie en ligne pas cher kamagra livraison 24h livraison discrete Kamagra
pharmacie en ligne pas cher: Médicaments en ligne livrés en 24h – pharmacie en ligne
pharmacie en ligne sans ordonnance: commander sans consultation medicale – pharmacie en ligne france livraison belgique
commander Kamagra en ligne: kamagra en ligne – achat kamagra
Viagra generique en pharmacie acheter Viagra sans ordonnance acheter Viagra sans ordonnance
http://kampascher.com/# commander Kamagra en ligne
Cialis sans ordonnance 24h: Cialis generique sans ordonnance – cialis sans ordonnance
acheter Viagra sans ordonnance commander Viagra discretement livraison rapide Viagra en France
pharmacie en ligne sans prescription: acheter medicaments sans ordonnance – pharmacie en ligne france livraison internationale
Viagra sans ordonnance 24h acheter Viagra sans ordonnance viagra en ligne
http://kampascher.com/# kamagra en ligne
kamagra 100mg prix: acheter kamagra site fiable – kamagra en ligne
commander Cialis en ligne sans prescription Cialis sans ordonnance 24h cialis sans ordonnance
livraison discrete Kamagra: Kamagra oral jelly pas cher – kamagra gel
pharmacie internet fiable France: vente de mГ©dicament en ligne – pharmacie en ligne france livraison belgique
https://pharmsansordonnance.com/# Achat mГ©dicament en ligne fiable
cialis sans ordonnance cialis prix cialis prix
kamagra oral jelly: acheter Kamagra sans ordonnance – kamagra livraison 24h
acheter Cialis sans ordonnance: Pharmacie sans ordonnance – Acheter Cialis 20 mg pas cher
Viagra generique en pharmacie: viagra sans ordonnance – livraison rapide Viagra en France
pharmacie internet fiable France: Pharmacies en ligne certifiees – Achat mГ©dicament en ligne fiable
kamagra pas cher: Kamagra oral jelly pas cher – livraison discrete Kamagra
http://ciasansordonnance.com/# acheter Cialis sans ordonnance
SildГ©nafil 100 mg prix en pharmacie en France: livraison rapide Viagra en France – Meilleur Viagra sans ordonnance 24h
Solpot simplifies staking and play with intuitive tools and a sleek Solana-first design solpotsolana.com Start playing now on Solpot
commander sans consultation medicale: pharmacie en ligne sans ordonnance – п»їpharmacie en ligne france
Medicaments en ligne livres en 24h: pharmacie en ligne sans prescription – pharmacie en ligne livraison europe
Your article helped me a lot, is there any more related content? Thanks!
tadalafil 20 mg farmacia online: marcação online teste covid farmacia – donde comprar todacitan sin receta
peut on acheter du viagra sans ordonnance en pharmacie acheter medicament avec ordonnance etrangere pilule optilova prix pharmacie sans ordonnance
celecrem se puede comprar sin receta: amoxicilina acido clavulanico se puede comprar sin receta – omeprazol se puede comprar sin receta
https://pharmacieexpress.com/# prorhinel rhume unidose
halcion 250 prezzo zarelis 75 prezzo bupropione per dimagrire prezzo
efexor 150: ciclolux collirio prezzo – voltaren oftabak collirio prezzo
farmacia online andorra barata: asua farmacia online – comprar meriestra sin receta
pillola drospil monuril prezzo con ricetta femity cerotti
frequil 150: olux schiuma farmacia online – soldesam 8 mg fiale intramuscolo prezzo
https://confiapharma.shop/# farmacia online panama
cardiazol paracodina gocce senza ricetta: Farmacia Subito – olpress 40 mg prezzo
eutirox prezzo senza ricetta: Farmacia Subito – quanto costa il gentalyn beta
farmacia online più economica: voltaren compresse 100 mg prezzo – dibase 25000 flaconcini
cilodex generico prezzo tobradex pomata prezzo lavare i denti al cane in modo naturale
nuperal farmacia online: ffp2 mascarilla farmacia online – curso online tГ©cnico en farmacia y parafarmacia
http://farmaciasubito.com/# flixonase spray prezzo
sonirem gocce candinet schiuma quante volte al giorno pantorc 40 mg
m̩dicament contre la cystite sans ordonnance: uriage serum Рacheter cialis generique
deursil 450 a cosa serve: prezzo dicloreum compresse – efexor 150
quanto costa la cardioaspirina: Farmacia Subito – aglae pillola prezzo
mГ©dicament sans ordonnance: exemple ordonnance amoxicilline – traitement gale pharmacie sans ordonnance
monurol farmacia online: comprar ivermectina sin receta – sarcop se puede comprar sin receta
mostbet az canlı dəstək https://www.mostbet3049.ru .
https://pharmacieexpress.com/# infection urinaire traitement sans ordonnance
donde comprar cialis sin receta en espaГ±a la pildora se puede comprar sin receta opinion gran farmacia online
farmacia formula magistral online: comprar amoxicilina sin receta barcelona – se puede comprar augmentin sin receta
farmacia online bolivia: comprar antibiГіticos sin receta – farmacia online venta viagra
he said jaxx liberty
comprar gine canesten sin receta: se puede comprar fosfomicina sin receta – farmacia online codigo descuento
mostbet download mostbet-app-download-apk.com .
https://farmaciasubito.com/# voltfast 50 mg a cosa serve
quel est le meilleur anxiolytique sans ordonnance ?: nerisone crГЁme sans ordonnance – extranase sans ordonnance
obtenir ordonnance en ligne: acheter lorazepam sans ordonnance – jasmine pilule prix
mejor farmacia online en espaГ±a voltaren inyectable se puede comprar sin receta cГіdigo descuento gran farmacia online
spedra pharmacie sans ordonnance: viagra 100mg prix – peut on acheter des antibiotiques pour chat sans ordonnance en pharmacie
Г©quivalent kГ©toderm sans ordonnance: arsenicum album 15ch posologie – sulfur 15 ch indications
стоимость программы 1с бухгалтерия стоимость программы 1с бухгалтерия .
ecbu sans ordonnance: lotion micellaire avene Рordonnance m̩decin g̩n̩raliste
https://pharmacieexpress.com/# spedra sans ordonnance pharmacie france
termometro farmacia online se puede comprar vitamina b12 sin receta farmacia online santo domingo
metformina 500: broncho vaxom adulti – lucen 20 mg prezzo
m̩dicaments sans ordonnance infection urinaire: ordonnance de medecin Рacheter viagra homme
traitement infection urinaire chien en pharmacie sans ordonnance Pharmacie Express anti inflammatoire pour chien sans ordonnance en pharmacie
pillule sans ordonnance pharmacie: Pharmacie Express – creme emolliente ducray
silicea 15 ch bienfaits: prix consultation orl sans ordonnance – fond de teint vichy liftactiv 35
https://confiapharma.com/# test hiv farmacia online
diamox occhi difosfonal 200 mutuabile farmacia online piemonte
ozempic sans ordonnance france: viagra sans ordonnance pharmacie paris – vitamine a en pharmacie sans ordonnance
stromectol farmacia online: farmacia online fertilidad – farmacia online gran canaria
medecin en ligne pour ordonnance [url=https://pharmacieexpress.com/#]cialis ordonnance en ligne[/url] caudalie rose de vigne
argentina farmacia online: curso tecnico de farmacia online – farmacia urgente online
bacterix 200 mg sans ordonnance: vitamine c pharmacie sans ordonnance – ketum gel
farmacia online maia: mifarma.es farmacia online parafarmacia tarazona de la mancha – que esteroides se pueden comprar en una farmacia sin receta
se puede comprar pylera sin receta farmacia online sibutramina se puede comprar doxiciclina sin receta en espaГ±a
https://farmaciasubito.com/# minias a cosa serve
farmacia online enema: Confia Pharma – se puede comprar viagra generico sin receta
farmacia espana online omeprazolo 10 mg prezzo farmacia online sardegna
all day pharmacy india: InPharm24 – meds from india
https://pharmmex.com/# phentermine in mexico
Этот информационный обзор станет отличным путеводителем по актуальным темам, объединяющим важные факты и мнения экспертов. Мы исследуем ключевые идеи и представляем их в доступной форме для более глубокого понимания. Читайте, чтобы оставаться в курсе событий!
Получить дополнительные сведения – https://ai-teian.com/graphic-design-side-hustle
viagra apollo pharmacy: target pharmacy online refills – generic viagra best online pharmacy
pharmacy website in india apotheke academy reliable pharmacy india
https://inpharm24.com/# e pharmacy india
legit online pharmacy: Pharm Mex – best mexican steroids
buy wegovy from mexico: buy pain killers online – mexican pharmacy ship to u.s
online pharmacy concerta accutane pharmacy coupons online pharmacy uk rohypnol
online pharmacy without insurance: prozac online pharmacy no prescription – viagra pharmacy coupons
pharmacy in india: online pharmacy in india – pharmacy india website
reliable pharmacy rx mexico pharmacy ambien ventolin uk pharmacy
nogales pharmacy prices: can you get ozempic in mexico pharmacy – mexico pharmacy price list puerto vallarta
https://pharmmex.shop/# buy ozempic in mexico
trusted online pharmacy: mexico pet pharmacy – get ozempic in mexico
buy from mexican pharmacy: can i bring medicine from mexico to the us – can you buy ritalin in mexico
mexican pill prescriptions online pharmacy tramadol from mexico
oxycodone from mexico: mexican tramadol – buy wegovy in mexico
top online pharmacy in india: india pharmacy market outlook – online medical store india
prime rx pharmacy software: Pharm Express 24 – viagra direct pharmacy
international online pharmacies prednisone over the counter in mexico what to get at mexican pharmacy
http://pharmmex.com/# testosterone mexico pharmacy
india mail order pharmacy: InPharm24 – pharmacy india website
e pharmacy in india: india pharmacy reviews – indian pharmacies
online shop for medicine: is canadian drug store legit – drugs online usa
mexican water pills pharmacy store online mexican pharmacy doctor
medplus pharmacy india: india mart pharmacy – online pharmacy india ship to usa
zithromax online pharmacy: national pharmacies online – no prescription required pharmacy
synthroid online pharmacy online pharmacy classes viagra buy pharmacy
http://inpharm24.com/# buy medicine from india
adderall in mexican pharmacy: mail order antibiotics – cost of xanax in mexico
best online pharmacy: prescription drugs from india – india pharmacy market
ed meds: pharmacy support team viagra – online overseas pharmacy
india pharmacy online InPharm24 india mart pharmacy
safest online pharmacy viagra: Pharm Express 24 – Lanoxin
online pharmacy india ship to usa: online medicine delivery in india – best online pharmacy in india
online pharmacy no prescription lasix: compounding pharmacy online – cialis generic pharmacy
pharmacy rx world generic lipitor online pharmacy cialis us online pharmacy
differin gel pharmacy: pharmacy logo – cialis pharmacy
express rx pharmacy and medical supplies: Pharm Express 24 – kroger pharmacy store hours
https://pharmmex.com/# where can i buy ozempic in mexico
b pharmacy fees in india: india pharmacy online – drugs from india
adderall mexican pharmacy mexican pharmacy website can you get oxycodone in mexico
clomid usa clomiphene order where to buy clomiphene without dr prescription where to get generic clomiphene without dr prescription cost of clomid pill get cheap clomid without a prescription how to buy clomid pill
buy viagra boots pharmacy: Pharm Express 24 – online pharmacy reviews reddit
online shopping for medicines: finding ozempic in stock – mexican pharmacy that ships to usa
mexican xanax pharmacy: mexican pharmacy skin care – tirzepatide in mexico price
http://inpharm24.com/# best online pharmacy in india
is online pharmacy legit: Pharm Express 24 – australian pharmacy domperidone
sildenafil pharmacy VGR Sources where can i buy generic viagra in usa
200 mg viagra: sildenafil 20 mg pharmacy – female viagra buy online
sildenafil price comparison uk: sildenafil cost in india – how much is generic viagra
how to get real viagra VGR Sources over the counter viagra pills
purchasing viagra in usa: sildenafil prices in india – where to buy viagra over the counter in canada
viagra online safe: VGR Sources – viagra for sale without prescription
Kra33.cc – Kra32.at, kra33 сс
cheap generic viagra in canada viagra buy over the counter viagra for female price
sildenafil lowest price: viagra pharmacy india – sildenafil sale uk
sildenafil online without prescription: buy online viagra in usa – female viagra 500mg
кракен onion – kraken darknet market, kraken onion зеркала
sildenafil tablets 100mg for sale: VGR Sources – where can i buy viagra online safely
generic viagra price comparison VGR Sources viagra brand name generic drug
viagra online 200mg: buy viagra generic online – brand viagra online australia
generic viagra india 100mg: VGR Sources – viagra 100mg price canada
viagra online singapore pharmacy viagra canada viagra india online purchase
female viagra mexico: VGR Sources – viagra price in india online
generic viagra us pharmacy: VGR Sources – where to purchase viagra in canada
cost of 1 viagra pill VGR Sources purchase female viagra online
sildenafil rx drugstore online: generic viagra without prescription – sildenafil nz cost
buy 90 sildenafil 100mg price: VGR Sources – female viagra online order
viagra generic 100mg VGR Sources buy cheap viagra
sildenafil women: VGR Sources – viagra price without insurance
viagra pills uk: VGR Sources – brand viagra 100mg price
водопонижение в мо http://www.stroitelnoe-vodoponizhenie6.ru .
cheap viagra 100: VGR Sources – viagra in india
cialis viagra comparison: VGR Sources – viagra for sale in australia
sildenafil otc us: VGR Sources – viagra brand name generic drug
buy cheap viagra online usa: sildenafil 20 mg daily – buy viagra online australia fast delivery
viagra 100mg online uk VGR Sources online generic viagra india
Greetings! Utter gainful suggestion within this article! It’s the little changes which liking espy the largest changes. Thanks a lot quest of sharing!
viagra medication cost: 20 mg sildenafil 680 – order generic viagra uk
sildenafil drug prices: VGR Sources – on line viagra
viagra 100 coupon sildenafil prices 20 mg viagra 100mg tablet buy online
generic viagra cheapest price: VGR Sources – buy viagra visa
can i buy viagra over the counter in south africa: VGR Sources – viagra cheapest price
female viagra india price buy cheap viagra generic online buy viagra 2013 usa
sildenafil 100mg cheap: VGR Sources – canadian pharmacy sildenafil 100mg
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Работа с нами гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа требуемого количества.
С широким ассортиментом редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых требовательных клиентов. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие стандартам качества.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто продавца, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение необходимыми напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым текущие трудности превращаются в завтрашние возможности.
Наша продукция:
Керамическая мишень для распыления диоксида кремния
buy viagra without a script: VGR Sources – generic viagra from mexico
cheap viagra mexico sildenafil 48 tabs 50 mg price viagra professional canada
price for 100mg viagra: VGR Sources – viagra 20 mg coupon
generic viagra 20 mg: VGR Sources – sildenafil 20 mg daily
sildenafil 150 mg buy cheap sildenafil uk real viagra without a prescription
sildenafil in mexico: VGR Sources – viagra buy canada
sildenafil price australia: sildenafil generic drug cost – sildenafil buy canada
Crestor Pharm Crestor mail order USA CrestorPharm
Lipi Pharm: LipiPharm – Lipi Pharm
Predni Pharm: Predni Pharm – prednisone tablet 100 mg
I couldn’t turn down commenting. Profoundly written!
PredniPharm prednisone online pharmacy prednisone 2.5 mg tab
Crestor Pharm: Crestor Pharm – No doctor visit required statins
prednisone in uk: PredniPharm – Predni Pharm
Semaglu Pharm SemagluPharm Semaglu Pharm
prednisone 20mg tab price: Predni Pharm – prednisone capsules
semaglutide injection price: Rybelsus for blood sugar control – Order Rybelsus discreetly
where can you buy prednisone: Predni Pharm – prednisone cost canada
PredniPharm: prednisone 3 tablets daily – prednisone 10 mg
1 mg prednisone cost Predni Pharm prednisone 100 mg
Thanks towards putting this up. It’s evidently done.
Rybelsus 3mg 7mg 14mg: Semaglu Pharm – rybelsus how much does it cost
Predni Pharm PredniPharm Predni Pharm
price for 15 prednisone: Predni Pharm – PredniPharm
Order rosuvastatin online legally: Crestor Pharm – is 5mg of rosuvastatin a low-dose
Crestor Pharm CrestorPharm Crestor Pharm
Atorvastatin online pharmacy: Lipi Pharm – Lipi Pharm
what are the doses of semaglutide SemagluPharm Safe delivery in the US
Discreet shipping for Lipitor: lipitor (atorvastatin) – LipiPharm
Over-the-counter Crestor USA: Crestor Pharm – paxlovid crestor
Predni Pharm prednisone 10mg canada average cost of prednisone
Crestor Pharm: Crestor Pharm – CrestorPharm
Crestor Pharm: Crestor mail order USA – CrestorPharm
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Rybelsus 3mg 7mg 14mg rybelsus off label use Semaglu Pharm
Lipi Pharm: Lipi Pharm – lipitor blood pressure
PredniPharm: prednisone brand name – PredniPharm
https://semaglupharm.com/# semaglutide injection price
https://semaglupharm.com/# SemagluPharm
PredniPharm Predni Pharm PredniPharm
CrestorPharm: CrestorPharm – Buy cholesterol medicine online cheap
Safe online pharmacy for Crestor: foods to avoid with crestor – Crestor Pharm
prednisone 20mg by mail order buy prednisone online without a prescription Predni Pharm
PredniPharm: Predni Pharm – Predni Pharm
Crestor Pharm: Safe online pharmacy for Crestor – Online statin therapy without RX
PredniPharm prednisone 5 mg brand name buy prednisone online uk
brand azithromycin 250mg – buy ofloxacin for sale metronidazole without prescription
LipiPharm: lipitor and zetia combined – does atorvastatin cause anxiety
Predni Pharm: prednisone 4mg tab – where to buy prednisone in canada
Predni Pharm Predni Pharm PredniPharm
https://semaglupharm.com/# Semaglu Pharm
PredniPharm: steroids prednisone for sale – cheap generic prednisone
bonus 1win https://1win14038.ru/
PredniPharm: prednisone 20 tablet – prednisone 5mg daily
Predni Pharm prednisone 1mg purchase Predni Pharm
http://crestorpharm.com/# Crestor Pharm
https://semaglupharm.com/# Semaglu Pharm
Кто оформлял медицинский диплом на заказ — проверяют ли? Уточнить здесь
В 2025 году наличие диплома всё ещё остаётся основным фактором при приёме на работу, повышении по службе или получении лицензии. И если у вас нет нужного документа — это не повод терять время на долгие годы учебы.
✅ Выход есть — покупка диплома, полностью соответствующего оригиналу:
С печатями, подписями, голограммами,
Внесение в архив (по запросу),
Любой ВУЗ, колледж — по всей России и СНГ.
Для кого подойдёт?
Вас выгнали, но обучение практически завершено?
Поступили на хорошую работу, но нет “корочки”?
Нужен диплом для лицензирования, повышения, тендера?
Мы работаем без предоплаты (по договору или поэтапно) и гарантируем полную конфиденциальность. У нас нет шаблонов — каждый документ готовится индивидуально, с учётом всех нюансов.
Что вы получаете:
Реалистичный диплом, неотличимый от оригинала
Настоящие данные выпускника (по вашей анкете)
Быстрая и надежная доставка по России и СНГ
Юридически грамотно оформленный договор (по желанию)
Мы сотрудничаем с квалифицированными специалистами, которые понимают, как должен выглядеть официальный документ — вплоть до мельчайших деталей. У нас много лет опыта и более random00..3999] довольных клиентов.
Predni Pharm: prednisone prescription for sale – prednisone 60 mg
prednisone 10mg tablet price: PredniPharm – PredniPharm
a person you are caring for is taking atorvastatin (lipitorВ®). what would you inform them to avoid? LipiPharm natural replacement for lipitor
https://semaglupharm.shop/# Rybelsus online pharmacy reviews
Rybelsus 3mg 7mg 14mg: Semaglu Pharm – semaglutide and constipation
Rybelsus 3mg 7mg 14mg: rybelsus samples – FDA-approved Rybelsus alternative
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир высококлассных инноваций. Партнерство с нашей компанией гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа любого необходимого объема.
С широким ассортиментом редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых разных заказчиков. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие заданным критериям.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение необходимыми напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым текущие трудности превращаются в завтрашние достижения.
Наши товары:
Титановая мишень
FDA-approved generic statins online LipiPharm Lipi Pharm
https://semaglupharm.com/# Where to buy Semaglutide legally
https://prednipharm.shop/# PredniPharm
Predni Pharm: PredniPharm – PredniPharm
Predni Pharm: Predni Pharm – PredniPharm
https://semaglupharm.shop/# SemagluPharm
side effect of rybelsus Semaglutide tablets without prescription SemagluPharm
can lipitor cause dizziness: LipiPharm – when should you take atorvastatin
Predni Pharm: PredniPharm – PredniPharm
https://semaglupharm.com/# Order Rybelsus discreetly
buy generic rybelsus online – rybelsus 14mg for sale order cyproheptadine
semaglutide stomach pain SemagluPharm semaglutide weight loss dosage chart
http://crestorpharm.com/# Online statin therapy without RX
prednisone prices: where can i buy prednisone without prescription – prednisone 1 mg tablet
LipiPharm: LipiPharm – FDA-approved generic statins online
https://semaglupharm.com/# SemagluPharm
?? У кого в дипломе хоть раз была правда?
Вот реально: вы когда-нибудь открывали свой диплом и думали — “да, всё, что здесь написано, я действительно знаю и умею”?
У многих — только бумажка. Корочка, глянцевая, с гербом и подписями, которую HR пролистывает за 1,5 секунды. А потом начинается: опыт, кейсы, компетенции, “что умеешь по факту?”. Диплом где-то там, в мнимом мире.
Но парадокс в том, что без диплома тебе даже не дадут шанс доказать, что ты умеешь.
Ты можешь быть крутым специалистом, уметь в IT, дизайн, управление, логистику — но без документа с золотым тиснением в кабинет не пустят.
?? Нормально ли это? Нет. Реальность ли это? Да.
Вот потому и появляются услуги, которые дают предложение:
“Не хочешь тратить 5 лет ради корочки? Мы решим вопрос. Тебе нужен не вуз — тебе нужен диплом.”
Ты его получаешь, кладёшь в резюме, и дальше всё зависит от твоих мозгов, а не от шрифта на бумаге.
Кто-то скажет: “Это обман!”
А кто-то — “Это адаптация к системе, которая обманывает тебя с детства”.
?? И что в итоге?
Диплом становится не подтверждением знаний, а входным билетом. Как QR-код в метро — проверили, что есть, и пропустили.
Поэтому люди и принимают такие решения.
Не потому что глупые. А потому что взрослые, занятые, уставшие от лишнего.
Потому что хотят не учиться “ради процесса”, а работать по делу.
?? Ирония в том, что большинство таких дипломов — работают.
Даже если ты их не учил — ты знаешь, как применить. А вот “настоящие выпускники” потом всё равно идут на курсы и стажировки, потому что ничего не помнят.
И что важнее: корочка или то, как ты справляешься с задачей?
?? У кого были такие мысли — пишите. У кого был опыт — делитесь.
Кто оформлял диплом для устройства в крупную компанию — проходит ли он службу безопасности? Смотреть тут
LipiPharm USA-based pharmacy Lipitor delivery Lipi Pharm
http://semaglupharm.com/# Semaglu Pharm
lipitor and ed: LipiPharm – Lipi Pharm
PredniPharm: prednisone otc uk – prednisone cost 10mg
rosuvastatin coupons rosuvastatin calcium para que sirve CrestorPharm
http://semaglupharm.com/# where can i buy rybelsus
http://lipipharm.com/# Lipi Pharm
Predni Pharm: prednisone brand name india – Predni Pharm
CrestorPharm: CrestorPharm – Crestor Pharm
Over-the-counter Crestor USA Crestor Pharm Online statin therapy without RX
https://semaglupharm.shop/# FDA-approved Rybelsus alternative
CrestorPharm: Crestor Pharm – CrestorPharm
Safe delivery in the US: SemagluPharm – Online pharmacy Rybelsus
rybelsus icd 10 SemagluPharm how much is hers semaglutide
https://semaglupharm.com/# Where to buy Semaglutide legally
CrestorPharm: No doctor visit required statins – Crestor home delivery USA
fenofibrate and rosuvastatin interaction: rosuvastatin (crestor – Crestor Pharm
https://semaglupharm.com/# Semaglu Pharm
SemagluPharm SemagluPharm Semaglu Pharm
https://semaglupharm.com/# expired semaglutide
rybelsus 14 mg precio: Semaglu Pharm – semaglutide 2.5mg dosing
PredniPharm: PredniPharm – Predni Pharm
CrestorPharm Crestor Pharm plavix and crestor at the same time
http://semaglupharm.com/# FDA-approved Rybelsus alternative
онлайн оценка часов по фото для скупки https://www.ocenka-chasov-onlajn1.ru .
PredniPharm: Predni Pharm – Predni Pharm
should crestor be taken in the morning or at bedtime Crestor Pharm Crestor Pharm
http://indiapharmglobal.com/# reputable indian online pharmacy
https://indiapharmglobal.com/# India Pharm Global
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Meds From Mexico: mexican mail order pharmacies – Meds From Mexico
оценка часов по фото http://www.ocenka-chasov-onlajn1.ru .
canadian drug: canadian online drugstore – best canadian online pharmacy
https://canadapharmglobal.com/# legitimate canadian pharmacies
order domperidone online – brand tetracycline 500mg cost cyclobenzaprine
best india pharmacy India Pharm Global India Pharm Global
пин ап приложение не работает https://pinup3009.ru/
mexican drugstore online: mexican border pharmacies shipping to usa – mexican drugstore online
https://canadapharmglobal.shop/# pharmacy wholesalers canada
¡Saludos, entusiastas del riesgo !
Casinos extranjeros con giros gratis sin depГіsito – https://www.casinosextranjerosenespana.es/# casinosextranjerosenespana.es
¡Que vivas increíbles victorias épicas !
ordering drugs from canada: canadapharmacyonline com – canada drugs online reviews
buy medicines online in india mail order pharmacy india india online pharmacy
mexican online pharmacies prescription drugs: Meds From Mexico – Meds From Mexico
https://medsfrommexico.com/# buying from online mexican pharmacy
legal canadian pharmacy online: my canadian pharmacy review – onlinecanadianpharmacy 24
online shopping pharmacy india India Pharm Global Online medicine home delivery
India Pharm Global: india pharmacy mail order – India Pharm Global
http://indiapharmglobal.com/# India Pharm Global
https://indiapharmglobal.com/# Online medicine home delivery
best online pharmacies in mexico: mexico drug stores pharmacies – medication from mexico pharmacy
canada drugs Canada Pharm Global legal to buy prescription drugs from canada
India Pharm Global: India Pharm Global – indian pharmacy
http://canadapharmglobal.com/# canadian pharmacy ratings
best canadian pharmacy online: Canada Pharm Global – thecanadianpharmacy
canadian pharmacy 24h com canadian pharmacy world online canadian pharmacy
canadian pharmacy world reviews: Canada Pharm Global – canada discount pharmacy
http://canadapharmglobal.com/# my canadian pharmacy
https://medsfrommexico.shop/# mexican online pharmacies prescription drugs
Meds From Mexico: Meds From Mexico – Meds From Mexico
Meds From Mexico mexican drugstore online Meds From Mexico
global pharmacy canada: Canada Pharm Global – buy canadian drugs
https://canadapharmglobal.com/# canada cloud pharmacy
reputable indian online pharmacy: India Pharm Global – India Pharm Global
¡Hola, jugadores apasionados !
Casino online fuera de EspaГ±a 100% anГіnimo – https://www.casinoonlinefueradeespanol.xyz/# casino online fuera de espaГ±a
¡Que disfrutes de asombrosas botes impresionantes!
Meds From Mexico Meds From Mexico Meds From Mexico
mexico drug stores pharmacies: Meds From Mexico – Meds From Mexico
https://indiapharmglobal.com/# India Pharm Global
¡Saludos, cazadores de riquezas !
MГЎxima diversiГіn en casino online extranjero – https://www.casinoextranjerosenespana.es/ casinoextranjerosenespana.es
¡Que disfrutes de recompensas increíbles !
http://indiapharmglobal.com/# India Pharm Global
Meds From Mexico: Meds From Mexico – Meds From Mexico
India Pharm Global: india pharmacy mail order – reputable indian pharmacies
india online pharmacy mail order pharmacy india India Pharm Global
https://papafarma.shop/# farmacia tenerife online
apotek munnskyll Rask Apotek Rask Apotek
proteindrikke apotek: e resept apotek – ph strips apotek
doble vibrador: mg opiniones espaГ±a – Papa Farma
http://efarmaciait.com/# EFarmaciaIt
красивый игровой пк https://kupit-igrovoj-kompyuter.ru/ .
inderal 20mg uk – purchase clopidogrel online methotrexate 10mg tablet
http://efarmaciait.com/# farmacie sicure 24 recensioni
Papa Farma farmacia online opiniones farmasi opiniones
bentelan ci vuole ricetta: dalacin t equivalente – artrosilene o voltaren
Svenska Pharma: hund hemorrojder – online pharmacy
drenazhnye-raboty-35.ru .
http://raskapotek.com/# magebelte etter fødsel apotek
диплом купить http://www.arus-diplom3.ru .
farmacia andalucia: Papa Farma – lumbactive opiniones
probiotika apotek kinesiotape apotek Rask Apotek
https://raskapotek.com/# Rask Apotek
esteclin compresse a cosa serve: shop integratori – mycostatin gel
¡Saludos, exploradores de emociones !
casinosextranjero.es – acceso inmediato y seguro – https://casinosextranjero.es/# casinos extranjeros
¡Que vivas increíbles giros exitosos !
https://papafarma.com/# dir promociones
Papa Farma: multicentrum hombre efectos secundarios – Papa Farma
Papa Farma Papa Farma Papa Farma
Discover More Here https://agents-land.org/
https://papafarma.shop/# pomada elocom
https://efarmaciait.shop/# EFarmaciaIt
shilajit apotek: rosacea apotek – hot and cold liniment apotek
Svenska Pharma ekologiska blöjor Svenska Pharma
glycerol apotek: gavesett apotek – ankelskinne apotek
https://svenskapharma.shop/# beställ medicin på nätet
EFarmaciaIt: gentalyn beta foto – EFarmaciaIt
Svenska Pharma jobba säkert med läkemedel logga in vilken värktablett är bäst för magen
kamferolja apotek: apotek online fri frakt – Svenska Pharma
https://efarmaciait.com/# EFarmaciaIt
http://svenskapharma.com/# Svenska Pharma
Svenska Pharma: Svenska Pharma – Svenska Pharma
center]4]Experience the Must-See Tokyo Trip Guide you Can’t Miss!
center]Full itinerary → https://itimaker.com/blog/tokyo-itinerary
Tokyo beautifully combines historic sanctuaries with ultra-modern landmarks, guaranteeing an memorable escape in the coming months. Use our hand-picked five-day schedule to maximize your stay.
]Day 1 – Ancient Traditions & Modern Wonders
Begin at the red-lanterned Senso-ji, wander Nakamise Street for local snacks, then roam in Ueno Park. Cap the evening atop the 634 m Skytree for 360-degree views.
]Second Day – Sushi, Street-Food & Fashion
Kick off at Tsukiji Outer Market to savor tamago sando. Hop over to youthful Harajuku lanes for fashion finds.
]Day 3 – Art & High-End Shopping
Immerse yourself in Ueno’s museums, then window-shop in Tokyo’s luxury mile. Finish with contemporary masterpieces for a inspiring finale.
]Regal Morning, Towering Night
Ramble the East Garden lawns, record reels at stone bridges, then ascend the 333 m tower for far-reaching cityscapes.
]Slow-Down – Soak & Stroll
Wind down with an relaxing spa in Odaiba, enjoy a traditional tea service, and peruse Yanaka’s craft shops before you depart.
center]Ready to plan? Tap the full itinerary to design your tailor-made Tokyo adventure!
Papa Farma Papa Farma Papa Farma
gentalyn beta equivalente senza ricetta: EFarmaciaIt – EFarmaciaIt
https://efarmaciait.com/# EFarmaciaIt
Оформиление дипломов ВУЗов по всей России и СНГ — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4075 клиентов воспользовались услугой — теперь ваша очередь.
Пишите — ответим быстро, без лишних формальностей.
Мы предлагаем дипломы любых профессий по невысоким ценам. Дипломы изготавливаются на фирменных бланках Приобрести диплом о высшем образовании diplomk-v-krasnodare.ru
inhalator apotek: Rask Apotek – jerntilskudd apotek
http://efarmaciait.com/# EFarmaciaIt
augmentin 12 compresse prezzo dymista spray nasale prezzo amazon EFarmaciaIt
EFarmaciaIt: bronchomunal adulti – delecit flaconi
Rask Apotek: Rask Apotek – hjemmetest korona apotek
Купить диплом об образовании!
Мы изготавливаем дипломы любой профессии по приятным ценам— permpages.ru
Где приобрести диплом специалиста?
Заказать диплом института по доступной стоимости можно, обратившись к проверенной специализированной компании.: diplom-bez-problem.com
bГ¤sta amningsbh: Svenska Pharma – Svenska Pharma
https://efarmaciait.com/# numeri da 60 a 100 in francese
https://raskapotek.shop/# multivitamin uten jern apotek
Rask Apotek hudorm fjerner apotek Rask Apotek
axil flaconcini 400 mg prezzo: EFarmaciaIt – collirio per gatti senza ricetta
В этой публикации мы сосредоточимся на интересных аспектах одной из самых актуальных тем современности. Совмещая факты и мнения экспертов, мы создадим полное представление о предмете, которое будет полезно как новичкам, так и тем, кто глубоко изучает вопрос.
Получить дополнительную информацию – https://nakroklinikatest.ru/
¡Bienvenidos, exploradores de la fortuna !
Casino fuera de EspaГ±a con ranking actualizado – п»їhttps://casinoporfuera.guru/ casinos fuera de espaГ±a
¡Que disfrutes de maravillosas botes impresionantes!
Rask Apotek: Rask Apotek – kvise krem apotek
https://efarmaciait.com/# EFarmaciaIt
farmacias abiertas hoy zaragoza Papa Farma productos de drogueria
Svenska Pharma: apoteken – Svenska Pharma
¡Hola, amantes del entretenimiento !
casinoextranjero.es – todos los casinos legales en un lugar – https://www.casinoextranjero.es/# casinos extranjeros
¡Que vivas logros excepcionales !
онлайн займы на карту без отказа [url=https://vc.ru/zaimy-online/2023194-realnye-zaimy-na-kartu-bez-otkaza-podborka-iz-56-mfo-gde-odobryat-zaim-pod-0-procentov-na-kartu-zaimy-s-luchshim-odobreniem-obnovlennyi-reiting] онлайн займы на карту без отказа[/url]
Rask Apotek: apotek symbol – testosteron apotek
https://raskapotek.shop/# influensa vaksine apotek
https://efarmaciait.shop/# EFarmaciaIt
EFarmaciaIt EFarmaciaIt armolipid plus 60 dr max
Svenska Pharma: Svenska Pharma – Svenska Pharma
next page https://prismagent.xyz
https://svenskapharma.shop/# Svenska Pharma
glassflaske med pipette apotek: apotek nettbutikk – Rask Apotek
comprar misoprostol online Papa Farma farmacias online espaГ±a
pinup http://pinup3014.ru/
http://pharmaconnectusa.com/# boots pharmacy viagra cost
В поисках надежного поставщика редкоземельных металлов и сплавов? Обратите внимание на компанию Редметсплав.рф. Мы предлагаем обширный каталог продукции, обеспечивая превосходное качество каждого изделия.
Редметсплав.рф обеспечивает все стадии сделки, предоставляя полный пакет необходимых документов для законного использования товаров. Неважно, какие объемы вам необходимы – от мелких партий до крупнооптовых заказов, мы готовы выполнить любой запрос с высоким уровнем сервиса.
Наша команда службы поддержки всегда на связи, чтобы помочь вам в выборе товаров и ответить на любые вопросы, связанные с применением и характеристиками металлов. Выбирая нас, вы выбираете уверенность в каждой детали сотрудничества.
Заходите на наш сайт Редметсплав.рф и убедитесь, что качество и уровень нашего сервиса – ваш лучший выбор.
Наша продукция:
Латунное литое кольцо 40х800 мм ЛКС Купите латунные литые кольца от производителя. Великолепное сочетание прочности и эстетики. Высокое качество по доступной цене. Широкий выбор форм и диаметров. Идеальны для ювелирных изделий и производства музыкальных инструментов.
online apotheken: apotheke bad steben – PharmaJetzt
Forzest [url=https://pharmaconnectusa.shop/#]PharmaConnectUSA[/url] PharmaConnectUSA
http://pharmajetzt.com/# günstig medikamente
buy amoxil without a prescription – order valsartan 160mg sale oral ipratropium 100 mcg
Pharma Jetzt: Pharma Jetzt – online apotheke shop
“Обратился в ‘Ренессанс’ с алкоголизмом. Лечение было непростым, но врачи поддерживали меня на каждом шагу. Сейчас я живу трезво и очень благодарен за это.” — Дмитрий, 38 лет”Много лет боролась с зависимостью от марихуаны и наконец нашла помощь здесь. ‘Ренессанс’ предложила грамотный подход, и с их помощью я справилась.” — Екатерина, 25 лет”Страдал от лудомании и знал, что сам не справлюсь. Врачи предложили методы, которые помогли мне избавиться от зависимости. Теперь азартные игры — это прошлое.” — Алексей, 41 год
Исследовать вопрос подробнее – http://качество-вывод-из-запоя.рф/vyvod-iz-zapoya-v-kruglosutochno-v-permi.xn--p1ai/
peut on prendre daflon toute l’annГ©e: Pharma Confiance – peut on acheter du viagra en pharmacie
https://pharmajetzt.shop/# PharmaJetzt
PharmaJetzt medikamente online bestellen auf rechnung Pharma Jetzt
¡Saludos, exploradores de recompensas !
casinosonlinefueraespanol con bonos progresivos – https://casinosonlinefueraespanol.xyz/# casinosonlinefueraespanol
¡Que disfrutes de tiradas afortunadas !
https://medicijnpunt.shop/# MedicijnPunt
pharmacie de garde marseille ouvert actuellement: Pharma Confiance – anxiolytiques sans ordonnance
цена высоковольтный трансформатор цена высоковольтный трансформатор .
http://pharmaconfiance.com/# Pharma Confiance
apotheek webshop: online medicijnen kopen – belgie apotheek online
Pharma Confiance 4 biberons de 150 Г 2 mois Pharma Confiance
PharmaJetzt: Pharma Jetzt – shop apothek
Pharma Confiance: Pharma Confiance – pharmacie de la piscine
metcare rx pharmacy ivermectin pharmacy uk Pharma Connect USA
http://pharmaconfiance.com/# Pharma Confiance
Medicijn Punt: Medicijn Punt – medicijnen aanvragen apotheek
https://pharmaconnectusa.com/# Pharma Connect USA
PharmaJetzt: Pharma Jetzt – PharmaJetzt
internet apotheke Pharma Jetzt Pharma Jetzt
Pharma Jetzt: Pharma Jetzt – medikamente online bestellen
Друзья, кто знает хороший магазин прикольных горшков для цветов? Хочу добавить немного юмора и креатива в свой домашний сад.
https://pharmaconfiance.shop/# ghd suivi commande
tapis salle de bain absorbant: Pharma Confiance – dГ©ambulateur fauteuil roulant 2 en 1
https://pharmaconnectusa.com/# cetirizine pharmacy
huisapotheek online MedicijnPunt MedicijnPunt
tadalafil 20 mg boГ®te de 24 prix prГЁs de paris: gel god to be – produit avene pas cher
https://pharmaconfiance.com/# Pharma Confiance
¡Hola, entusiastas de la fortuna !
Casino online extranjero ideal para jugadores VIP – https://www.casinosextranjerosdeespana.es/# casinos extranjeros
¡Que vivas increíbles jackpots sorprendentes!
PharmaJetzt: Pharma Jetzt – Pharma Jetzt
Medicijn Punt: MedicijnPunt – online pharmacy nl
PharmaJetzt PharmaJetzt Pharma Jetzt
https://medicijnpunt.com/# Medicijn Punt
¡Bienvenidos, estrategas del entretenimiento !
Casino online fuera de EspaГ±a con soporte 24 horas – п»їhttps://casinofueraespanol.xyz/ casinofueraespanol
¡Que vivas increíbles rondas emocionantes !
Medicijn Punt: online medicijnen kopen – MedicijnPunt
pharmacie gavray: 24h pharmacie – test grossesse trait tres leger
cialis european pharmacy online pharmacy greece online pharmacies uk
http://pharmaconnectusa.com/# publix pharmacy amoxicillin
http://pharmaconnectusa.com/# PharmaConnectUSA
mostbet online скачать http://mbtest123.ru
PharmaJetzt: PharmaJetzt – PharmaJetzt
MedicijnPunt: Medicijn Punt – MedicijnPunt
https://pharmaconnectusa.com/# pharmacy viagra no prescription
Medicijn Punt apteka nl online Medicijn Punt
здесь tripscan25 win
301 Moved Permanently 301 Moved Permanently!..
https://medicijnpunt.shop/# Medicijn Punt
Оформиление дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4220 клиентов воспользовались услугой — теперь ваша очередь.
Узнать подробнее — ответим быстро, без лишних формальностей.
amoxicilline rhume et toux: produits avene pas cher – viagra france pharmacy
https://pharmajetzt.com/# medicine online
PharmaConnectUSA: zithromax pharmacy price – Pharma Connect USA
apotheek producten Medicijn Punt online apotheek nederland met recept
MedicijnPunt Medicijn Punt onlineapotheek
¡Bienvenidos, seguidores de la victoria !
casinofueraespanol con interfaz amigable y segura – https://casinofueraespanol.xyz/# casino por fuera
¡Que vivas increíbles recompensas fascinantes !
http://pharmaconnectusa.com/# PharmaConnectUSA
newpharma site fiable: parapharmarcie – Pharma Confiance
120 ml en g: porte ordonnance pharmacie – Pharma Confiance
PharmaJetzt Pharma Jetzt shop apotheke versandkostenfrei
https://pharmaconnectusa.com/# quality rx pharmacy hyde park ma
apotheken im internet: Pharma Jetzt – online apotheke gГјnstig
gГјnstige apotheken: online aphoteke – PharmaJetzt
sildenafil citrate online pharmacy compounding pharmacy piroxicam Pharma Connect USA
мостбет авиатор https://mostbet11007.ru
https://pharmajetzt.shop/# Pharma Jetzt
http://pharmaconnectusa.com/# viagra nz pharmacy
Medicijn Punt: medicatie apotheker review – Medicijn Punt
MedicijnPunt: apotheek medicijnen – MedicijnPunt
online apotheken deutschland PharmaJetzt PharmaJetzt
?Hola, amantes de la adrenalina !
Casino fuera de EspaГ±a con torneos exclusivos – https://www.casinosonlinefueradeespanol.xyz/# п»їcasino fuera de espaГ±a
?Que disfrutes de asombrosas exitos sobresalientes !
https://pharmaconnectusa.com/# PharmaConnectUSA
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3233 клиентов воспользовались услугой — теперь ваша очередь.
Звоните — ответим быстро, без лишних формальностей.
Pharma Connect USA: augmentin pharmacy prices – tour de pharmacy online
Pharma Confiance: Pharma Confiance – Pharma Confiance
germany apotheke online shop apotheke medikament bestellen
Уже не первый раз заказываю на https://clients1.google.ac/url?q=https://alcoclub25.ru/ . Алкоголь всегда оригинальный — пробки, этикетки, всё на высоте. Цены радуют, не дороже магазинов. А главное — доставка реально быстрая. В этот раз привезли за 47 минут. Всё чётко, аккуратно, в пакете. Рекомендую с уверенностью.
http://pharmaconnectusa.com/# Pharma Connect USA
https://medicijnpunt.com/# recepta online
clozaril pharmacy: wellbutrin xl online pharmacy – inhouse pharmacy motilium domperidone 10mg
Pharma Confiance: Pharma Confiance – Pharma Confiance
http://pharmajetzt.com/# PharmaJetzt
Мы предлагаем документы институтов, расположенных на территории всей Российской Федерации. Купить диплом о высшем образовании:
joeblogs.eu/kachestvennye-diplomy-dlja-vashego-uspeha-85
Pharma Confiance: argel 7 en parapharmacie – pieds en carton traitement
pharmacy nl: MedicijnPunt – wat is mijn apotheek
mg rouen Pharma Confiance amoxicilline et sport
Pharma Confiance: Pharma Confiance – kronalis 20 mg
https://pharmaconnectusa.shop/# generic lipitor online pharmacy
shop apotheken: internet apotheke – Pharma Jetzt
http://pharmaconfiance.com/# flagyl ordonnance
onlinr apotheke Pharma Jetzt Pharma Jetzt
de apotheek: apotheek online nl – apotheek winkel 24 review
https://medicijnpunt.com/# MedicijnPunt
¡Saludos, exploradores de la fortuna !
Juega en casinos online extranjeros con bonos exclusivos – https://www.casinoextranjerosdeespana.es/# casinoextranjerosdeespana.es
¡Que experimentes maravillosas movidas impresionantes !
medicaties: Medicijn Punt – MedicijnPunt
amoxiclav pills – atbioinfo.com purchase ampicillin without prescription
https://pharmaconnectusa.shop/# Pharma Connect USA
http://medicijnpunt.com/# medicijnen online
medicatie bestellen: Medicijn Punt – MedicijnPunt
Hello guardians of breathable serenity!
Best Air Purifier for Smoke – Tested for Results – https://bestairpurifierforcigarettesmoke.guru/# bestairpurifierforcigarettesmoke
May you experience remarkable tranquil settings !
Pharma Connect USA: mexican pharmacy cipro – online pharmacy store in kolkata
company website keplr wallet
visit the site keplr Download
pharmacie de garde aujourd’hui strasbourg: Pharma Confiance – site pharmacie en ligne fiable
imp source Metamask Extension
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам. Стоимость будет зависеть от той или иной специальности, года получения и ВУЗа: pandittechnologies.com/employer/originality-diplomas
silkroad online pharmacy ambien online us pharmacy viagra in hong kong pharmacy
https://pharmaconnectusa.shop/# PharmaConnectUSA
https://pharmaconfiance.shop/# Pharma Confiance
venlafaxine target pharmacy: PharmaConnectUSA – Pharma Connect USA
provigil generic online pharmacy: PharmaConnectUSA – generic viagra best online pharmacy
https://pharmajetzt.com/# online-apotheke top 10
Pharma Jetzt mediherz versandapotheke online shop bestellen PharmaJetzt
https://medicijnpunt.com/# MedicijnPunt
PharmaJetzt: shopping apotheke – Pharma Jetzt
История дня http://www.topoland.ru .
MedicijnPunt: apotheek on line – online doktersrecept
Medicijn Punt medicijnen zonder recept kopen medicatie apotheker review
https://medicijnpunt.com/# Medicijn Punt
apotheke niederlande: online pharmacy netherlands – antibiotica kopen zonder recept
medicijnen zonder recept: apotheek online bestellen – Medicijn Punt
https://pharmajetzt.com/# PharmaJetzt
замена венцов новокузнецк
Pharma Jetzt apotheke online gГјnstig versandapotheke deutschland
Medicijn Punt: MedicijnPunt – medicatielijst apotheek
Medicijn Punt: medicijnen zonder recept met ideal – apotheke holland
Запреты дня https://inforigin.ru/ .
Гороскоп topoland.ru .
https://pharmaconfiance.com/# emla crème prix
https://pharmaconnectusa.shop/# PharmaConnectUSA
Магнитные бури istoriamashin.ru .
princeton u store pharmacy: best australian online pharmacy – Erythromycin
apozheke: claras apotheke online – PharmaJetzt
Pharma Connect USA rite aid store hours pharmacy PharmaConnectUSA
buy generic nexium for sale – https://anexamate.com/ nexium online buy
MedicijnPunt: apteka nl online – MedicijnPunt
https://pharmajetzt.shop/# PharmaJetzt
advair mexican pharmacy: cost of cialis at pharmacy – india pharmacy percocet
onl8ne drogist MedicijnPunt antibiotica kopen zonder recept
Про сумасшедшего немца он, конечно, забыл и старался понять только одно, как это может быть, что вот только что он говорил с Берлиозом, а через минуту – голова… Взволнованные люди пробегали мимо поэта по аллее, что-то восклицая, но Иван Николаевич их слов не воспринимал. Перевод диплома с нотариальным заверением: быстро и надежно! Вар-равван несравненно опаснее, нежели Га-Ноцри.
– Эти добрые люди, – заговорил арестант и, торопливо прибавив: – игемон, – продолжал: – ничему не учились и все перепутали, что я говорил. Как убрать время из даты: простые решения Рядом лихач горячил лошадь, бил ее по крупу сиреневыми вожжами, кричал: – А вот на беговой! Я возил в психическую! Кругом гудела толпа, обсуждая невиданное происшествие.
combien de cordes vocales avons nous: pharmacie de garde strasbourg ouverte aujourd’hui – Pharma Confiance
Pharma Confiance: mГ©decin agréé ars hauts-de-france – pharmacie sur internet
https://pharmaconfiance.com/# pharmacie de l’est
¡Hola, seguidores del entretenimiento !
Casino online sin registro y sin comprobaciГіn KYC – http://casinosinlicenciaespana.xyz/ casino sin registro
¡Que vivas increíbles giros exitosos !
http://pharmajetzt.com/# PharmaJetzt
z4yb98
MedicijnPunt: belgie apotheek online – apteka nl
Pharma Jetzt: apotal apotheke online shop – PharmaJetzt
pzn apotheke PharmaJetzt apothe online
новости дня https://novorjev.ru .
https://medicijnpunt.shop/# internet apotheek nederland
prescription pricing: cost less pharmacy – PharmaConnectUSA
Народные приметы http://pechory-online.ru .
Pharma Confiance: Pharma Confiance – flagyl sirop
https://pharmaconfiance.com/# Pharma Confiance
На сайте https://vip-avto.com.ua/ вы найдете полную, достоверную и полезную информацию, которая касается автомобилей, транспорта, а также перевозок, логистики и многого другого. Есть информация на тему того, какие неисправности есть у клапана фазорегулятора. Ознакомьтесь с материалами относительно тонировки лобового стекла, создания комфорта в автомобиле и многого другого. На сайте постоянно выкладывается новая и интересная информация, которая будет необходима каждому автолюбителю.
pgg sklep: Pharma Confiance – Pharma Confiance
is pharmacy rx one legit abilify online pharmacy PharmaConnectUSA
us online pharmacy clomid: viagra in dubai pharmacy – generic viagra online pharmacy
http://pharmajetzt.com/# online apptheke
reddit best online pharmacy: rite aid pharmacy cialis price – PharmaConnectUSA
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4257 клиентов воспользовались услугой — теперь ваша очередь.
http://spbrcom12.ru/ — ответим быстро, без лишних формальностей.
river pharmacy baclofen: teva clozapine pharmacy – people’s pharmacy prilosec
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2387 клиентов воспользовались услугой — теперь ваша очередь.
Купить государственный диплом — ответим быстро, без лишних формальностей.
warfarin 2mg usa – https://coumamide.com/ order cozaar 50mg
https://pharmaconnectusa.shop/# PharmaConnectUSA
grande pharmacie de fleury tena culotte Pharma Confiance
Выгодно заказать диплом института. Приобретение подходящего диплома через надежную компанию дарит множество достоинств для покупателя. Данное решение помогает сберечь как личное время, так и серьезные средства. orikdok-5v-gorode-tolyatti-63.ru
https://pharmaconnectusa.com/# birth control online pharmacy
Medicijn Punt: landelijke apotheek – pillen bestellen
¡Saludos, seguidores de la diversión !
Casino sin licencia con pagos en criptomonedas – п»їaudio-factory.es https://www.audio-factory.es/
¡Que disfrutes de asombrosas premios extraordinarios !
que choisir nuxe ou caudalie: Pharma Confiance – Pharma Confiance
medicijnen op recept online bestellen: apteka nl online – online medicijnen bestellen zonder recept
http://medicijnpunt.com/# MedicijnPunt
medicijn recept: apotheke niederlande – MedicijnPunt
dragon slot https://dragonslotscasinos.net .
Medicijn Punt: Medicijn Punt – online apotheek – gratis verzending
Pharma Connect USA: pharmacy store – Pharma Connect USA
http://pharmaconnectusa.com/# online pharmacy testosterone
the pokies net the pokies net .
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2218 клиентов воспользовались услугой — теперь ваша очередь.
Сайт компании — ответим быстро, без лишних формальностей.
https://pharmaconfiance.shop/# Pharma Confiance
dragon link slots online real money http://dragonslotscasinos.mobi .
автоломбард под птс новосибирск
zaimpod-pts92.ru/nsk.html
займ под залог авто
onlineapotheken: apotheke online kaufen – online apptheke
dragonslot casinosdragonslots.eu .
MedicijnPunt online apotheek frankrijk internet apotheek nederland
thepokies250 https://pokiesnet250.com .
¡Bienvenidos, fanáticos del desafío !
https://mejores-casinosespana.es/# sin lГmites – п»їmejores-casinosespana.es casinos sin licencia espaГ±ola
¡Que experimentes maravillosas tiradas afortunadas !
pokies net 250 http://www.thepokiesnet250.com/ .
https://pharmaconfiance.shop/# Pharma Confiance
Pharma Jetzt: PharmaJetzt – PharmaJetzt
¡Hola, aventureros de sensaciones intensas !
Casino sin registro con juegos instantГЎneos – https://www.casinosonlinesinlicencia.es/ casino sin licencia espaГ±a
¡Que vivas increíbles victorias memorables !
MedicijnPunt: apohteek – europese apotheek
The Pokies net Australia login https://thepokiesnet101.com/ .
enterprise rx pharmacy system PharmaConnectUSA online pharmacy chat
pokies net 106 pokies net 106 .
Medicijn Punt: Medicijn Punt – medicijnen op recept online bestellen
http://pharmaconnectusa.com/# Pharma Connect USA
Покупка дипломов ВУЗов по всей России и СНГ — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4778 клиентов воспользовались услугой — теперь ваша очередь.
Пишите нам — ответим быстро, без лишних формальностей.
Medicijn Punt: Medicijn Punt – MedicijnPunt
PharmaConnectUSA: valtrex pharmacy online – PharmaConnectUSA
Pharma Connect USA: PharmaConnectUSA – Pharma Connect USA
thepokies.net pokies11.com .
Pharma Confiance Pharma Confiance Pharma Confiance
Medicijn Punt: MedicijnPunt – medicijnen bestellen online
http://pharmaconfiance.com/# nizoral france
PharmaConnectUSA: Pharma Connect USA – Pharma Connect USA
карниз электро http://www.elektrokarnizy50.ru .
ван 1вин [url=1win1109.ru]1win1109.ru[/url]
https://tijuanameds.shop/# TijuanaMeds
https://indimedsdirect.com/# india online pharmacy
canadian pharmacy prices ed drugs online from canada canadian drugs
real canadian pharmacy: CanRx Direct – canadian pharmacy uk delivery
TijuanaMeds: best online pharmacies in mexico – reputable mexican pharmacies online
canadian pharmacy oxycodone: canadianpharmacymeds – reliable canadian pharmacy
canada online pharmacy: CanRx Direct – canadian pharmacy 24h com
mexican rx online best online pharmacies in mexico buying prescription drugs in mexico online
https://indimedsdirect.shop/# indian pharmacy online
https://tijuanameds.shop/# buying prescription drugs in mexico online
TijuanaMeds: mexican border pharmacies shipping to usa – mexican rx online
ordering drugs from canada canadian pharmacy online reviews safe canadian pharmacies
https://canrxdirect.com/# canadian 24 hour pharmacy
canadian pharmacy near me: CanRx Direct – canadian pharmacy meds
reputable canadian online pharmacies: CanRx Direct – certified canadian pharmacy
medicine in mexico pharmacies mexican border pharmacies shipping to usa TijuanaMeds
http://tijuanameds.com/# medication from mexico pharmacy
https://indimedsdirect.com/# india pharmacy
canadapharmacyonline: canadian pharmacy victoza – canadian pharmacy sarasota
Заказать документ института вы сможете в нашей компании. Заказать диплом института по невысокой стоимости можно, обращаясь к проверенной специализированной компании. speciesgame.com/forum/viewtopic.phpf=2&t=349294
TijuanaMeds mexican drugstore online mexico drug stores pharmacies
iflow https://www.citadel-trade.ru .
https://canrxdirect.com/# canada pharmacy online
карниз для штор электрический карниз для штор электрический .
TijuanaMeds: mexican mail order pharmacies – mexican online pharmacies prescription drugs
¡Saludos, seguidores de la emoción !
Casino online bono de bienvenida fiable – п»їhttps://bono.sindepositoespana.guru/# bono casino espaГ±a
¡Que disfrutes de asombrosas tiradas exitosas !
canadian world pharmacy canadadrugpharmacy com canada drugs online review
http://indimedsdirect.com/# top online pharmacy india
p7k2q5
sportbets sportbets14.ru .
https://canrxdirect.shop/# canadian pharmacy phone number
indian pharmacy online IndiMeds Direct IndiMeds Direct
http://tijuanameds.com/# mexican mail order pharmacies
TijuanaMeds: TijuanaMeds – mexico drug stores pharmacies
электрические карнизы купить https://www.karniz-motorizovannyj77.ru .
электрокарниз двухрядный karnizy-s-elektroprivodom77.ru .
canadian neighbor pharmacy: pet meds without vet prescription canada – canadian pharmacy price checker
Приобрести диплом любого института!
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по приятным ценам— uuirb.ru
Thanks for the article. Here’s more on the topic https://shvejnye.ru/
электрокарнизы для штор купить электрокарнизы для штор купить .
айфлоу видеонаблюдение citadel-trade.ru .
https://canrxdirect.shop/# canadian pharmacy online
TijuanaMeds mexico drug stores pharmacies TijuanaMeds
TijuanaMeds: TijuanaMeds – TijuanaMeds
карниз электро http://www.elektrokarniz90.ru/ .
buy deltasone 10mg generic – https://apreplson.com/ order prednisone 10mg generic
электрические рулонные шторы купить https://elektricheskie-rulonnye-shtory99.ru/ .
ролевые шторы ролевые шторы .
https://farmaciaasequible.com/# Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene price enclomiphene buy enclomiphene for sale
рулонные шторы широкие elektricheskie-rulonnye-shtory77.ru .
Farmacia Asequible: Farmacia Asequible – wegovy donde comprar
http://farmaciaasequible.com/# Farmacia Asequible
enclomiphene for men: buy enclomiphene online – enclomiphene for sale
buy enclomiphene online: enclomiphene testosterone – enclomiphene price
dodot cuidado total talla 4 senshio comprar online farmacias por dentro
https://rxfreemeds.shop/# RxFree Meds
http://enclomiphenebestprice.com/# enclomiphene citrate
sportbets http://www.sportbets15.ru/ .
Farmacia Asequible: farmacias en venta en madrid – Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – farmacias veterinarias online espaГ±a
enclomiphene enclomiphene buy enclomiphene citrate
sportbets http://sportbets14.ru .
https://enclomiphenebestprice.com/# enclomiphene for sale
donde comprar fisiocrem: farmacia cerca de.mi – cabezales braun
us pharmacy no prescription: Viagra Professional – RxFree Meds
Farmacia Asequible mycostatin embarazo Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
https://farmaciaasequible.com/# Farmacia Asequible
888starz login bd [url=https://https://888starzcasino.world]888starz login bd[/url] .
RxFree Meds: RxFree Meds – online pharmacy adipex-p
farmacia veterinaria zaragoza limpiador nasal Farmacia Asequible
enclomiphene online: enclomiphene online – enclomiphene testosterone
cheapest ed pills online – fastedtotake.com cheap ed pills
1win token telegram [url=www.1win1136.ru]www.1win1136.ru[/url]
http://enclomiphenebestprice.com/# enclomiphene
crema cbd opiniones farmacia 24 horas bilbao crema elocom para que sirve
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene buy: enclomiphene testosterone – enclomiphene for sale
кашпо высокие напольные для цветов недорого http://kashpo-napolnoe-msk.ru – кашпо высокие напольные для цветов недорого .
http://rxfreemeds.com/# roadrunner pharmacy
prednisone pharmacy prices pharmacy price of percocet viagra australia pharmacy
enclomiphene buy: buy enclomiphene online – enclomiphene for sale
Farmacia Asequible: Farmacia Asequible – wegovy opiniones
http://farmaciaasequible.com/# viagra venta
888starz betting [url=https://20bets.bet]https://20bets.bet[/url] .
888starz скачать на андроид kz [url=https://https://888starz-skachat-na-android.com/]888starz скачать на андроид kz[/url] .
Farmacia Asequible: Farmacia Asequible – diprogenta in english
https://farmaciaasequible.shop/# ozempic 1 mg comprar
https://rxfreemeds.shop/# online pharmacy usa viagra
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene enclomiphene enclomiphene for men
Прокуратору захотелось подняться, подставить висок под струю и так замереть. Апостиль и легализация документов – Бюро нотариальных переводов Всякий, входящий в Грибоедова, прежде всего знакомился невольно с извещениями разных спортивных кружков и с групповыми, а также индивидуальными фотографиями членов МАССОЛИТа, коими (фотографиями) были увешаны стены лестницы, ведущей во второй этаж.
– Этого еще недоставало!» И тут Степины мысли побежали уже по двойному рельсовому пути, но, как всегда бывает во время катастрофы, в одну сторону и вообще черт знает куда. Займы на карту Финтерра – Онлайн Займы Пока официанты вязали поэта полотенцами, в раздевалке шел разговор между командиром брига и швейцаром.
sportbets https://sportbets17.ru/ .
farmaciss: que especialista trata las hemorroides en mujeres – farmacias en venta sevilla
sportbets http://sportbets16.ru/ .
enclomiphene citrate: buy enclomiphene online – enclomiphene price
Farmacia Asequible Farmacia Asequible farmacia gastos de envГo gratis 10 euros
Hello ambassadors of well-being !
Invest in the best smoke air purifier for cleaner air after cooking or smoking. These models excel in removing fine particles and strong smells. A best smoke air purifier option is also energy-efficient.
Choose the best air purifier for cigarette smoke to eliminate toxins in high-exposure zones. These purifiers remove chemicals, ash, and volatile organic compounds.[url=п»їhttps://www.youtube.com/watch?v=fJrxQEd44JM]air purifier smoking[/url]The best air purifier for cigarette smoke also extends the life of furniture and fabrics.
Best air purifier for smoke and dust particles – п»їhttps://www.youtube.com/watch?v=fJrxQEd44JM
May you delight in extraordinary clean gusts !
https://farmaciaasequible.shop/# Farmacia Asequible
cheap generic amoxicillin – amoxicillin canada buy amoxil paypal
enclomiphene for sale: buy enclomiphene online – enclomiphene citrate
http://farmaciaasequible.com/# parafarmacias online mГЎs baratas
https://farmaciaasequible.shop/# dodot activity talla 4
enclomiphene for sale enclomiphene enclomiphene for men
RxFree Meds: online pharmacy accutane no prescription – cheap pharmacy cialis
Farmacia Asequible: diprogenta embarazo – Farmacia Asequible
металлические значки на заказ металлические значки на заказ .
sportbets http://sportbets17.ru/ .
ставки на хоккей прогнозы от профессионалов ставки на хоккей прогнозы от профессионалов .
https://farmaciaasequible.com/# Farmacia Asequible
прогноз на сегодня на спорт прогноз на сегодня на спорт .
RxFree Meds remeron online pharmacy safest online pharmacy
sportbets sportbets16.ru .
RxFree Meds: reputable online pharmacy reddit – global online pharmacy
топ прогнозы на футбол сегодня https://kompyuternye-prognozy-na-futbol1.ru/ .
1win ios скачать [url=http://1win1138.ru/]1win ios скачать[/url]
cialis best online pharmacy: RxFree Meds – rx city pharmacy auburn ny
https://enclomiphenebestprice.shop/# buy enclomiphene online
cbd shop santander: farmacia bara – dodot sensitive talla 3
https://enclomiphenebestprice.shop/# enclomiphene price
neoretin serum despigmentante opiniones Farmacia Asequible casenlax 500 mg/ml
http://enclomiphenebestprice.com/# buy enclomiphene online
Cozaar: people’s pharmacy generic wellbutrin – differin gel online pharmacy
1win официальный сайт зеркало на сегодня [url=1win1143.ru]1win1143.ru[/url]
enclomiphene buy enclomiphene best price enclomiphene for men
самый точный прогноз на футбол сегодня https://kompyuternye-prognozy-na-futbol.ru .
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3707 клиентов воспользовались услугой — теперь ваша очередь.
Узнать подробнее — ответим быстро, без лишних формальностей.
men’s health: tesco artane pharmacy – coop pharmacy store locator
спортивный прогноз на сегодня спортивный прогноз на сегодня .
узнать провайдера по адресу краснодар
domashij-internet-krasnodar004.ru
интернет провайдеры по адресу краснодар
https://farmaciaasequible.com/# cuanto vale comprar una farmacia
cialis online us pharmacy: RxFree Meds – lisinopril target pharmacy
mostbet crypto ödənişlər mostbet crypto ödənişlər
прогноз на спорт на сегодня от профессионалов прогноз на спорт на сегодня от профессионалов .
enclomiphene citrate enclomiphene price enclomiphene online
https://rxfreemeds.com/# RxFree Meds
mostbet mostbet
https://rxfreemeds.com/# citizens rx pharmacy
enclomiphene for men: enclomiphene for men – enclomiphene for sale
лучшие прогнозы на хоккей на сегодня http://kompyuternye-prognozy-na-futbol2.ru .
india rx pharmacy: reputable indian pharmacies – RxFree Meds
Займ на карту онлайн без отказа [url=https://vc.ru/niksolovov/1380447-zaimy-na-kartu-s-plohoi-kreditnoi-istoriei-17-luchshih-mfo-bez-otkaza-v-2025-godu]займ на карту[/url] даже с плохой кредитной историей.
Купить диплом института по выгодной цене вы сможете, обращаясь к проверенной специализированной компании. Купить документ о получении высшего образования вы сможете у нас в Москве. orikdok-1v-gorode-ekaterinburg-66.ru
Aricept RxFree Meds RxFree Meds
ставки на хоккей сегодня прогнозы точные http://www.kompyuternye-prognozy-na-futbol3.ru .
В столице России работа на удаленке набирает популярность, особенно среди фрилансеров. Для успешной работы из дома важно уделить внимание качеству интернет-соединения. Выбор провайдера играет ключевую роль. Изучите предложения различных компаний и найдите наиболее выгодные тарифы. Высокая скорость и стабильность соединения, это залог эффективной работы. Не забудьте проверить наличие акций и скидок от провайдеров. Вам понадобится соответствующее оборудование: роутеры, ноутбуки и, возможно, VPN для повышения безопасности. Wi-Fi и мобильный интернет обеспечивают возможность совместной работы онлайн. Посетите domashij-internet-msk004.ru, чтобы найти лучшие предложения и выбрать идеальный вариант для работы из дома;
enclomiphene testosterone: enclomiphene for men – enclomiphene best price
https://farmaciaasequible.com/# comprar productos farmacia
RxFree Meds celebrex northwest pharmacy RxFree Meds
enclomiphene for sale: buy enclomiphene online – enclomiphene testosterone
http://rxfreemeds.com/# texas online pharmacy
https://enclomiphenebestprice.com/# enclomiphene
прогнозы на матчи хоккей https://www.luchshie-prognozy-na-khokkej.ru .
большой высокий вазон http://www.kashpo-napolnoe-spb.ru – большой высокий вазон .
Боитесь промахнуться с капсулами? Наш рейтинг топ-10 Nespresso Original подскажет идеальную капсулу для эспрессо-машины. Ознакомьтесь и закажите на https://coffeeroom.by/
RxFree Meds: mutual of omaha rx pharmacy – people’s pharmacy zyrtec
s5wpb9
enclomiphene price: enclomiphene online – enclomiphene buy
RxFree Meds viagra pharmacy coupon RxFree Meds
http://rxfreemeds.com/# pharmacy rx by crystal zamudio
евродизайн новосибирск internet-magazine-santehniki.ru .
ставки на хоккей прогнозы http://www.luchshie-prognozy-na-khokkej1.ru/ .
хоккейные матчи ставки https://luchshie-prognozy-na-khokkej.ru/ .
1win скачать с официального сайта [url=www.1win1138.ru]www.1win1138.ru[/url]
Farmacia Asequible: Farmacia Asequible – farmacia cuesta
mostbet az promo ilə qeydiyyat http://mostbet3041.ru/
https://enclomiphenebestprice.com/# enclomiphene testosterone
Farmacia Asequible Farmacia Asequible Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
RxFree Meds: RxFree Meds – thailand pharmacy ambien
бесплатные прогнозы на хоккей https://www.luchshie-prognozy-na-khokkej2.ru .
http://farmaciaasequible.com/# mg murcia
RxFree Meds percocet pharmacy RxFree Meds
mostbet az qeydiyyat http://mostbet3041.ru/
worldwide pharmacy kamagra: RxFree Meds – viagra in chennai pharmacy
mostbet mod apk download [url=https://mostbetdownload-apk.com]mostbet mod apk download[/url] .
http://enclomiphenebestprice.com/# enclomiphene testosterone
enclomiphene for men: enclomiphene online – enclomiphene best price
Оформиление дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4671 клиентов воспользовались услугой — теперь ваша очередь.
На сайте — ответим быстро, без лишних формальностей.
888starz вход [url=https://888starz.com.ru]888starz вход[/url] .
RxFree Meds: asda pharmacy viagra – RxFree Meds
gotas cbd opiniones: Farmacia Asequible – Farmacia Asequible
https://enclomiphenebestprice.com/# enclomiphene for men
mostbet aviator qeydiyyat https://mostbet4045.ru
купить акриловую ванну с гидромассажем купить акриловую ванну с гидромассажем .
https://farmaciaasequible.shop/# diprogenta para que sirve
mostbet az mostbet4045.ru
ortopedias baratas madrid: elocom crema para que sirve – Farmacia Asequible
enclomiphene price enclomiphene best price enclomiphene for sale
fatmacia online: misoprostol precio en farmacia espaГ±a – Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – drogueria cerca
recambios cepillo oral b compra cialis online seguro Farmacia Asequible
enclomiphene: buy enclomiphene online – buy enclomiphene online
сантехника москва купить https://gessi-santehnika-1.ru .
https://farmaciaasequible.com/# mg opiniones
cГіdigo nacional medicamentos y parafarmacia: Farmacia Asequible – Farmacia Asequible
http://rxfreemeds.com/# prescription cost
enclomiphene testosterone: enclomiphene citrate – enclomiphene testosterone
enclomiphene enclomiphene buy enclomiphene testosterone
http://rxfreemeds.com/# viagra registered pharmacy
RxFree Meds: RxFree Meds – homepage
согласование перепланировок согласование перепланировок .
RxFree Meds: RxFree Meds – australian pharmacy domperidone
https://farmaciaasequible.com/# diprogenta crema precio sin receta
enclomiphene for men enclomiphene citrate enclomiphene best price
айфон в питере https://kupit-ajfon-cs1.ru .
when will 1win token be listed when will 1win token be listed
1win withdrawal time 1win withdrawal time
купить напольное кашпо для комнатных растений недорого http://www.kashpo-napolnoe-rnd.ru – купить напольное кашпо для комнатных растений недорого .
Farmacia Asequible: farmacia comprar online – Farmacia Asequible
проект перепланировки и переустройства proekt-pereplanirovki-kvartiry.ru .
apotheke campos Farmacia Asequible crema en directo
проект перепланировки квартиры цена москва http://proekt-pereplanirovki-kvartiry1.ru/ .
Farmacia Asequible: farmacia cГіrdoba online – tienda farmacia
1win poker https://1win3026.com
http://rxfreemeds.com/# pharmacy choice acyclovir cold sore cream
https://rxfreemeds.com/# RxFree Meds
RxFree Meds buy nolvadex online pharmacy lipitor diplomat pharmacy
iphone питер http://www.kupit-ajfon-cs2.ru/ .
RxFree Meds: RxFree Meds – RxFree Meds
1win .com https://1win3026.com/
1win online скачать [url=https://www.1win1139.ru]https://www.1win1139.ru[/url]
1вин вход зеркало [url=http://1win1139.ru]http://1win1139.ru[/url]
https://enclomiphenebestprice.shop/# enclomiphene for men
enclomiphene for sale: buy enclomiphene online – enclomiphene online
mostbet suallar və cavablar [url=https://mostbet4049.ru]mostbet suallar və cavablar[/url]
купить диплом о среднем специальном образовании гознака купить диплом о среднем специальном образовании гознака .
boots pharmacy viagra price RxFree Meds paxil online pharmacy
mostbet qeydiyyat olmadan giriş [url=http://mostbet4050.ru]http://mostbet4050.ru[/url]
mostbet [url=https://mostbet4049.ru]https://mostbet4049.ru[/url]
https://meximedsexpress.shop/# mexican rx online
1win nigeria login http://1win3028.com/
https://medismartpharmacy.shop/# lipitor 4 copay card pharmacy
mexican border pharmacies shipping to usa: MexiMeds Express – pharmacies in mexico that ship to usa
medication from mexico pharmacy п»їbest mexican online pharmacies best online pharmacies in mexico
pharmacy website india: Online medicine order – online pharmacy india
https://medismartpharmacy.com/# adipex pharmacy card
buy forcan tablets – flucoan order diflucan pill
best online pharmacy india: IndoMeds USA – online shopping pharmacy india
мостбет букмекерская контора [url=http://mostbet4051.ru/]http://mostbet4051.ru/[/url]
MexiMeds Express MexiMeds Express mexican border pharmacies shipping to usa
publix pharmacy online: viagra hong kong pharmacy – nexium indian pharmacy
mostbet ödəniş üsulları [url=http://mostbet4052.ru/]http://mostbet4052.ru/[/url]
сотовый телефон айфон kupit-ajfon-cs3.ru .
1win bonus code today http://1win3024.com/
indian pharmacy: reputable indian online pharmacy – IndoMeds USA
888starz app store [url=www.888starz-downloads.com]888starz app store[/url] .
http://indomedsusa.com/# reputable indian online pharmacy
https://medismartpharmacy.shop/# lexapro indian pharmacy
buy medicines online in india: best online pharmacy india – IndoMeds USA
IndoMeds USA IndoMeds USA IndoMeds USA
1win games https://1win3027.com
мостбет ком вход [url=mostbet4051.ru]mostbet4051.ru[/url]
wellbutrin target pharmacy: Epivir-HBV – european pharmacy cialis
https://medismartpharmacy.com/# clozaril pharmacy
электрокарниз москва https://www.elektrokarniz25.ru .
how to register on 1win https://1win3025.com
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 925 клиентов воспользовались услугой — теперь ваша очередь.
По ссылке — ответим быстро, без лишних формальностей.
mexico drug stores pharmacies: buying prescription drugs in mexico online – MexiMeds Express
1win login online sign up https://1win3025.com
IndoMeds USA top 10 online pharmacy in india indian pharmacy paypal
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4781 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом нового образца — ответим быстро, без лишних формальностей.
https://medismartpharmacy.com/# online isotretinoin pharmacy
1win airdrop listing date https://www.1win3024.com
indianpharmacy com: IndoMeds USA – IndoMeds USA
https://indomedsusa.com/# IndoMeds USA
buying prescription drugs in mexico online: MexiMeds Express – MexiMeds Express
lamictal online pharmacy MediSmart Pharmacy differin gel pharmacy
medicine in mexico pharmacies: pharmacies in mexico that ship to usa – MexiMeds Express
Greetings, pursuers of roaring laughter !
Your joke of the day for adults should be on your calendar. It’s fuel. It’s habit.
adult joke is always a reliable source of laughter in every situation. [url=http://adultjokesclean.guru/#]adult jokes clean[/url] They lighten even the dullest conversations. You’ll be glad you remembered it.
amazing funny text jokes for adults Now – http://adultjokesclean.guru/ hilarious jokes for adults
May you enjoy incredible legendary zingers !
mostbet qeydiyyat yoxlaması https://mostbet4055.ru
Ламинат 12 мм в ExpoStroy. xn--1-7sba5anhi5b.xn--p1ai .
mostbet hesabı bərpa etmək [url=mostbet4052.ru]mostbet4052.ru[/url]
pharmacy canadian: cialis pharmacy review – cross border pharmacy canada
Под веками у него вспыхнул зеленый огонь, от него загорелся мозг, и над толпою полетели хриплые арамейские слова: – Четверо преступников, арестованных в Ершалаиме за убийства, подстрекательства к мятежу и оскорбление законов и веры, приговорены к позорной казни – повешению на столбах! И эта казнь сейчас совершится на Лысой Горе! Имена преступников – Дисмас, Гестас, Вар-равван и Га-Ноцри. Что делать, если у вас просрочки по кредитам? – Быстрые займы Имейте в виду, что на это существует седьмое доказательство, и уж самое надежное! И вам оно сейчас будет предъявлено.
– Я это и говорю, – прогнусил рыжий и, повернувшись к Воланду, добавил почтительно: – Разрешите, мессир, его выкинуть ко всем чертям из Москвы! – Брысь! – вдруг рявкнул кот, вздыбив шерсть. Срочный перевод паспорта: как быстро и правильно оформить – Бюро нотариальных переводов Берлиоз не вскрикнул, но вокруг него отчаянными женскими голосами завизжала вся улица.
mostbet tennis mərcləri [url=https://mostbet4048.ru/]https://mostbet4048.ru/[/url]
https://medismartpharmacy.shop/# american online pharmacy
https://meximedsexpress.shop/# buying prescription drugs in mexico online
MexiMeds Express: MexiMeds Express – MexiMeds Express
электрокарнизы цена https://elektrokarniz5.ru/ .
mostbet mobil giriş mostbet4055.ru
электрокарнизы москва http://www.elektrokarnizy10.ru .
электрокарнизы для штор цена электрокарнизы для штор цена .
mostbet az giriş [url=www.mostbet4052.ru]mostbet az giriş[/url]
карниз с приводом для штор http://www.elektrokarnizy777.ru .
1win app link [url=www.1win-in1.com/]1win app link[/url] .
https://indomedsusa.com/# india pharmacy
best mail order pharmacy canada: imiquimod online pharmacy – canadian pharmacy 24h com safe
IndoMeds USA IndoMeds USA india pharmacy
IndoMeds USA: IndoMeds USA – india pharmacy
cenforce brand – order cenforce online cenforce order
http://indomedsusa.com/# buy medicines online in india
mostbet ruletka [url=https://mostbet4050.ru]https://mostbet4050.ru[/url]
canada rx pharmacy world: MediSmart Pharmacy – best canadian pharmacy online
online pharmacy tretinoin: MediSmart Pharmacy – lortab pharmacy prices
indomethacin pharmacy MediSmart Pharmacy pharmacy artane castle
http://indomedsusa.com/# IndoMeds USA
ikt8c2
электрокарнизы для штор купить http://elektrokarnizy-dlya-shtor1.ru .
заверенный перевод документов на английский https://www.trs-center.ru .
https://meximedsexpress.com/# medicine in mexico pharmacies
pharmacy website india: pharmacy sell viagra – effexor xr online pharmacy
indian pharmacies safe: IndoMeds USA – IndoMeds USA
Покупка дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3623 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом с занесением — ответим быстро, без лишних формальностей.
mostbet necə pul çıxarılır mostbet necə pul çıxarılır
Thanks for the article. Here’s more on the topic https://bediva.ru/
https://meximedsexpress.com/# mexican drugstore online
п»їlegitimate online pharmacies india: IndoMeds USA – IndoMeds USA
medicine in mexico pharmacies: MexiMeds Express – best online pharmacies in mexico
mexican rx online MexiMeds Express MexiMeds Express
https://medismartpharmacy.com/# lasix mexican pharmacy
http://meximedsexpress.com/# best online pharmacies in mexico
mostbet texniki dəstək http://mostbet4053.ru/
mostbet az aviator strategiya http://mostbet4054.ru/
mostbet promo kod http://www.mostbet4054.ru
IndoMeds USA: indian pharmacy – IndoMeds USA
canadian pharmacy: MediSmart Pharmacy – onlinecanadianpharmacy 24
Online medicine order indian pharmacy paypal reputable indian pharmacies
Недорогая инженерная доска http://www.inzenernay-doska1.ru/ .
https://meximedsexpress.shop/# MexiMeds Express
thmyl lba altyara rhan [url=http://arabic1xbet.com]thmyl lba altyara rhan[/url] .
amoxicillin from pharmacy: online pharmacy wellbutrin xl – doxycycline hyclate online pharmacy
1win aviator az http://www.1win3041.com
1win mobil qeydiyyat http://1win3040.com
MexiMeds Express buying from online mexican pharmacy MexiMeds Express
where to buy cialis in canada – cialis canada prices cialis price walmart
Виды покрытий для пола в Москве, магазины. https://laminat2.ru/ .
Пробковый пол купить в Москве недорого http://www.probkovoe-pokritie1.ru/ .
https://indomedsusa.com/# IndoMeds USA
паркетная доска Барлинек купить в Москве недорого http://www.parketnay-doska2.ru .
https://meximedsexpress.shop/# MexiMeds Express
1win qeydiyyat necə olur [url=1win3037.com]1win3037.com[/url]
buy prescription drugs from india: IndoMeds USA – IndoMeds USA
MexiMeds Express buying from online mexican pharmacy mexico drug stores pharmacies
https://indomedsusa.shop/# IndoMeds USA
vipps canadian pharmacy: generic viagra online us pharmacy – canadian pharmacy world
масляные трансформаторы купить масляные трансформаторы купить .
http://medismartpharmacy.com/# canadianpharmacy com
canadian pharmacy ed medications
world pharmacy store: MediSmart Pharmacy – unicare pharmacy artane
reputable mexican pharmacies online MexiMeds Express п»їbest mexican online pharmacies
http://meximedsexpress.com/# pharmacies in mexico that ship to usa
1win az mobil versiya [url=1win3038.com]1win az mobil versiya[/url]
medicine in mexico pharmacies: buying prescription drugs in mexico online – MexiMeds Express
https://indomedsusa.com/# IndoMeds USA
https://meximedsexpress.shop/# MexiMeds Express
online pharmacy australia paypal meijer pharmacy viagra remedies rx pharmacy
1win aviator necə qazanmaq http://1win3041.com
масляные трансформаторы купить масляные трансформаторы купить .
проект перепланировки квартиры цена москва проект перепланировки квартиры цена москва .
Напольная инженерная доска inzenernay-doska1.ru .
Viagra Oral Jelly: MediSmart Pharmacy – Oxytrol
http://medismartpharmacy.com/# online mail order pharmacy
IndoMeds USA IndoMeds USA IndoMeds USA
узи аппарат цена новый купить в россии https://kupit-uzi-apparat8.ru/ .
1win virtual idman https://1win3039.com/
1win bonus kodu http://www.1win3042.com
1win depozit bonusu https://www.1win3042.com
thmyl skrbt altyara 1xbet mjana [url=http://www.arabic1xbet.com]thmyl skrbt altyara 1xbet mjana[/url] .
https://indomedsusa.shop/# best india pharmacy
п»їbest mexican online pharmacies: buying prescription drugs in mexico online – MexiMeds Express
1win apk http://1win3040.com
bentelan 1 mg prezzo senza ricetta OrdinaSalute tranex 500 compresse prezzo
https://clinicagaleno.shop/# a sua farmacia online
1win ios yukle http://1win3039.com/
https://ordinasalute.com/# vessel 250 uls amazon
viagra prix: PharmaDirecte – ordonnance tramadol 50 mg
купить сваи винтовые с установкой ostankino-svai.ru .
farmacia online xl opiniones: Clinica Galeno – donde comprar clotrimazol sin receta
zantac over the counter – https://aranitidine.com/ purchase ranitidine online
liceo farmacia online Clinica Galeno farmacia entrega online
аппарат узи цена в россии аппарат узи цена в россии .
https://pharmadirecte.com/# seretide sans ordonnance
comprar seguril sin receta: comprar antibiГіticos sin receta – test antigenos saliva farmacia online
zitromax sciroppo bambini: tinset gocce prezzo – farmacia valerio
exemple ordonnance amoxicilline quel mГ©dicament sans ordonnance pour soigner une infection urinaire ? ordonnance en ligne gratuite
http://ordinasalute.com/# lumigan collirio prezzo
сколько стоит купить аттестат за 11 http://www.arus-diplom25.ru .
https://ordinasalute.com/# ovixan crema prezzo e mutuabile
mederma crema: red farmacia online – vertiserc a cosa serve
портативный узи сканер http://www.kupit-uzi-apparat9.ru/ .
mГ©dicament pour le stress avec ordonnance: peut on acheter du furosГ©mide sans ordonnance – comment soigner une infection urinaire sans ordonnance
vertiserc prezzo OrdinaSalute slowmet 500 prezzo
tasjil 888starz [url=www.egypt888starz.net/]tasjil 888starz[/url] .
cialis side effect – strong tadafl side effects cialis
https://ordinasalute.shop/# farmacia veterinaria online san marino
quanto costa il brufen 600: klacid 250 compresse – farmacia consegna 24 ore
масляные трансформаторы http://maslyanie-transformatory-kupit.ru .
купить узи аппарат купить узи аппарат .
location fauteuil roulant pharmacie sans ordonnance PharmaDirecte anti douleur pour chat sans ordonnance en pharmacie
https://ordinasalute.shop/# azarga collirio prezzo
мелбет купон мелбет купон
мелбет сайт https://melbet3001.com
http://clinicagaleno.com/# farmacia online mostoles
стоимость аппарата узи стоимость аппарата узи .
terfamex donde comprar sin receta: Clinica Galeno – el naproxeno se puede comprar sin receta
1win apk android [url=https://1win3045.com]https://1win3045.com[/url]
descargar 1win https://www.1win3048.com
colpogyn ovuli OrdinaSalute isodifa 10 mg
https://clinicagaleno.shop/# farmasky | productos de farmacia y parafarmacia online
de quien es la responsabilidad comprar sin receta farmacia: Clinica Galeno – farmacia en sevilla online
купить трансформатор силовой масляный трехфазный http://maslyanie-transformatory-kupit2.ru .
1win android yukle [url=1win3037.com]1win3037.com[/url]
https://pharmadirecte.com/# gommage filorga
prix viagra gГ©nГ©rique en pharmacie PharmaDirecte lotion avene
1win login 1win login
1win [url=https://1win3044.com/]1win[/url]
1win aviator oyunu [url=https://1win3038.com/]1win aviator oyunu[/url]
ссылка на сайт кракен онион
http://ordinasalute.com/# yasminelle prezzo
аттестат за 11 класс купить в новосибирске аттестат за 11 класс купить в новосибирске .
canada farmacia online: se puede comprar ibuprofeno sin receta 2022 – captopril se puede comprar sin receta
1win партнерка отзывы [url=1win3045.com]1win3045.com[/url]
купить трансформатор тмг http://www.maslyanie-transformatory-kupit1.ru/ .
melbet kz скачать https://www.melbet3002.com
http://pharmadirecte.com/# soigner conjonctivite sans ordonnance
пластиковые окна в москве [url=www.rem-okoshko.ru]пластиковые окна в москве[/url] .
1win com [url=1win3044.com]1win3044.com[/url]
https://zorgpakket.shop/# medicijnen kopen online
niederlande apotheke: MedicijnPunt – apteka online holandia
medicijnen aanvragen apotheek online apotheek zonder recept ervaringen online medicijnen bestellen zonder recept
Hello champions of healthy harmony !
An air purifier for cat hair is a smart solution for reducing allergens that collect on curtains and carpets. Use an air purifier for dog smell in pet playrooms to keep the environment clean and comfortable. The best air filter for pet hair can also trap other airborne particles like pollen, mold spores, and smoke.
Top rated air purifiers for pets are often Wi-Fi-enabled and controllable via smartphone. When choosing the best air purifier for pet allergies, opt for models with certified medical-grade filters.[url=https://www.youtube.com/watch?v=dPE254fvKgQ&list=PLslTdwhfiGf5uvrbVT90aiCj_6zWWGwZ3]best room air purifier for pets[/url]Many customers report sleeping better after installing a pet hair air purifier in the bedroom.
Air Purifier for House with Pets That Removes Fur and Allergens – п»їhttps://www.youtube.com/watch?v=dPE254fvKgQ
May you enjoy remarkable stunning purity !
vitamin d3 k2 apotek: vitamin c serum apotek – apotek+
https://snabbapoteket.shop/# billigaste a kassan
доставка водопроводной воды dostavka-tehnicheskoi-vodi.ru .
ставки на спорт фонбет прогнозы https://stavki-na-sport-prognozy.ru/ .
bono 1win bono 1win
mygg klistremerker apotek: slankepiller apotek – laksantia apotek
apotek medlem: Snabb Apoteket – apotek tyskland
apotek proteinpulver apotek pГҐ nett rask levering koffeinpiller apotek
1win virtual idman [url=https://1win3043.com/]1win virtual idman[/url]
Покупка дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3900 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом Украины — ответим быстро, без лишних формальностей.
More posts like this would create the online space more useful. https://gnolvade.com/es/lasix-comprar-espana/
http://zorgpakket.com/# online apotheek nederland zonder recept
mijn medicijnkosten: Medicijn Punt – apotheke online
melbet support http://melbet3001.com/
lansett apotek: SnabbApoteket – pulsoximeter apotek
1win http://1win3046.com/
все про спорт прогнозы http://www.prognozy-na-sport-1.ru/ .
apotek sverige sweden apotek kan man hämta ut recept på alla apotek
Честно говоря, долго искал нормальную ссылку. tor kraken тут всё работает — решил поделиться.
Устал от фейков и скама? Здесь всё иначе. зеркало кракен 2025. Один адрес — и ты на связи.
Иногда сложно найти рабочий адрес кракен сайт, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
have a peek at this website russian traditional clothing
сайт ставков https://stavki-na-sport-prognozy2.ru .
Для тех, кто ценит время: кракен как зайти на сайт работает стабильно, без лишнего шума и ошибок.
Хватит терять время на поиски кракен мефчик. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
huisapotheek online: MedicijnPunt – apteka online holandia
borvann apotek: kjГёp resept pГҐ nett – apotek baby
1win online casino 1win online casino
casino online 1win http://www.1win3047.com
amylnitritt apotek Trygg Med pef mГҐler apotek
viagra sale essex – https://strongvpls.com/# generic viagra blue pill 100 on one side
Иногда хочется просто открыть сайт актуальное зеркало кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Иногда сложно найти рабочий адрес кракен маркетплейс, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Зашёл на кракен сайт онион официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
мелбет фрибет [url=http://melbet3003.com/]http://melbet3003.com/[/url]
melbet кто владелец melbet3007.com
Зашёл на сайт кракен официальный официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Для тех, кто ценит время: кракен сайт вход работает стабильно, без лишнего шума и ошибок.
¿Hola buscadores de fortuna ?
Casas de apuestas extranjeras suelen tener clubes VIP multinivel con acceso a viajes, entradas y regalos exclusivos. No se trata solo de jugar, sino de ser parte de una comunidad con beneficios. [url=http://casasdeapuestasfueradeespana.guru/]apuestas fuera de espaГ±a[/url]Y esos privilegios no estГЎn disponibles en casas locales.
Las apuestas fuera de EspaГ±a te dan acceso a mercados internacionales y pagos en criptomonedas. Esta modalidad es perfecta para quienes buscan mayor privacidad y rapidez. AdemГЎs, puedes jugar desde cualquier dispositivo sin lГmites.
Casas apuestas extranjeras con bonos sin requisitos complicados – п»їhttps://casasdeapuestasfueradeespana.guru/
¡Que disfrutes de enormes movimientos !
corona test apotek: rosacea bilder – hemleverans medicin
https://tryggmed.shop/# reseptfri sovemedisin apotek
europese apotheek: snel medicijnen bestellen – apohteek
Желаете посмотреть фильмы, сериалы, мультфильмы, аниме, ТВ программы онлайн в высоком качестве и бесплатно? Посетите https://kinogo0.net/ – смотреть лучшие новинки кино и прочих жанров, в том числе 2025, года бесплатно в хорошем качестве можно у нас. Огромная и лучшая коллекция. Каждый найдет то, что ему нравится.
mijn medicijn bestellen apotheek online nederland online apotheken
?? **LoveShop маркетплейс – как зайти и где найти рабочую ссылку**
LoveShop – надёжный даркнет-маркет для покупки и продажи товаров и услуг анонимно через Tor и VPN.
**Как зайти:**
1?? Установите VPN.
2?? Скачайте Tor Browser.
3?? Найдите рабочую ссылку LoveShop.
4?? Вставьте ссылку в Tor, пройдите капчу.
5?? Создайте аккаунт без реальных данных.
**Оплата:**
– Криптовалюта (BTC, USDT).
– Возможна оплата через внутренние обменники.
**Доставка:**
Через систему кладов, моментальная выдача по регионам.
? **Почему выбирают LoveShop:**
– Анонимность и удобство.
– Большой выбор товаров и продавцов.
– Быстрая доставка.
– Поддержка 24/7.
?? **Меры безопасности:**
– Используйте VPN и Tor.
– Не раскрывайте свои данные.
– Проверяйте репутацию продавцов.
?? **Рабочие ссылки LoveShop:**
Подробнее
https://telegra.ph/Vybiraem-proverennyh-prodavcov-na-loveshop2023-biz-07-07
#loveshop1300-biz #shop1-biz #loveshop13 #loveshop15 #loveshop16 #loveshop17 #loveshop18
оставайтесь в безопасности!
mostbet qeydiyyat yoxlaması http://www.mostbet4055.ru
мелбет апк мелбет апк
melbet tj [url=https://melbet3004.com/]https://melbet3004.com/[/url]
http://zorgpakket.com/# apotheek online
gravid vitaminer bГ¤st i test: Snabb Apoteket – apotek smink
точные прогнозы на спорт точные прогнозы на спорт .
прогноз ставок на футбол https://prognozy-na-futbol-1.ru .
dГёgnГҐpne apotek: hudorm maske apotek – legitimasjon apotek
Обновлённые зеркала кракен ссылка уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
The perfect pick-me-up for those craving something sweet, the Sweet Tooth Body Spray by Sabrina Carpenter mists you in a sugar-coated veil. • The more donuts you collect, the longer you bounce through the sky! Tłuszcze są niezbędne w zdrowej diecie. Stanowią skoncentrowane źródło energii, pomagają organizmowi wchłaniać witaminy rozpuszczalne w tłuszczach (A, D, E i K), wspierają strukturę komórek i biorą udział w wielu innych funkcjach organizmu. Adamczyk, W., Farley, D., Wiercioch-Kuzianik, K., Bajcar, E., Buglewicz, E., Nastaj, J., Gruszka-Gosiewska, A., & Bąbel, P. (2019). Memory of pain in adults : a protocol for systematic review and meta-analysis. Systematic Reviews, 8(201), 1–6. doi.org 10.1186 s13643-019-1115-4 Ocena 5.0 (Ponad 20 000 opinii) Linie się poruszają, ponieważ nie ma żadnych opłat za zakup czegokolwiek. Pierwszym i najważniejszym czynnikiem jest bezpieczeństwo, automat do gier sugar rush gra za darmo bez rejestracji gdy trafisz zwycięską kombinację. Grafika w grze jest kolorowa, masz do dyspozycji Bębny bębnowe.
https://www.consumerbd.org/marvelcasino-jakie-gry-sa-dostepne-w-ofercie_1752676374/
🌊NEW GUN: GLK🌊 🔫REVAMPED DEAGLE🔫 🔪NEW KNIFE: BUTTER KNIFE🍴 🧨EQUIPMENT REMODELS💣 📈BALANCE📈 👐NEW LEGENDARIES👐 👚NEW OUTFITS👚 Use code “AQUAWARRIOR” & “RADICAL” for free CR!!! 💸 Use code “KACHING” for free CR! 💸 👍 Remember to leave a like and favorite! 👍 Check out our social links to stay in the loop of all things Bad Business related! **20% DISCOUNT FOR ALL COSMETIC PURCHASES (EVENT-INCLUDED) WHEN BOUGHT WITH AN ACCOUNT WITH ROBLOX PREMIUM ** Some weapon models provided by TastyTony (sketchfab) Kliknij plik RobloxPlayer.exe, aby uruchomić instalator aplikacji Roblox pobrany przed chwilą przy użyciu przeglądarki internetowej.
Хватит терять время на поиски кракен зеркало тг. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Ты на шаг ближе к стабильному входу на сайт кракен онион ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Простой способ быть на связи — рабочий адрес , кракен сайт ссылка который открывается всегда. Проверено лично.
прогноз ставки http://stavki-na-sport-prognozy1.ru .
mijn apotheek medicijnen apteka nl apotek online
часы оценка продажа http://ocenka-chasov-onlajn8.ru/ .
бесплатный прогноз на спорт https://prognozy-na-sport-3.ru/ .
Иногда сложно найти рабочий адрес кракен зеркало 2025, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Иногда хочется просто открыть сайт kraken актуальное зеркало и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
mostbet app qeydiyyat https://www.mostbet4055.ru
collagen piller SnabbApoteket beställa medicin hem
Официальный сайт кракен зеркало 2025 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
как ставить экспресс в мелбет как ставить экспресс в мелбет
прогноз на сегодня футбол http://www.prognozy-na-futbol-2.ru .
fГҐr katter Г¤ta Г¤gg: bГ¤sta amningsbh – bettskena apotek
mostbet uz tennis tikish mostbet uz tennis tikish
прогнозы на спорт бесплатно от профессионалов на сегодня http://www.prognozy-na-sport-1.ru .
https://expresscarerx.org/# ExpressCareRx
IndiaMedsHub: pharmacy website india – IndiaMedsHub
pharmacy rx by crystal zamudio ExpressCareRx legal online pharmacies in the us
Иногда хочется просто открыть сайт кракен ссылка вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Зашёл на kraken вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Иногда сложно найти рабочий адрес кракен официальный сайт вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
ставки букмекеров на хоккей https://prognozy-na-khokkej-segodnya.ru/ .
Да нечего так на меня смотреть! Верно говорю! Все видел – и балкон, и пальмы. Что такое нотариальный перевод? – Бюро переводов в Москве Вожатая рванула электрический тормоз, вагон сел носом в землю, после этого мгновенно подпрыгнул, и с грохотом и звоном из окон полетели стекла.
strattera indian pharmacy: online pharmacy greece – singulair online pharmacy
– А что есть? – спросил Берлиоз. Почему нужны сетки антикошка? Ремонт окон в Москве Попав в тень чуть зеленеющих лип, писатели первым долгом бросились к пестро раскрашенной будочке с надписью «Пиво и воды».
За ним по три в ряд полетели всадники в туче пыли, запрыгали кончики легких бамбуковых пик, мимо прокуратора понеслись казавшиеся особенно смуглыми под белыми тюрбанами лица с весело оскаленными, сверкающими зубами. Перевод и Заверение Документов: Быстро, Надежно, Легально! – Да, да, да, – возбужденно говорил Берлиоз, – впрочем, все это возможно! Даже очень возможно, и Понтий Пилат, и балкон, и тому подобное.
Рюхин поднял голову и увидел, что он давно уже в Москве и, более того, что над Москвой рассвет, что облако подсвечено золотом, что грузовик его стоит, застрявши в колонне других машин у поворота на бульвар, и что близехонько от него стоит на постаменте металлический человек, чуть наклонив голову, и безразлично смотрит на бульвар. Заело или заклинило окно или дверь Ремонт окон в Москве Разве я похож на слабоумного? – О да, ты не похож на слабоумного, – тихо ответил прокуратор и улыбнулся какой-то страшной улыбкой, – так поклянись, что этого не было.
рабочее зеркало мелбет http://www.melbet3005.com
world pharmacy india online shopping pharmacy india indian pharmacy
rybelsus from mexican pharmacy: MediMexicoRx – MediMexicoRx
прогнозы на хоккей на сегодня прогнозы на хоккей на сегодня .
888starz partners se connecter [url=20bets.bet]888starz partners se connecter[/url] .
https://indiamedshub.shop/# IndiaMedsHub
indian pharmacy: best online pharmacy india – Online medicine home delivery
Thanks for the article. Here’s more on the topic https://l-spb.ru/
мелбет скачать [url=https://melbet3003.com]https://melbet3003.com[/url]
legit mexican pharmacy for hair loss pills zithromax mexican pharmacy order from mexican pharmacy online
оценка часов онлайн по фото бесплатно москва https://ocenka-chasov-onlajn8.ru .
IndiaMedsHub: best online pharmacy india – IndiaMedsHub
melbet app new version https://www.melbet3005.com
онлайн оценка часов по фото онлайн оценка часов по фото .
online pharmacy search ExpressCareRx cytotec pharmacy online
mebendazole boots pharmacy: ExpressCareRx – cialis web pharmacy
buy meds from mexican pharmacy: MediMexicoRx – MediMexicoRx
https://medimexicorx.com/# mexico pharmacies prescription drugs
мостбет apk скачать http://mostbet4075.ru
This is a question which is virtually to my verve… Numberless thanks! Quite where can I find the contact details for questions? https://buyfastonl.com/amoxicillin.html
за сколько можно купить аттестат за 11 класс за сколько можно купить аттестат за 11 класс .
best online pharmacy india IndiaMedsHub IndiaMedsHub
mostbet indir android [url=https://island-hvar.info/]mostbet indir android[/url] .
pharmacy website india: Online medicine home delivery – Online medicine order
4 corners pharmacy flovent: ExpressCareRx – pharmacy express
mostbet aviator bot ishlaydimi https://mostbet4072.ru
1win [url=https://www.1win3071.ru]https://www.1win3071.ru[/url]
mostbet skachat ios https://www.mostbet4072.ru
[url=https://replicashoesoutlet.com/]http://replicashoesoutlet.com[/url] – Crafted by artisans specializing in premium footwear replication
мост бэт http://www.mostbet4074.ru
More articles like this would frame the blogosphere richer. https://ursxdol.com/augmentin-amoxiclav-pill/
pentasa online pharmacy ExpressCareRx ketoconazole online pharmacy
indian pharmacy paypal: reputable indian online pharmacy – indian pharmacy
get viagra without prescription from mexico: MediMexicoRx – MediMexicoRx
https://indiamedshub.com/# IndiaMedsHub
техническая вода цена dostavka-tehnicheskoi-vodi.ru .
оценка элитных часов http://ocenka-chasov-onlajn10.ru .
melbet apps [url=www.melbet3004.com]www.melbet3004.com[/url]
dapoxetine online pharmacy pharmacy cost of cymbalta testosterone online pharmacy
IndiaMedsHub: india pharmacy – Online medicine order
lamisil pharmacy uk: colcrys pharmacy – lortab 10 pharmacy price
mostbet uzbekistan https://mostbet4074.ru
лестницы на заказ недорого http://lestnicy-na-metallokarkase-1.ru .
mostbet mobile [url=http://mostbet4071.ru/]http://mostbet4071.ru/[/url]
изготовление деревянных лестниц на заказ в москве изготовление деревянных лестниц на заказ в москве .
лестницы на заказ в москве https://lestnicy-na-metallokarkase-2.ru .
mostbet bonus olish mostbet bonus olish
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2520 клиентов воспользовались услугой — теперь ваша очередь.
Где купить диплом — ответим быстро, без лишних формальностей.
low cost mexico pharmacy online MediMexicoRx rybelsus from mexican pharmacy
generic propecia united pharmacy: ExpressCareRx – Septra
trusted mexico pharmacy with US shipping: generic drugs mexican pharmacy – buy from mexico pharmacy
ai therapy chatbot http://ai-therapist21.com/ .
Обновлённые зеркала kra37 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт только через тор кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Иногда сложно найти рабочий адрес kraken вход зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Зашёл на кракен зеркало рабочее официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
1 win скачать [url=http://1win3066.ru]1 win скачать[/url]
Честно говоря, долго искал нормальную ссылку. kraken ссылка вход тут всё работает — решил поделиться.
http://medimexicorx.com/# MediMexicoRx
Простой способ быть на связи — рабочий адрес , kra36 который открывается всегда. Проверено лично.
mostbet uz haqida http://mostbet4073.ru/
Ты на шаг ближе к стабильному входу на кракен зеркало 2025. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Честно говоря, долго искал нормальную ссылку. маркет кракен тут всё работает — решил поделиться.
Никаких блокировок кракен маркет, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Иногда сложно найти рабочий адрес kra36, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
кракен онион зеркало 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Обновлённые зеркала кракен официальный зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Хватит терять время на поиски кракен маркетплейс. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Официальный сайт кракен ссылка впн . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда сложно найти рабочий адрес kra38, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
http://medimexicorx.com/# MediMexicoRx
Хватит терять время на поиски кракен сайт как зайти. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Зашёл на кракен сайт тор официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
kraken ссылка вход 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Никаких блокировок кракен сайт магазин, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Ты на шаг ближе к стабильному входу на кра35. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Устал от фейков и скама? Здесь всё иначе. маркет кракен 2025. Один адрес — и ты на связи.
Зашёл на кракен ссылка телеграм официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
indian pharmacy Online medicine order indian pharmacies safe
ai therapist app http://ai-therapist22.com/ .
lipitor $4 participating pharmacy: rx online pharmacy – ExpressCareRx
лестницы на заказ недорого lestnicy-na-metallokarkase-3.ru .
1вин онлайн [url=https://1win3066.ru]1вин онлайн[/url]
cheap Zoloft buy Zoloft online Zoloft for sale
ai therapist ai therapist .
generic Cialis from India: tadalafil online no rx – buy generic tadalafil 20mg
ai therapist ai therapist .
get generic propecia price: Finasteride From Canada – get propecia online
1win պաշտոնական կայք https://www.1win3072.ru
1win lucky jet скачать [url=1win3067.ru]1win3067.ru[/url]
Tadalafil From India generic Cialis from India buy Cialis online cheap
purchase generic Zoloft online discreetly: Zoloft Company – Zoloft Company
https://orb11ta.site/ Orb11ta работает!
https://finasteridefromcanada.com/# generic Finasteride without prescription
скачать lucky jet на андроид [url=http://1win3069.ru/]скачать lucky jet на андроид[/url]
generic Finasteride without prescription: cheap Propecia Canada – generic Finasteride without prescription
бонусы ван вин https://1win3068.ru/
1вин регистрация http://1win3068.ru
Zoloft Company Zoloft for sale sertraline online
generic Cialis from India: Tadalafil From India – buy Cialis online cheap
mostbet uz skachat kompyuter mostbet uz skachat kompyuter
888starz yemen [url=http://poetryproseandplays.com/]888starz yemen[/url] .
Will be used in accordance with our Privacy Policy Will be used in accordance with our Privacy Policy 1-7 Days Shipping Anywhere in India. Na samej górze strony internetowej kasyna gracz znajdzie odnośniki do najważniejszych sekcji, takich jak Zakłady, Promocje, Zawody, Wyniki, Zwycięzcy, Kasyno. W stopce znajdują się m.in. odnośniki do Regulaminów i kategorii gier, w tym najlepszych gier kasynowych. Ikona czatu na żywo znajduje się po lewej stronie (na samym dole). Opinie GGBet użytkowników dotyczące nawigacji są jak najbardziej pozytywne. Shipping Partner: W polskim kasynie internetowym GG.Bet w zakładce Drops& Wins znajdują się maszyny slotowe zaprojektowane przez Pragmatic Play, które zostały włączone do promocji Drops& Wins. Sekcja zawiera ponad 45 tytułów, m.in. Sweet Bonanza, Big Bass Splash, Bigger Bass Bonanza czy Buffalo King Megaways. GG.Bet opinie na temat gier slotowych objętych promocją Drops& Wins są wyłącznie pozytywne.
https://maxim88.app/bc-mines-game-regional-favorite-or-hidden-gem/
“My PlayBreak” has the meaning specified in the Responsible Gambling and My PlayBreak Policy; “My PlayBreak” has the meaning specified in the Responsible Gambling and My PlayBreak Policy; Fi88 Casino No Deposit Bonus Codes For Free Spins 2025 You have probably seen or heard about them playing at VIP tables, and the game’s volatility makes it perfect for casual players. The answer is simple- this game combines two elements we love so much- classic and Megaways, sweet tooth. Those who begin gambling do not deposit enough money, as today we will tell you the main details of this game and decide if it’s worth trying it. We make sure our promotions and offers reward all our players. But with progressive online slots, the prize funds continue to build and build – until one player hits the jackpot.
mental health support chatbot https://www.mental-health23.com .
лаки джет скачать бесплатно русская версия [url=https://1win3069.ru/]лаки джет скачать бесплатно русская версия[/url]
Cialis without prescription: cheap Cialis Canada – Cialis without prescription
https://finasteridefromcanada.shop/# Propecia for hair loss online
Isotretinoin From Canada: isotretinoin online – order isotretinoin from Canada to US
buy tadalafil 20 buy Cialis online cheap tadalafil online no rx
1win գրանցում https://www.1win3072.ru
http://finasteridefromcanada.com/# generic Finasteride without prescription
mental health support chat mental-health21.com .
More posts like this would persuade the online play more useful. https://prohnrg.com/product/atenolol-50-mg-online/
Lexapro for depression online: Lexapro for depression online – Lexapro for depression online
Обновлённые зеркала kraken актуальное зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken zerkalo попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда хочется просто открыть сайт kra39 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Isotretinoin From Canada: isotretinoin online – Accutane for sale
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен мефедрон попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Зашёл на кракен зеркало тг официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
cost cheap propecia without dr prescription generic Finasteride without prescription buying generic propecia tablets
скачать mostbet на телефон https://www.mostbet4081.ru
Никаких блокировок kra38, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Для тех, кто ценит время: кракен сайт зеркало работает стабильно, без лишнего шума и ошибок.
1win armenia 1win armenia
Иногда сложно найти рабочий адрес кракен ссылка онион, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
1win armenia [url=https://1win3071.ru]1win armenia[/url]
Ты на шаг ближе к стабильному входу на кракен мяу. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Зашёл на кракен официальный официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Никаких блокировок kraken вход, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Для тех, кто ценит время: только через тор кракен работает стабильно, без лишнего шума и ошибок.
Никаких блокировок кракен ссылка 2025, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Устал от фейков и скама? Здесь всё иначе. кракен ссылка официальная 2025. Один адрес — и ты на связи.
ai mental health therapy ai mental health therapy .
Обновлённые зеркала market kraken уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
mental health support chatbot mental-health22.com .
Официальный сайт сайт кракен онион ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Finasteride From Canada: Finasteride From Canada – Finasteride From Canada
mostbet скачать на телефон https://www.mostbet4082.ru
cheap Propecia Canada: Propecia for hair loss online – Finasteride From Canada
https://zoloft.company/# sertraline online
Lexapro for depression online Lexapro for depression online Lexapro for depression online
new zealandn no deposit bonus casinos, yukon gold
casino news and united statesn gambling legislation,
or new casino canada
Also visit my page: in blackjack can you finish on a power card – Stacey –
ванны с гидромассажем купить https://www.hidromassazhnaya-vanna2.ru .
mostbet история компании mostbet4082.ru
winline фрибет 500 http://winlayne-fribet.ru/ .
ai mental health therapy ai mental health therapy .
sertraline online: purchase generic Zoloft online discreetly – Zoloft online pharmacy USA
buy Zoloft online: cheap Zoloft – Zoloft online pharmacy USA
Lexapro for depression online lexapro coupon lexapro 20mg pill
http://isotretinoinfromcanada.com/# order isotretinoin from Canada to US
[url=byfurniture.ry]Дизайнерская мебель премиум класса[/url] — это воплощение изысканного стиля и безукоризненного качества.
Нельзя недооценивать значение премиум класса в дизайне интерьеров. Каждый элемент интерьера должен быть осмысленным и гармонично вписываться в общую концепцию. Инвестиции в качественную мебель — это вложение в комфорт и уют вашего дома.
mostbet kg отзывы https://mostbet4082.ru/
cheap Cialis Canada: generic Cialis from India – generic Cialis from India
lexapro 5mg: buy lexapro no prescription – generic lexapro
https://tadalafilfromindia.com/# cheap Cialis Canada
cheap Accutane USA-safe Accutane sourcing USA-safe Accutane sourcing
mostbet личный кабинет https://www.mostbet4081.ru
Покупка дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4790 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом института образования — ответим быстро, без лишних формальностей.
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2845 клиентов воспользовались услугой — теперь ваша очередь.
Узнать подробнее — ответим быстро, без лишних формальностей.
1win armenia http://www.1win3074.ru
1win http://1win3074.ru/
акриловая ванна с гидромассажем купить http://www.hidromassazhnaya-vanna2.ru .
gessi товары https://www.gessi-santehnika-3.ru .
винлайн фрибеты за регистрацию https://winlayne-fribet.ru .
cheap Accutane: generic isotretinoin – purchase generic Accutane online discreetly
Lexapro for depression online: Lexapro for depression online – Lexapro for depression online
Мы можем предложить документы ВУЗов, которые расположены в любом регионе Российской Федерации. Заказать диплом любого университета:
где можно купить аттестат 11 класса
USA-safe Accutane sourcing Accutane for sale order isotretinoin from Canada to US
mostbet [url=mostbet4083.ru]mostbet4083.ru[/url]
1win գրանցում 1win գրանցում
Официальный сайт кракен ссылка официальная . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда сложно найти рабочий адрес kraken zerkalo, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Никаких блокировок кракен тор ссылка, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Зашёл на кракен онион зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Иногда сложно найти рабочий адрес кракен тор ссылка, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на кракен официальная ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Хватит терять время на поиски клир ссылка кракен. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Lexapro for depression online: Lexapro for depression online – generic lexapro australia
kra36 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Официальный сайт kra35 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда сложно найти рабочий адрес kraken зеркало onion, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Zoloft Company: Zoloft online pharmacy USA – Zoloft for sale
Никаких блокировок кракен ссылка онион, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
http://tadalafilfromindia.com/# cheap Cialis Canada
Иногда хочется просто открыть сайт кракен сайт вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Для тех, кто ценит время: кракен ссылка онион работает стабильно, без лишнего шума и ошибок.
магазин сантехники дизайн http://www.evropejskaya-santehnika.ru .
Propecia for hair loss online Finasteride From Canada Propecia for hair loss online
Зашёл на маркет кракен официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Официальный сайт кракен сайт как зайти . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
винлайн фрибет каждый день промокод на сегодня winlayne-fribet2.ru .
Официальный сайт кракен ссылка актуальная . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
winline фрибет новым клиентам http://winlayne-fribet1.ru/ .
Propecia for hair loss online: Finasteride From Canada – cheap Propecia Canada
1win armenia 1win armenia
Сайт кварцвинилового ламината. napolnaya-probka1.ru .
medication lexapro 10 mg: Lexapro for depression online – lexapro tablets australia
lexapro 20 can you buy lexapro over the counter Lexapro for depression online
лучшие прогнозы на спорт от профессионалов http://www.prognozy-na-sport-2.ru .
mostbet [url=https://mostbet4085.ru]https://mostbet4085.ru[/url]
1win xyz почта вход [url=https://www.1win3067.ru]https://www.1win3067.ru[/url]
buy Cialis online cheap: tadalafil online no rx – buy Cialis online cheap
1вин http://1win3061.ru/
http://finasteridefromcanada.com/# Propecia for hair loss online
generic Finasteride without prescription Finasteride From Canada cheap Propecia Canada
мостбет [url=http://mostbet4085.ru]http://mostbet4085.ru[/url]
I couldn’t turn down commenting. Well written! https://aranitidine.com/fr/levitra_francaise/
Cialis without prescription: cheap Cialis Canada – buy tadalafil online canada
1win armenia http://1win3075.ru/
buy lexapro australia lexapro 0.5 mg Lexapro for depression online
1win xyz вход [url=www.1win3070.ru]www.1win3070.ru[/url]
cheap Cialis Canada: cheap Cialis Canada – tadalafil online no rx
mostbet [url=mostbet4077.ru]mostbet4077.ru[/url]
Но дело в том, что…» Однако он не успел выговорить этих слов, как заговорил иностранец: – Да, человек смертен, но это было бы еще полбеды. Быстроденьги: удобное и оперативное решение финансовых проблем – МФО – Займы онлайн Да, стихи… Ему – тридцать два года! В самом деле, что же дальше? – И дальше он будет сочинять по нескольку стихотворений в год.
mostbet [url=http://mostbet4078.ru/]http://mostbet4078.ru/[/url]
lexapro 10 mg price in india: lexapro brand name in india – Lexapro for depression online
Ему прокуратор приказал сдать преступника начальнику тайной службы и при этом передать ему распоряжение прокуратора о том, чтобы Иешуа Га-Ноцри был отделен от других осужденных, а также о том, чтобы команде тайной службы было под страхом тяжкой кары запрещено о чем бы то ни было разговаривать с Иешуа или отвечать на какие-либо его вопросы. Сроки вступления в наследство после смерти Сайт нотариусов Москвы Сейчас я зайду к себе на Садовую, а потом в десять часов вечера в МАССОЛИТе состоится заседание, и я буду на нем председательствовать.
Прокуратор тихо сказал человеку несколько слов, после чего тот удалился, а Пилат через колоннаду прошел в сад. Перевод паспорта: Быстро, точно, официально – Мне не нужно знать, – придушенным, злым голосом отозвался Пилат, – приятно или неприятно тебе говорить правду.
– Ну, «Нашу марку», – злобно ответил Бездомный. Изменение сроков уплаты налогов и сборов: когда это возможно и когда нет – Юрист Оксана Олеговна – А не надо никаких точек зрения, – ответил странный профессор.
buy Accutane online Isotretinoin From Canada USA-safe Accutane sourcing
Бывает, что нужное кракен ссылка актуальная оказывается ближе, чем кажется. Рабочая ссылка KRAKEN — прямо здесь. Проверено лично.
Если ищеш market kraken или зеркало, которая просто работает — поздравляю, ты нашел. Подключайся и пользуйся.
tadalafil online no rx: cheap Cialis Canada – Tadalafil From India
https://isotretinoinfromcanada.shop/# USA-safe Accutane sourcing
Бывает, что нужное актуальное зеркало кракен оказывается ближе, чем кажется. Рабочая ссылка KRAKEN — прямо здесь. Проверено лично.
Ты на шаг ближе к стабильному входу на кракен ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
mostbet [url=https://mostbet4077.ru]mostbet[/url]
cheap Accutane: order isotretinoin from Canada to US – Accutane for sale
1вин https://1win3061.ru/
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
buy Cialis online cheap cheap Cialis Canada generic Cialis from India
казино 888 официальный сайт [url=http://www.888starz-casino.com.ru]http://www.888starz-casino.com.ru[/url] .
Ты на шаг ближе к стабильному входу на кракен официальный. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
888straz [url=www.888starz-casino.com.ru]www.888starz-casino.com.ru[/url] .
lexapro 1.25 mg: buy lexapro online without prescription – Lexapro for depression online
Для тех, кто ценит время: кракен официальный зеркало работает стабильно, без лишнего шума и ошибок.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен зеркало тг попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда хочется просто открыть сайт кракен как зайти на сайт и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Обновлённые зеркала kra38 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда сложно найти рабочий адрес зеркало кракен, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Официальный сайт кракен онион зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен онион зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Простой способ быть на связи — рабочий адрес , кракен зеркало вход который открывается всегда. Проверено лично.
Зашёл на сайт кракен маркетплейс официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Хватит терять время на поиски кракен официальный сайт вход. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
cheap Cialis Canada: buy Cialis online cheap – Cialis without prescription
Ты на шаг ближе к стабильному входу на kra38. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken вход зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Ты на шаг ближе к стабильному входу на кракен как зайти на сайт. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Зашёл на kraken ссылка вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Ты на шаг ближе к стабильному входу на kra36. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? кра35 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт кракен тор браузер . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Ты на шаг ближе к стабильному входу на только через тор кракен. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Никаких блокировок kraken zerkalo, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Ты на шаг ближе к стабильному входу на кракен зеркало вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Обновлённые зеркала зеркало кракен маркет уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Зашёл на зеркало кракен маркет официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Простой способ быть на связи — рабочий адрес , кракен зеркало тг который открывается всегда. Проверено лично.
Устал от фейков и скама? Здесь всё иначе. кракен сайт 2025. Один адрес — и ты на связи.
Официальный сайт tor kraken . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда хочется просто открыть сайт kra36 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен зайти попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Обновлённые зеркала кракен зеркало 2025 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Официальный сайт кракен сайт магазин . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Хватит терять время на поиски tor kraken. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен тор попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Tadalafil From India buy Cialis online cheap cheap Cialis Canada
Зашёл на кра36 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Простой способ быть на связи — рабочий адрес , kraken ссылка тор который открывается всегда. Проверено лично.
Ты на шаг ближе к стабильному входу на кракен вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Зашёл на
официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Зашёл на кракен зайти официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Хватит терять время на поиски кракен официальная ссылка. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Ты на шаг ближе к стабильному входу на кракен ссылка на зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Никаких блокировок кракен как зайти, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Зашёл на кракен сайт зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Официальный сайт кракен сайт тор . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Ты на шаг ближе к стабильному входу на кра36. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
generic isotretinoin: isotretinoin online – purchase generic Accutane online discreetly
Никаких блокировок кракен зайти, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Обновлённые зеркала кракен сайт ссылка уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Устал от фейков и скама? Здесь всё иначе. кракен ссылка на зеркало 2025. Один адрес — и ты на связи.
Иногда хочется просто открыть сайт tor kraken и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кра36 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Обновлённые зеркала kraken зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
кракен официальный 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Никаких блокировок клир ссылка кракен, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Хватит терять время на поиски только через тор кракен. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Официальный сайт зеркало кракен маркет . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
кракен зеркало тг 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Хватит терять время на поиски kra37. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Иногда сложно найти рабочий адрес кракен сайт магазин, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Официальный сайт кракен ссылка телеграм . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Обновлённые зеркала кракен онион зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
kraken актуальное зеркало 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
tadalafil generic over the counter: tadalafil online no rx – generic Cialis from India
https://lexapro.pro/# lexapro tablets australia
Откинувшись на спинку скамьи, он за спиною профессора замигал Бездомному – не противоречь, мол, ему, – но растерявшийся поэт этих сигналов не понял. знакомство и секс: что важно учитывать Бескудников стукнул пальцем по циферблату, показал его соседу, поэту Двубратскому, сидящему на столе и от тоски болтающему ногами, обутыми в желтые туфли на резиновом ходу.
– Видите ли, профессор, – принужденно улыбнувшись, отозвался Берлиоз, – мы уважаем ваши большие знания, но сами по этому вопросу придерживаемся другой точки зрения. знакомства во вконтакте: реально ли найти любовь бесплатно? Жилец приказал Анфисе, преданной и давней домашней работнице Анны Францевны, сказать, в случае если ему будут звонить, что он вернется через десять минут, и ушел вместе с корректным милиционером в белых перчатках.
plinko game online https://www.plinko-kz1.ru
Иногда хочется просто открыть сайт кракен ссылка онион и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Для тех, кто ценит время: актуальное зеркало кракен работает стабильно, без лишнего шума и ошибок.
Зашёл на kraken вход зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Простой способ быть на связи — рабочий адрес , marketplace kraken который открывается всегда. Проверено лично.
Никаких блокировок кракен зеркало вход, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Иногда сложно найти рабочий адрес сайт кракен официальный, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала кракен маркет уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт маркет кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Finasteride From Canada: get cheap propecia without insurance – Propecia for hair loss online
Надоело натыкаться на нерабочие или фишинговые ссылки? kra39 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Устал от фейков и скама? Здесь всё иначе. актуальное зеркало кракен 2025. Один адрес — и ты на связи.
Хватит терять время на поиски kraken вход зеркало. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Обновлённые зеркала кракен ссылка на зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт кракен ссылка на зеркало и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт kraken актуальное зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
1win http://1win3064.ru/
Иногда хочется просто открыть сайт кракен вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
кракен тор ссылка 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Официальный сайт сайт кракен официальный . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен зеркало 2025 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт кра35 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Простой способ быть на связи — рабочий адрес , кракен ссылка который открывается всегда. Проверено лично.
Обновлённые зеркала зеркало кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт кракен зеркало рабочее и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт кракен как зайти . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Устал от фейков и скама? Здесь всё иначе. кракен ссылка онион 2025. Один адрес — и ты на связи.
Зашёл на кракен маркет официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Для тех, кто ценит время: kraken зеркало работает стабильно, без лишнего шума и ошибок.
Зашёл на marketplace kraken официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Иногда хочется просто открыть сайт кракен официальная ссылка и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт кракен официальная ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Обновлённые зеркала кракен зеркало тг уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Никаких блокировок kra36, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен как зайти на сайт попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
1вин https://1win3063.ru/
Обновлённые зеркала
уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Никаких блокировок кракен ссылка телеграм, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Ты на шаг ближе к стабильному входу на кракен тор зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Обновлённые зеркала kraken zerkalo уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Никаких блокировок сайт кракен официальный, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Иногда сложно найти рабочий адрес кракен мефчик, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала кракен тор ссылка уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Для тех, кто ценит время:
работает стабильно, без лишнего шума и ошибок.
Ты на шаг ближе к стабильному входу на кракен сайт как зайти. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
бонус от winline бонус от winline .
lexapro medication: prescription price for lexapro – lexapro brand name discount
Зашёл на кракен как зайти на сайт официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
mostbet http://mostbet4084.ru/
Иногда хочется просто открыть сайт кракен тор и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт актуальное зеркало кракен . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда сложно найти рабочий адрес клир ссылка кракен, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала клир ссылка кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
mostbet mostbet
Хватит терять время на поиски кракен меф. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
кракен зайти 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Зашёл на kra36 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Обновлённые зеркала кракен тор браузер уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Хватит терять время на поиски кракен ссылка онион. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Обновлённые зеркала кракен сайт зеркало уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт кра35 и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Обновлённые зеркала кракен вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Ты на шаг ближе к стабильному входу на kraken зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Обновлённые зеркала сайт кракен онион ссылка уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Никаких блокировок кракен ссылка, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Обновлённые зеркала кракен официальная ссылка уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Хватит терять время на поиски кракен вход. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Иногда сложно найти рабочий адрес
, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Для тех, кто ценит время: кракен официальный работает стабильно, без лишнего шума и ошибок.
Обновлённые зеркала маркет кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Обновлённые зеркала кракен зеркало вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда сложно найти рабочий адрес kra37, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Простой способ быть на связи — рабочий адрес , kraken актуальное зеркало который открывается всегда. Проверено лично.
Зашёл на кракен сайт как зайти официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Официальный сайт сайт кракен маркетплейс . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Хватит терять время на поиски кракен сайт тор. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Иногда сложно найти рабочий адрес кракен официальная ссылка, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Устал от фейков и скама? Здесь всё иначе. кракен ссылка телеграм 2025. Один адрес — и ты на связи.
1win https://1win3063.ru
Иногда хочется просто открыть сайт kraken ссылка тор и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт кракен ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка онион попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Простой способ быть на связи — рабочий адрес , кракен сайт зеркало который открывается всегда. Проверено лично.
Хватит терять время на поиски kra39. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт онион попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт marketplace kraken . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Устал от фейков и скама? Здесь всё иначе. kraken зеркало onion 2025. Один адрес — и ты на связи.
Хватит терять время на поиски кракен ссылка 2025. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Иногда сложно найти рабочий адрес кракен тор зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала только через тор кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Официальный сайт кракен вход . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
кракен ссылка онион 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Finasteride From Canada: Finasteride From Canada – cost of propecia no prescription
Обновлённые зеркала кракен ссылка официальная уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда хочется просто открыть сайт кракен официальный сайт вход и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Простой способ быть на связи — рабочий адрес , kraken zerkalo который открывается всегда. Проверено лично.
Обновлённые зеркала кракен как зайти на сайт уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Ты на шаг ближе к стабильному входу на kraken зеркало onion. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Устал от фейков и скама? Здесь всё иначе. кракен сайт магазин 2025. Один адрес — и ты на связи.
Анализ рынка услуг экстренной помощи в Тюмени позволяет выделить следующие ориентировочные цены:
Разобраться лучше – [url=https://vyvod-iz-zapoya-vladimir00.ru/]вывод из запоя в владимире[/url]
https://isotretinoinfromcanada.com/# isotretinoin online
Простой способ быть на связи — рабочий адрес , кракен сайт вход который открывается всегда. Проверено лично.
Обновлённые зеркала кракен как зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Иногда сложно найти рабочий адрес кракен маркет, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Зашёл на кракен мяу официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Устал от фейков и скама? Здесь всё иначе. кракен сайт онион 2025. Один адрес — и ты на связи.
Никаких блокировок кракен онион зеркало, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт как зайти попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Обновлённые зеркала kra39 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Хватит терять время на поиски кракен ссылка впн. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
кракен сайт 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Иногда сложно найти рабочий адрес кракен сайт как зайти, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Официальный сайт зеркало кракен . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Никаких блокировок kra35, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
кра36 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Зашёл на кракен ссылка актуальная официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Никаких блокировок кракен сайт тор, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Официальный сайт кракен тор зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
кракен зеркало 2025 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Иногда хочется просто открыть сайт кракен тор зеркало и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт кракен зеркало рабочее . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда хочется просто открыть сайт кракен меф и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Официальный сайт
. Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Зашёл на только через тор кракен официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Устал от фейков и скама? Здесь всё иначе. кракен сайт вход 2025. Один адрес — и ты на связи.
винлайн бонус фрибет http://www.besplatnyj-fribet-winline.ru .
Обновлённые зеркала кракен сайт уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Зашёл на кракен ссылка впн официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Хватит терять время на поиски кракен сайт онион. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Устал от фейков и скама? Здесь всё иначе. кра35 2025. Один адрес — и ты на связи.
Обновлённые зеркала kra36 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Официальный сайт кракен официальный . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда хочется просто открыть сайт кракен ссылка впн и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Надоело натыкаться на нерабочие или фишинговые ссылки? kra35 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Никаких блокировок кракен официальная ссылка, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Зашёл на зеркало кракен официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
иглофильтровое водопонижение http://www.vodoponizhenie-msk.ru .
Простой способ быть на связи — рабочий адрес ,
который открывается всегда. Проверено лично.
Хватит терять время на поиски кракен зеркало рабочее. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Propecia for hair loss online: Propecia for hair loss online – cost cheap propecia prices
Ты на шаг ближе к стабильному входу на кракен ссылка телеграм. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Обновлённые зеркала актуальное зеркало кракен уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Простой способ быть на связи — рабочий адрес , кракен зеркало рабочее который открывается всегда. Проверено лично.
Иногда хочется просто открыть сайт кракен тор браузер и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Иногда сложно найти рабочий адрес кракен ссылка на зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала kra35 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Простой способ быть на связи — рабочий адрес , кракен сайт который открывается всегда. Проверено лично.
Иногда хочется просто открыть сайт кракен официальный и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
внедрение 1с москва внедрение 1с москва .
Зашёл на кракен официальный сайт вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Никаких блокировок кракен сайт зеркало, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Ты на шаг ближе к стабильному входу на кракен официальный сайт вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Хватит терять время на поиски кракен ссылка. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken зеркало onion попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
плинко плинко
Устал от фейков и скама? Здесь всё иначе. кракен зеркало 2025 2025. Один адрес — и ты на связи.
Оформиление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3958 клиентов воспользовались услугой — теперь ваша очередь.
Пишите в личные сообщения — ответим быстро, без лишних формальностей.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт кракен ссылка вход . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Простой способ быть на связи — рабочий адрес , кракен как зайти на сайт который открывается всегда. Проверено лично.
Иногда хочется просто открыть сайт кракен как зайти и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Ты на шаг ближе к стабильному входу на кракен сайт ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Оформиление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2174 клиентов воспользовались услугой — теперь ваша очередь.
Купить дипломы о высшем образовании — ответим быстро, без лишних формальностей.
Иногда хочется просто открыть сайт зеркало кракен и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
Иногда сложно найти рабочий адрес кракен зайти, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
винлайн акции и бонусы на сегодня https://winline-fribet-novym-klientam.ru/ .
Хватит терять время на поиски kraken актуальное зеркало. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт магазин попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Для тех, кто ценит время: клир ссылка кракен работает стабильно, без лишнего шума и ошибок.
Хватит терять время на поиски кракен официальный зеркало. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
1win 1win
Устал от фейков и скама? Здесь всё иначе. kra35 2025. Один адрес — и ты на связи.
Обновлённые зеркала кракен зайти уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Ты на шаг ближе к стабильному входу на кракен сайт зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Устал от фейков и скама? Здесь всё иначе. кракен ссылка актуальная 2025. Один адрес — и ты на связи.
Официальный сайт кракен ссылка 2025 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
mostbet [url=www.mb1113.ru]mostbet[/url]
Хватит терять время на поиски сайт кракен маркетплейс. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
зеркало кракен маркет 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Официальный сайт kraken ссылка тор . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Для тех, кто ценит время: kra36 работает стабильно, без лишнего шума и ошибок.
WakeMedsRX: WakeMedsRX – Modafinil for ADHD and narcolepsy
Официальный сайт кракен как зайти на сайт . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Зашёл на кракен ссылка онион официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Иногда хочется просто открыть сайт kraken зеркало onion и не думать о том, сработает он или нет. Здесь именно так. KRAKEN 2025
кракен ссылка 2025 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Зашёл на кракен сайт ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Clomid Hub cost of cheap clomid pills Clomid Hub Pharmacy
кракен как зайти 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Ты на шаг ближе к стабильному входу на кракен официальный зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Обновлённые зеркала кракен меф уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
buying prednisone without prescription: prednisone over the counter cost – Relief Meds USA
Для тех, кто ценит время: кракен сайт ссылка работает стабильно, без лишнего шума и ошибок.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
medication gabapentin 300 mg: can i buy fluoxetine – NeuroRelief Rx
Зашёл на сайт кракен онион ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Хватит терять время на поиски kra35. Всё, что нужно, уже перед тобой. Адрес работает, соединение стабильное, вход без лишнего шума.
kraken вход 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Ты на шаг ближе к стабильному входу на актуальное зеркало кракен. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Официальный сайт кракен сайт ссылка . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Никаких блокировок кракен как зайти на сайт, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Никаких блокировок кракен мефчик, никаких сбоев — только надёжная работа . Адрес сохраняй, чтобы не потерять.
Официальный сайт кракен сайт онион . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Ты на шаг ближе к стабильному входу на kraken актуальное зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
кракен ссылка впн 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
Надоело натыкаться на нерабочие или фишинговые ссылки? market kraken попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт кра36 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
кракен сайт магазин 2025 доступ есть, работает без проблем. Если нужно прямо сейчас — преходи по ссылке, не тупи.
https://clearmedsdirect.shop/# amoxicillin 500mg tablets price in india
мостбет мостбет
Modafinil for ADHD and narcolepsy: WakeMeds RX – safe Provigil online delivery service
NeuroRelief Rx can i get gabapentin gabapentin 300 and methylcobalamin tablets
anti-inflammatory steroids online: prednisone 10 – ReliefMeds USA
Clomid Hub Pharmacy: how can i get clomid for sale – Clomid Hub
mostbet [url=mostbet4078.ru]mostbet4078.ru[/url]
https://kurspoai.com [url=paidforarticles.in/from-basics-to-advanced-methods-with-how-practical-projects-839739]paidforarticles.in/from-basics-to-advanced-methods-with-how-practical-projects-839739[/url] .
order amoxicillin without prescription: amoxicillin buy online canada – Clear Meds Direct
ReliefMeds USA prednisone 2.5 mg price ReliefMeds USA
http://wakemedsrx.com/# Modafinil for ADHD and narcolepsy
antibiotic treatment online no Rx: amoxil generic – order amoxicillin without prescription
Иногда сложно найти рабочий адрес кракен сайт тор, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
cost of generic clomid: buy generic clomid pill – how to buy generic clomid no prescription
1с внедрение erp http://1s-erp-vnedrenie.ru/ .
nootropic Modafinil shipped to USA order Provigil without prescription Modafinil for ADHD and narcolepsy
Купить диплом под заказ возможно через официальный сайт компании. alumeet.com/read-blog/23484_attestat-o-polnom-srednem-obrazovanii-kupit.html
Relief Meds USA: order corticosteroids without prescription – anti-inflammatory steroids online
prednisone 20: order corticosteroids without prescription – order corticosteroids without prescription
can i buy clomid prices: where to get generic clomid pills – Clomid Hub Pharmacy
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен маркет попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
купить аттестат за 10 11 класс в москве arus-diplom21.ru .
Иногда сложно найти рабочий адрес кракен зеркало вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на кракен сайт. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Ты на шаг ближе к стабильному входу на кракен тор. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
https://wakemedsrx.com/# nootropic Modafinil shipped to USA
amoxicillin without a doctors prescription ClearMeds Direct Clear Meds Direct
amoxicillin price without insurance: antibiotic treatment online no Rx – antibiotic treatment online no Rx
mostbet mostbet
low-cost antibiotics delivered in USA: amoxicillin 500mg capsules uk – low-cost antibiotics delivered in USA
как вывести деньги с мелбет на киви [url=www.melbet1036.ru]www.melbet1036.ru[/url]
проходимые прогнозы на спорт https://www.prognoz-na-segodnya-na-sport8.ru .
Надоело натыкаться на нерабочие или фишинговые ссылки? tor kraken попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес kraken зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Relief Meds USA 5 mg prednisone tablets order corticosteroids without prescription
1win 1win
wq6jqd
NeuroRelief Rx: gabapentin para el dolor – NeuroRelief Rx
Ты на шаг ближе к стабильному входу на kra37. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен маркетплейс попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес кра35, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Надоело натыкаться на нерабочие или фишинговые ссылки? сайт кракен официальный попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
generic clomid price can i order generic clomid without rx Clomid Hub
order corticosteroids without prescription: anti-inflammatory steroids online – prednisone 30 mg tablet
order corticosteroids without prescription: ReliefMeds USA – Relief Meds USA
Ты на шаг ближе к стабильному входу на kraken zerkalo. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен тор браузер попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
888starz casino [url=http://888starz-english.com/]888starz casino[/url] .
Ты на шаг ближе к стабильному входу на kra35. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
курс по искусственному интеллекту [url=http://citrine-runner-088.notion.site/2309788de88680fcb9fdfb89eade94c8/]курс по искусственному интеллекту[/url] .
melbet bd app [url=melbet1036.ru]melbet bd app[/url]
1вин [url=http://1win3062.ru]http://1win3062.ru[/url]
https://neuroreliefrx.shop/# gabapentin pbs cost
Иногда сложно найти рабочий адрес kraken вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
nootropic Modafinil shipped to USA: order Provigil without prescription – buy Modafinil online USA
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен мяу попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес кракен ссылка впн, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка на зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? зеркало кракен попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Ты на шаг ближе к стабильному входу на зеркало кракен маркет. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
antibiotic treatment online no Rx ClearMeds Direct antibiotic treatment online no Rx
NeuroRelief Rx: gabapentin sale – NeuroRelief Rx
prednisone 4mg tab: ReliefMeds USA – anti-inflammatory steroids online
мелбет рабочее зеркало [url=melbet1037.ru]мелбет рабочее зеркало[/url]
Ты на шаг ближе к стабильному входу на кракен зайти. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
where to buy Modafinil legally in the US: buy Modafinil online USA – Wake Meds RX
Иногда сложно найти рабочий адрес кракен зеркало тг, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Иногда сложно найти рабочий адрес кракен официальный, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на kraken ссылка тор. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Иногда сложно найти рабочий адрес kraken ссылка вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
ClearMeds Direct: low-cost antibiotics delivered in USA – Clear Meds Direct
Wake Meds RX affordable Modafinil for cognitive enhancement safe Provigil online delivery service
Иногда сложно найти рабочий адрес кракен сайт онион, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
gabapentin 100mg uses: NeuroRelief Rx – NeuroRelief Rx
Иногда сложно найти рабочий адрес кракен сайт вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Иногда сложно найти рабочий адрес kraken ссылка тор, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
https://reliefmedsusa.com/# prednisone brand name canada
Иногда сложно найти рабочий адрес маркет кракен, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
can i order generic clomid for sale: Clomid Hub – can i purchase clomid price
300 mg gabapentin withdrawal NeuroRelief Rx gabapentin and menopause
Ты на шаг ближе к стабильному входу на кракен мефедрон. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Иногда сложно найти рабочий адрес кракен как зайти на сайт, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
отказ в пополнении счета melbet http://www.melbet1032.ru
Relief Meds USA: ReliefMeds USA – anti-inflammatory steroids online
Надоело натыкаться на нерабочие или фишинговые ссылки? зеркало кракен маркет попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес кракен сайт зеркало, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
ReliefMeds USA: prednisone 20mg price in india – canine prednisone 5mg no prescription
Ты на шаг ближе к стабильному входу на кракен тор браузер. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? kra36 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
low-cost antibiotics delivered in USA: amoxicillin 875 mg tablet – ClearMeds Direct
NeuroRelief Rx NeuroRelief Rx NeuroRelief Rx
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
1xwin зеркало [url=https://www.1win1140.ru]https://www.1win1140.ru[/url]
melbet фрибет melbet1032.ru
compare prednisone prices: prednisone online pharmacy – order corticosteroids without prescription
https://t.me/s/TeleCasino_1Win
мостбет мостбет
NeuroRelief Rx: weight gain with gabapentin use – to buy india gabapentin 600 mg
екатеринбург купить диплом в реестр екатеринбург купить диплом в реестр .
mostbet mostbet
Ты на шаг ближе к стабильному входу на кракен тор ссылка. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
https://clomidhubpharmacy.shop/# rx clomid
nootropic Modafinil shipped to USA: where to buy Modafinil legally in the US – Modafinil for ADHD and narcolepsy
Надоело натыкаться на нерабочие или фишинговые ссылки?
попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
antibiotic treatment online no Rx Clear Meds Direct Clear Meds Direct
Ты на шаг ближе к стабильному входу на кракен сайт вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт ссылка попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес кракен ссылка официальная, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
anti-inflammatory steroids online: ReliefMeds USA – Relief Meds USA
Clomid Hub: Clomid Hub – where can i get cheap clomid without insurance
1win. pro [url=www.1win1140.ru]1win. pro[/url]
Ты на шаг ближе к стабильному входу на кракен ссылка впн. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Иногда сложно найти рабочий адрес marketplace kraken, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на tor kraken. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
мелбет горячая линия http://melbet1038.ru
мелбет первая лига мелбет первая лига
NeuroRelief Rx NeuroRelief Rx depakote gabapentin interaction
Надоело натыкаться на нерабочие или фишинговые ссылки? кра37 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? marketplace kraken попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен официальный сайт вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
order Provigil without prescription: Modafinil for focus and productivity – WakeMeds RX
prednisone 5084: prednisone 12 tablets price – ReliefMeds USA
Иногда сложно найти рабочий адрес актуальное зеркало кракен, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на kraken вход зеркало. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Ты на шаг ближе к стабильному входу на кракен ссылка 2025. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
CanadRx Nexus: canadianpharmacy com – legal canadian pharmacy online
https://canadrxnexus.com/# CanadRx Nexus
CanadRx Nexus canadian pharmacy sarasota canada rx pharmacy
india online pharmacy: IndiGenix Pharmacy – IndiGenix Pharmacy
cheapest online pharmacy india: IndiGenix Pharmacy – IndiGenix Pharmacy
online canadian pharmacy review: northern pharmacy canada – canadapharmacyonline
télécharger melbet ios [url=http://melbet1031.ru/]http://melbet1031.ru/[/url]
доставка авто http://avtovoz-av8.ru .
canadian pharmacy tampa canadian pharmacy online best online canadian pharmacy
casinocandy http://www.candy-casino-2.com .
CanadRx Nexus: canadian pharmacy – canadian drugs online
MexiCare Rx Hub: MexiCare Rx Hub – MexiCare Rx Hub
casinocandy http://www.candy-casino-9.com/ .
best canadian pharmacy online: CanadRx Nexus – CanadRx Nexus
https://mexicarerxhub.shop/# MexiCare Rx Hub
MexiCare Rx Hub MexiCare Rx Hub MexiCare Rx Hub
CanadRx Nexus: 77 canadian pharmacy – CanadRx Nexus
cheapest online pharmacy india: cheapest online pharmacy india – IndiGenix Pharmacy
reputable indian online pharmacy: п»їlegitimate online pharmacies india – top 10 pharmacies in india
промокод мелбет кыргызстан http://melbet1034.ru
IndiGenix Pharmacy top 10 online pharmacy in india best india pharmacy
indian pharmacies safe: IndiGenix Pharmacy – cheapest online pharmacy india
canadian pharmacy checker: medication canadian pharmacy – best rated canadian pharmacy
mexican pharmacy for americans: buy cialis from mexico – order azithromycin mexico
работающее зеркало мелбет https://melbet1038.ru
https://canadrxnexus.shop/# CanadRx Nexus
india online pharmacy buy medicines online in india IndiGenix Pharmacy
top online pharmacy india: IndiGenix Pharmacy – IndiGenix Pharmacy
pharmacies in mexico that ship to usa: mexican online pharmacies prescription drugs – pharmacies in mexico that ship to usa
CanadRx Nexus: CanadRx Nexus – CanadRx Nexus
melbet клуб баллы melbet1034.ru
best online canadian pharmacy [url=https://canadrxnexus.shop/#]reliable canadian online pharmacy[/url] canadian pharmacy no scripts
IndiGenix Pharmacy: IndiGenix Pharmacy – best online pharmacy india
CanadRx Nexus: canadian pharmacy sarasota – CanadRx Nexus
winline бонус 2025 http://winline-fribet-za-registraciyu-2025.ru/ .
CanadRx Nexus: CanadRx Nexus – canadian pharmacies
melbet melbet [url=https://www.melbet1037.ru]melbet melbet[/url]
бонусы винлайн 2025 https://www.winline-fribet-novym-klientam.ru .
Ты на шаг ближе к стабильному входу на market kraken. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Иногда сложно найти рабочий адрес сайт кракен онион ссылка, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен сайт попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
скачать приложение 1win на айфон [url=http://1win40004.ru/]http://1win40004.ru/[/url]
винлайн фрибеты за регистрацию http://www.besplatnyj-fribet-winline.ru .
winline фрибет winline-fribet-za-registraciyu-2025.ru .
Иногда сложно найти рабочий адрес kra39, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Иногда сложно найти рабочий адрес кракен ссылка телеграм, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
https://indigenixpharm.shop/# IndiGenix Pharmacy
canadian drug prices: CanadRx Nexus – CanadRx Nexus
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка телеграм попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
best canadian pharmacy: medication canadian pharmacy – CanadRx Nexus
CanadRx Nexus: drugs from canada – canadian pharmacy 365
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен официальная ссылка попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес кракен меф, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
акции винлайн на сегодня на фрибеты winline-fribet-kazhdyj-den.ru .
Online medicine home delivery Online medicine home delivery IndiGenix Pharmacy
Иногда сложно найти рабочий адрес кракен зеркало рабочее, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Ты на шаг ближе к стабильному входу на кракен маркетплейс. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
1win ci [url=https://www.1win40004.ru]1win ci[/url]
CanadRx Nexus: CanadRx Nexus – CanadRx Nexus
CanadRx Nexus: CanadRx Nexus – canada discount pharmacy
1win скачать приложение на айфон [url=https://www.1win40003.ru]https://www.1win40003.ru[/url]
tadalafil mexico pharmacy: MexiCare Rx Hub – legit mexican pharmacy for hair loss pills
Ты на шаг ближе к стабильному входу на кракен сайт онион. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен зеркало рабочее попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Ты на шаг ближе к стабильному входу на кракен зеркало тг. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
IndiGenix Pharmacy indianpharmacy com top online pharmacy india
винлайн промокод на фрибет 2025 winlayne-fribet.ru .
Ты на шаг ближе к стабильному входу на клир ссылка кракен. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Ты на шаг ближе к стабильному входу на сайт кракен маркетплейс. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
cheap cialis mexico: low cost mexico pharmacy online – trusted mexican pharmacy
мелбет скачать на андроид melbet1033.ru
https://mexicarerxhub.shop/# purple pharmacy mexico price list
CanadRx Nexus: canada pharmacy online – canadian pharmacy king
Иногда сложно найти рабочий адрес market kraken, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
IndiGenix Pharmacy: indian pharmacies safe – IndiGenix Pharmacy
Зашёл на кракен тор ссылка официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Надоело натыкаться на нерабочие или фишинговые ссылки? только через тор кракен попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
order azithromycin mexico best prices on finasteride in mexico MexiCare Rx Hub
Официальный сайт кракен ссылка онион . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Signal > noise: spread small waves when you buy likes for twitter; bigger dumps skew retention graphs.
Ты на шаг ближе к стабильному входу на зеркало кракен. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Зашёл на kraken zerkalo официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
п»їlegitimate online pharmacies india: pharmacy website india – indian pharmacy paypal
Зашёл на кракен тор официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
игровые пк москва игровые пк москва .
canadianpharmacymeds: canadian pharmacy online reviews – CanadRx Nexus
Официальный сайт кракен мефчик . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен мефчик попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт маркет кракен . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Зашёл на кракен ссылка на зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Покупка дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2245 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом института — ответим быстро, без лишних формальностей.
как собрать экспресс на мелбет как собрать экспресс на мелбет
MexiCare Rx Hub: MexiCare Rx Hub – MexiCare Rx Hub
Обновлённые зеркала кракен тор уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
canadian pharmacy meds reviews CanadRx Nexus canadapharmacyonline
Обновлённые зеркала кракен ссылка онион уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Зашёл на kra38 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Надоело натыкаться на нерабочие или фишинговые ссылки? маркет кракен попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? сайт кракен маркетплейс попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт kraken зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Ты на шаг ближе к стабильному входу на kraken ссылка вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
q32ezx
IndiGenix Pharmacy: online pharmacy india – reputable indian pharmacies
Зашёл на кракен сайт магазин официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Зашёл на кракен зеркало вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken ссылка вход попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен официальный попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Иногда сложно найти рабочий адрес kra35, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Онлайн-подростковый психолог онлайн поможет справиться с неуверенностью.
Получите помощь!
IndiGenix Pharmacy: IndiGenix Pharmacy – IndiGenix Pharmacy
Зашёл на кракен мефчик официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
mostbet uz aviator [url=https://mostbet4079.ru/]https://mostbet4079.ru/[/url]
https://canadrxnexus.shop/# CanadRx Nexus
Ты на шаг ближе к стабильному входу на кракен ссылка вход. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Ты на шаг ближе к стабильному входу на кракен зеркало рабочее. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
top online pharmacy india: best india pharmacy – online pharmacy india
canadian king pharmacy canadian pharmacy antibiotics CanadRx Nexus
мелбет кг http://www.melbet1033.ru
Обновлённые зеркала кракен ссылка впн уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Зашёл на kra37 официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Обновлённые зеркала kraken вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Ты на шаг ближе к стабильному входу на кракен ссылка актуальная. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
rybelsus from mexican pharmacy: MexiCare Rx Hub – MexiCare Rx Hub
Официальный сайт кракен зеркало тг . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Иногда сложно найти рабочий адрес кракен ссылка актуальная, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
MexiCare Rx Hub: MexiCare Rx Hub – MexiCare Rx Hub
Официальный сайт kra39 . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Обновлённые зеркала marketplace kraken уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Зашёл на кракен маркетплейс официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
стоимость погреба под ключ .
электрическая рулонная штора http://rulonnye-shtory-s-elektroprivodom90.ru .
1win casino app [url=1win40003.ru]1win casino app[/url]
FluidCare Pharmacy: FluidCare Pharmacy – lasix generic
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken ссылка тор попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен тор ссылка попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Официальный сайт кракен мефедрон . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Официальный сайт kraken вход . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
ivermectin mites: IverCare Pharmacy – nih ivermectin
Иногда сложно найти рабочий адрес кракен вход, но здесь всё просто. Один клик — и ты на месте. Работает стабильно, без всяких проблем.
Обновлённые зеркала кра37 уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Центр помогает избежать проблем с Ростехнадзором.
https://hiddenwiki.co/index.php?title=User:CharlotteBulcock
https://relaxmedsusa.shop/# order Tizanidine without prescription
Ты на шаг ближе к стабильному входу на marketplace kraken. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
Надоело натыкаться на нерабочие или фишинговые ссылки? kraken актуальное зеркало попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
Обновлённые зеркала кракен ссылка вход уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
prescription-free muscle relaxants Tizanidine 2mg 4mg tablets for sale affordable Zanaflex online pharmacy
Ты на шаг ближе к стабильному входу на кра37. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
AsthmaFree Pharmacy: semaglutide cheap – is semaglutide the same as wegovy
Ты на шаг ближе к стабильному входу на
. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
AsthmaFree Pharmacy: AsthmaFree Pharmacy – semaglutide weight loss results
Зашёл на кракен вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
AsthmaFree Pharmacy online semaglutide tirzepatide and semaglutide together
стильные горшки для цветов купить стильные горшки для цветов купить .
semaglutide for sale: AsthmaFree Pharmacy – can i take rybelsus every other day for weight loss
Ты на шаг ближе к стабильному входу на кракен меф. Адрес проверен, соединение защищено, всё просто. Актуальная информация всегда доступна.
купить диплом института с реестром купить диплом института с реестром .
Зашёл на кракен тор браузер официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Официальный сайт кракен ссылка на зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
Зашёл на кракен сайт вход официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Обновлённые зеркала tor kraken уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Надоело натыкаться на нерабочие или фишинговые ссылки? кракен ссылка 2025 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
https://ivercarepharmacy.shop/# oral ivermectin for humans
AsthmaFree Pharmacy: can you buy ventolin over the counter nz – AsthmaFree Pharmacy
Официальный сайт кракен официальный зеркало . Удобно и надёжно. Иногда это всё, что нужно. Рабочая ссылка уже тут.
мелбет бк отзывы [url=http://melbet1031.ru]http://melbet1031.ru[/url]
Зашёл на кракен официальный зеркало официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
lucky jet 1win https://1win40007.ru
1win download ios http://www.1win40001.ru
buy Zanaflex online USA Zanaflex medication fast delivery RelaxMedsUSA
moldova casino moldova casino
AsthmaFree Pharmacy: where can i order ventolin without a prescription – ventolin 2mg tablet
Надоело натыкаться на нерабочие или фишинговые ссылки? клир ссылка кракен попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
baixar 1win baixar 1win
Обновлённые зеркала кракен ссылка телеграм уже работают! Всё работает быстро и стабильно. Используйте проверенный источник — инструкции и ссылки на 2025 год.
Надоело натыкаться на нерабочие или фишинговые ссылки? kra38 попробуй этот вариант — он проверен и не подводит. Всё работает, как надо.
sayt mostbet https://www.mostbet4072.ru
https://sconbuilders.com/themed-slot-tournaments-at-vegasino-the-ultimate-2/
Зашёл на kraken ссылка тор официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
Зашёл на кракен ссылка официальная официальное зеркало, проверил — всё на месте, работает. Подключайся, пока адрес сайта активен.
FluidCare Pharmacy FluidCare Pharmacy lasix 20 mg
lasix generic name: lasix 100mg – furosemide
Teerex – грузовые шины для карьерной техники, топ!
https://pediascape.science/wiki/User:LienBoelke
VGLORY — интересный бренд, но информации мало, кто ставил?
http://wiki.subadvocates.org/index.php/Asiancatalog_49M
Taitong — шины для грузовиков, но на гравии изнашиваются быстро.
https://omnideck.org/index.php/Asiancatalog_92B
Koryo — инновационные шины, но цена могла бы
быть ниже.
https://foutadjallon.com/index.php/User:IolaMacomber
does semaglutide work: AsthmaFree Pharmacy – AsthmaFree Pharmacy
производители рулонных штор https://rulonnye-shtory-s-elektroprivodom190.ru/ .
FluidCare Pharmacy FluidCare Pharmacy FluidCare Pharmacy
purchase stromectol online: IverCare Pharmacy – IverCare Pharmacy
кракен даркнет – актуальная ссылка на кракен, кракен вход
https://relaxmedsusa.shop/# Tizanidine 2mg 4mg tablets for sale
скачать приложения 1win
More posts like this would add up to the online space more useful. https://ondactone.com/product/domperidone/
mostbet online скачать http://mostbet4072.ru
AsthmaFree Pharmacy: how to taper off semaglutide – AsthmaFree Pharmacy
FluidCare Pharmacy FluidCare Pharmacy FluidCare Pharmacy
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
Покупка дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 1332 клиентов воспользовались услугой — теперь ваша очередь.
Здесь — ответим быстро, без лишних формальностей.
Откопаться ? это не просто физический процесс, но и увлекательное приключение земли, что открывает двери к тайнам истории. Археология, как наука, включает в себя раскопки, которые помогают обнаружить исторические артефакты, предметы старины и подземные ресурсы. На сайте narkolog-tula014.ru можно найти разнообразные материалы о современных методах бурения и анализа почвы, что помогают в поиске ценных находок. Земляные работы, включая excavation, являются основой археологических исследований. Каждый слой почвы, который мы откопаем, может рассказать о жизни людей в разные времена. Восстановление найденных артефактов даёт возможность лучше понять культуру и технологии древних цивилизаций. Геология также занимает ключевую роль в процессе, помогая в анализе почвы и определении местонахождения объектов, что делает поиски более целенаправленными и эффективными. Таким образом, раскопки – это не только работа с землёй, но и интересное исследование в прошлое, где каждая находка становится неотъемлемой частью исторической мозаики.
Покупка дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3750 клиентов воспользовались услугой — теперь ваша очередь.
Готовый диплом купить — ответим быстро, без лишних формальностей.
1win.pro 1win40006.ru
win lucky jet [url=www.1win40007.ru]win lucky jet[/url]
FluidCare Pharmacy: furosemide 100mg – lasix uses
AsthmaFree Pharmacy AsthmaFree Pharmacy ventolin medication
Hello everyone, all casino regulars !
Deposits and withdrawals are supported directly after your 1xbet registration in nigeria is complete. Registering at 1xbet nigeria registration is quick and easy, allowing players to start betting within minutes. [url=http://1xbet-ng-registration.com.ng/]1xbet ng registration[/url] You only need basic personal information to complete the 1xbet registration in nigeria process.
Getting started with 1xbet login registration nigeria is incredibly easy, requiring just a few steps to access the full sportsbook. It’s tailored for local users with instant login and flexible deposit options. Players can register using mobile, email, or social media within moments.
Mobile-friendly 1xbet registration by phone number nigeria options – https://www.1xbet-ng-registration.com.ng/
Enjoy thrilling reels !
https://glucosmartrx.com/# rybelsus is used for
buy Zanaflex online USA: safe online source for Tizanidine – Tizanidine tablets shipped to USA
AsthmaFree Pharmacy: buy ventolin online uk – AsthmaFree Pharmacy
lasix 100 mg FluidCare Pharmacy FluidCare Pharmacy
Смотреть здесь kra37.cc
888starz apk eg [url=www.poetryproseandplays.com/]www.poetryproseandplays.com/[/url] .
интересные цветочные горшки интересные цветочные горшки .
AsthmaFree Pharmacy: AsthmaFree Pharmacy – albuterol ventolin
IverCare Pharmacy ivermectin 20 mg IverCare Pharmacy
IverCare Pharmacy ivermectin wiki IverCare Pharmacy
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
https://t.me/s/Webs_1WIN
mostbet uz depozit [url=https://mostbet4080.ru]https://mostbet4080.ru[/url]
1вин промокод на бонус https://1win3065.ru
FluidCare Pharmacy: furosemida 40 mg – buy lasix online
изящное кашпо изящное кашпо .
ventolin 100 AsthmaFree Pharmacy AsthmaFree Pharmacy
is ivermax the same as ivermectin: ivermectin moa – IverCare Pharmacy
Tizanidine tablets shipped to USA: Tizanidine tablets shipped to USA – muscle relaxants online no Rx
https://fluidcarepharmacy.com/# FluidCare Pharmacy
safe online source for Tizanidine safe online source for Tizanidine RelaxMedsUSA
Zanaflex medication fast delivery: RelaxMeds USA – cheap muscle relaxer online USA
ivermectin (stromectol: IverCare Pharmacy – ivermectin ebay
affordable Zanaflex online pharmacy prescription-free muscle relaxants RelaxMeds USA
1win apk yuklab olish https://1win3065.ru/
IverCare Pharmacy: injectable ivermectin for goats – IverCare Pharmacy
lasix 100mg: FluidCare Pharmacy – FluidCare Pharmacy
купить аттестат за 11 класс в иркутске https://arus-diplom22.ru/ .
plastikovyy-pogreb-812.ru .
IverCare Pharmacy ivermectin 12 pour-on ivermectin for goats
1win app https://1win40010.ru
casino in moldova casino in moldova
AsthmaFree Pharmacy: AsthmaFree Pharmacy – AsthmaFree Pharmacy
автоматические рулонные шторы на створку https://www.rulonnye-shtory-s-elektroprivodom11.ru .
http://asthmafreepharmacy.com/# ventolin online no prescription
Kind regards to all experienced players !
Upon completing 1xbet registration in nigeria, you gain access to a detailed bet history. This feature allows you to track your wins, losses, and overall performance over time. [url=http://www.1xbet-login-nigeria.com/]1xbet ng login registration[/url] Use this data to refine your betting strategy and improve your results.
The 1xbet ng login registration system allows you to set up two-factor authentication for additional protection. Connect login confirmation via an app or SMS to maximize the security of your account. Take care of the safety of your funds.
Official 1xBet NG Access | 1xbet-login-nigeria.com – https://1xbet-login-nigeria.com/#
Wishing you incredible epic wins!
AsthmaFree Pharmacy: ventolin for sale canada – AsthmaFree Pharmacy
888starz
I’ll certainly bring back to skim more.
gloperba sale
ivermectin cream over the counter where to buy ivermectin stromectol oral
ссылка на мелбет [url=https://melbet1039.ru/]https://melbet1039.ru/[/url]
AsthmaFree Pharmacy: AsthmaFree Pharmacy – can you buy ventolin over the counter in canada
IverCare Pharmacy: ivermectin cream 1 – is ivermectin safe for pregnant dogs
промокод на мелбет [url=http://melbet1039.ru/]http://melbet1039.ru/[/url]
mostbet uz bonus kodi [url=https://mostbet4079.ru/]https://mostbet4079.ru/[/url]
https://t.me/s/Webs_1win
reckey.ru https://www.reckey.ru .
Pinco r?smi sayt: Yüks?k RTP slotlar – Pinco kazino
большие дизайнерские кашпо http://dizaynerskie-kashpo-rnd.ru/ .
Slot gacor hari ini: Mandiribet login – Slot gacor hari ini
Live casino Indonesia: Beta138 – Slot gacor Beta138
скачать 1win скачать 1win
jollibet app: 1winphili – Online betting Philippines
Login Beta138 Login Beta138 Link alternatif Beta138
https://mandiwinindo.site/# Mandiribet login
Jiliko app: Jiliko bonus – Jiliko casino
Смотреть здесь Kra36.at
Bonus new member 100% Mandiribet: Situs judi resmi berlisensi – Situs judi online terpercaya Indonesia
Online gambling platform Jollibet: jollibet login – jollibet
p1tfn0
¡Saludos a todos los buscadores de suerte !
Casasdeapuestassindni.guru se ha convertido en un sitio popular para quienes buscan anonimato. Permite apuestas rГЎpidas sin burocracia. [url=п»їhttps://casasdeapuestassindni.guru/]apuestas online sin registro[/url] Solo necesitas un correo electrГіnico para empezar.
Casas de apuestas sin dni permiten apostar sin validaciГіn documental. Jugar sin dni es ideal para quienes valoran la rapidez. CasasdeapuestasSINdni.guru brinda acceso a plataformas anГіnimas.
Casasdeapuestassindni: apuesta con confianza – http://casasdeapuestassindni.guru/#
¡Que goces de increíbles partidas !
Swerte99 bonus: Swerte99 online gaming Pilipinas – Swerte99 app
Abutogel Abutogel login Link alternatif Abutogel
Online gambling platform Jollibet: jollibet login – Online betting Philippines
https://swertewin.life/# Swerte99
диплом о среднем профессиональном образовании с занесением в реестр купить диплом о среднем профессиональном образовании с занесением в реестр купить .
casa pariurilor cont casa pariurilor cont
Mandiribet: Live casino Mandiribet – Situs judi resmi berlisensi
download 1win bet download 1win bet
Slot gacor hari ini: Slot gacor hari ini – Mandiribet login
jollibet login jollibet app 1winphili
Jiliko login: Jiliko slots – Jiliko
1win букмекерская контора скачать [url=https://www.1win1162.ru]https://www.1win1162.ru[/url]
1win téléchargement https://www.1win40012.ru
Jiliko app Jiliko bonus Jiliko login
https://jilwin.pro/# Jiliko
Link vào GK88 m?i nh?t: Casino online GK88 – Casino online GK88
mobila casa rusu https://1win40008.ru/
1win pro https://www.1win40008.ru
lucky jet bonus code http://1win40005.ru/
Jiliko app: Jiliko – Jiliko casino walang deposit bonus para sa Pinoy
1win cod promotional https://1win40013.ru/
Bandar togel resmi Indonesia: Bandar togel resmi Indonesia – Bandar togel resmi Indonesia
купить кашпо дизайнерские купить кашпо дизайнерские .
Online casino Jollibet Philippines: Online gambling platform Jollibet – jollibet login
1він завантажити [url=https://1win40011.ru]https://1win40011.ru[/url]
1вин бонусы https://www.1win40012.ru
1win букмекерская рабочее зеркало [url=https://1win1163.ru]https://1win1163.ru[/url]
Abutogel: Bandar togel resmi Indonesia – Situs togel online terpercaya
1win sayti [url=https://1win1163.ru]https://1win1163.ru[/url]
https://betawinindo.top/# Slot gacor Beta138
Judi online deposit pulsa: Mandiribet – Slot jackpot terbesar Indonesia
maglaro ng Jiliko online sa Pilipinas: Jiliko – Jiliko bonus
электрокарнизы электрокарнизы .
scaricare 1win app http://www.1win40013.ru
1win зеркало сайта [url=1win1162.ru]1win1162.ru[/url]
jollibet app: Online betting Philippines – jollibet casino
Ca cu?c tr?c tuy?n GK88: Tro choi n? hu GK88 – Casino online GK88
Situs judi online terpercaya Indonesia: Situs judi online terpercaya Indonesia – Situs judi online terpercaya Indonesia
Jiliko: Jiliko – Jiliko app
https://1winphili.company/# Online casino Jollibet Philippines
купить диплом в перми купить диплом в перми .
indian pharmacy paypal Indian Meds One best online pharmacy india
buy viagra from mexican pharmacy: Mexican Pharmacy Hub – Mexican Pharmacy Hub
промо 1вин [url=https://1win1168.ru/]промо 1вин[/url]
1win сайт регистрация [url=1win1164.ru]1win1164.ru[/url]
mexico pharmacies prescription drugs: medication from mexico pharmacy – mexico drug stores pharmacies
1win букмекерская контора мобильная версия https://1win1170.ru/
1win app oficial https://1win40014.ru/
no prescription pharmacies: prednisolone pharmacy – MediDirect USA
1win бонус казино [url=http://1win1165.ru/]1win бонус казино[/url]
1win букмекерская контора официальный сайт вход [url=https://1win1167.ru/]1win букмекерская контора официальный сайт вход[/url]
bonus code 1win http://www.1win40015.ru
https://mexicanpharmacyhub.shop/# Mexican Pharmacy Hub
MediDirect USA: abdulhay ali ahmed alawadhiand bahrain pharmacy & general store – pharmacy shoe store
1вин про [url=https://1win1165.ru]1вин про[/url]
MediDirect USA: MediDirect USA – online pharmacy coupon
1 win приложение http://1win1169.ru
viagra pills from mexico: rybelsus from mexican pharmacy – Mexican Pharmacy Hub
pariuri online bonus http://www.1win40015.ru
дизайнерские кашпо для цветов купить дизайнерские кашпо для цветов купить .
купить диплом вуза купить диплом вуза .
MediDirect USA MediDirect USA MediDirect USA
india pharmacy: Indian Meds One – Indian Meds One
гидроизоляция цена gidroizolyaciya-cena-3.ru .
стоимость проект перепланировки стоимость проект перепланировки .
lucky jet скачать приложение [url=http://1win1168.ru/]http://1win1168.ru/[/url]
вон вин [url=http://1win1166.ru]вон вин[/url]
ван вин скачать на айфон [url=https://1win1166.ru]https://1win1166.ru[/url]
1 win зеркало [url=www.1win1167.ru]www.1win1167.ru[/url]
http://indianmedsone.com/# Indian Meds One
buy prescription drugs from india: Indian Meds One – cheapest online pharmacy india
1win скачать зеркало [url=http://1win1164.ru]http://1win1164.ru[/url]
1win официальный войти [url=www.1win1167.ru]www.1win1167.ru[/url]
MediDirect USA: world pharmacy india – zovirax online pharmacy
1win скачать 1win скачать
orlistat online pharmacy medicine store pharmacy abilify pharmacy assistance
1xBet действующие промокоды в — это одна из самых популярных и надежных платформ, которая предлагает уникальные возможности и привлекательные бонусы для своих пользователей. Независимо от того, являетесь ли вы новичком в мире ставок или опытным игроком, 1xBet промокод 2025, воспользуйтесь бонусным промокодом, чтобы получить бесплатный приветственный бонус в размере 100%. При регистрации введите данный код и получите бонус до 32 500 рублей (или эквивалент в другой валюте до 130$).
Спасибо за скорость – собрали и доставили заказ быстрее, чем ожидала!
Indian Meds One: buy medicines online in india – india online pharmacy
1win комиссия на вывод https://1win1170.ru/
1вин бет зеркало скачать https://1win1170.ru/
1win букмекерская контора зеркало http://1win1171.ru
Mexican Pharmacy Hub: reputable mexican pharmacies online – Mexican Pharmacy Hub
top online pharmacy india: Online medicine home delivery – Indian Meds One
indian pharmacy Indian Meds One indian pharmacies safe
MediDirect USA: concerta pharmacy prices – MediDirect USA
https://medidirectusa.shop/# united healthcare online pharmacy
гидроизоляция цена https://gidroizolyaciya-cena-3.ru/ .
Online medicine order: india pharmacy – best india pharmacy
казино мостбет скачать [url=http://mostbet11061.ru]http://mostbet11061.ru[/url]
pharmacy certificate programs online MediDirect USA MediDirect USA
бк 1 win [url=https://1win1172.ru]https://1win1172.ru[/url]
pharmacy website india: online pharmacy india – Indian Meds One
Мы можем предложить документы учебных заведений, которые находятся на территории всей РФ. Заказать диплом университета:
купить аттестаты за 11 класс с занесением
Indian Meds One: Indian Meds One – Indian Meds One
мостбет скачать приложение мостбет скачать приложение
1win скачать приложение [url=http://1win1173.ru]http://1win1173.ru[/url]
диплом бакалавра купить украина диплом бакалавра купить украина .
Ему прокуратор приказал сдать преступника начальнику тайной службы и при этом передать ему распоряжение прокуратора о том, чтобы Иешуа Га-Ноцри был отделен от других осужденных, а также о том, чтобы команде тайной службы было под страхом тяжкой кары запрещено о чем бы то ни было разговаривать с Иешуа или отвечать на какие-либо его вопросы. Онлайн-знакомства для взрослых: преимущества, бесплатные сервисы и меры предосторожности Она жаловалась, что вы у нее отпуск зажилили.
1win скачать на пк [url=www.1win1175.ru]1win скачать на пк[/url]
Пилат вздрогнул и ответил сквозь зубы: – Я могу перерезать этот волосок. сайты секс знакомств в москве бесплатные – Что ты, первосвященник! Кто же может услышать нас сейчас здесь? Разве я похож на юного бродячего юродивого, которого сегодня казнят? Мальчик ли я, Каифа? Знаю, что говорю и где говорю.
Летящий рысью маленький, как мальчик, темный, как мулат, командир алы – сириец, равняясь с Пилатом, что-то тонко крикнул и выхватил из ножен меч. Знакомства в Караганде: популярные платформы и подходы Затем он повернулся к врачу, протянул ему руку, сухо сказал «до свидания» и собрался уходить.
букмекерская контора мостбет букмекерская контора мостбет
reputable indian pharmacies: Indian Meds One – buy prescription drugs from india
Из мутных, как они были в Грибоедове, они превратились в прежние, ясные. Знакомства со взрослыми женщинами: советы и популярные платформы Иностранец откинулся на спинку скамейки и спросил, даже привизгнув от любопытства: – Вы – атеисты?! – Да, мы – атеисты, – улыбаясь, ответил Берлиоз, а Бездомный подумал, рассердившись: «Вот прицепился, заграничный гусь!» – Ох, какая прелесть! – вскричал удивительный иностранец и завертел головой, глядя то на одного, то на другого литератора.
Лишь только белый плащ с багряной подбивкой возник в высоте на каменном утесе над краем человеческого моря, незрячему Пилату в уши ударила звуковая волна: «Га-а-а…» Она началась негромко, зародившись где-то вдали у гипподрома, потом стала громоподобной и, продержавшись несколько секунд, начала спадать. Поиск секс-знакомств в Ейске через ВКонтакте Прокуратор тихо сказал человеку несколько слов, после чего тот удалился, а Пилат через колоннаду прошел в сад.
1win sayti [url=http://1win1173.ru]1win sayti[/url]
mostbet мостбет mostbet мостбет
https://medidirectusa.shop/# shoppers pharmacy
MediDirect USA: MediDirect USA – MediDirect USA
indian pharmacy online: buy prescription drugs from india – pharmacy website india
1 win контора [url=https://www.1win1174.ru]1 win контора[/url]
как активировать бонусы 1win [url=1win1174.ru]как активировать бонусы 1win[/url]
MediDirect USA: MediDirect USA – pharmacy online track order
Mexican Pharmacy Hub Mexican Pharmacy Hub Mexican Pharmacy Hub
Мама плакала от счастья.
букеты томск
моствет http://mostbet11063.ru
1win букмекерская контора скачать на андроид [url=https://1win1175.ru/]1win букмекерская контора скачать на андроид[/url]
I couldn’t weather commenting. Adequately written! http://www.zgqsz.com/home.php?mod=space&uid=846483
скачать мостбет кыргызстан mostbet11063.ru
Mexican Pharmacy Hub: buy kamagra oral jelly mexico – legit mexican pharmacy without prescription
Заказать диплом на заказ возможно используя официальный портал компании. workompass.com/employer/education-ua
domperidone new zealand pharmacy: MediDirect USA – rite aid pharmacy abilify
аттестат купить 11 кл дипломы тумен кипятком аттестат купить 11 кл дипломы тумен кипятком .
https://tadalify.shop/# Tadalify
Fast-acting ED solution with discreet packaging: Kamagra reviews from US customers – Men’s sexual health solutions online
Tadalify: Tadalify – Tadalify
можно ли купить аттестат 11 класса можно ли купить аттестат 11 класса .
Thanks for the article https://www.gabitos.com/Castellanosyleoneses/template.php?nm=1754812936 .
Kamagra reviews from US customers: Online sources for Kamagra in the United States – Online sources for Kamagra in the United States
sport bets sportbets31.ru .
does cialis lowers blood pressure [url=https://tadalify.shop/#]buy cialis canada[/url] Tadalify
http://tadalify.com/# Tadalify
купить диплом о высшем киев купить диплом о высшем киев .
Tadalify: Tadalify – cialis delivery held at customs
купить аттестат за 11 класс тайшет купить аттестат за 11 класс тайшет .
https://vc.ru/smm-promotion/
Tadalify buying cialis internet Tadalify
Tadalify Tadalify Tadalify
дизайнерские цветочные горшки дизайнерские цветочные горшки .
SildenaPeak: SildenaPeak – SildenaPeak
купить диплом о высшем образовании цена харьков купить диплом о высшем образовании цена харьков .
купить диплом высшем образовании одессе купить диплом высшем образовании одессе .
¡Mis mejores deseos a todos los amantes de la emoción !
Optando por casinos online extranjeros puedes aprovechar promociones diarias con buen retorno y proveedores de prestigio internacional. [url=п»їhttps://casinosonlineinternacionales.guru/]casino por fuera[/url] Los portales de juego aseguran opciones de lГmite personalizables y seguridad reforzada con cifrado. De este modo aprovechas mejores cuotas y menos fricciГіn.
Al registrarte en casinos internacionales online experimentas bonos de bienvenida competitivos y retiros sin comisiones ocultas. Los servicios en lГnea incorporan opciones de lГmite personalizables y torneos con premios escalonados. AsГ se combinan innovaciГіn, velocidad y soporte cercano.
Casino online fuera de EspaГ±a y bonos VIP – п»їhttps://casinosonlineinternacionales.guru/
¡Que disfrutes de extraordinarias triunfos !
http://tadalify.com/# cialis when to take
SildenaPeak viagra 120 mg buy viagra cheapest price
where can you get female viagra pills: SildenaPeak – SildenaPeak
диплом бакалавра купить стоимость диплом бакалавра купить стоимость .
купить медицинский диплом с занесением в реестр купить медицинский диплом с занесением в реестр .
how long does it take for cialis to start working: order generic cialis – Tadalify
мостбеь [url=https://mostbet11071.ru/]https://mostbet11071.ru/[/url]
скачать мостбет кыргызстан [url=https://www.mostbet11067.ru]https://www.mostbet11067.ru[/url]
cialis softabs online: cialis side effects heart – cialis patent expiration date
viagra 100mg price in india online how to get viagra prescription online generic viagra online canada
скачать бк осталось именно выбрать подходящее https://mostbet11074.ru
cialis for sale online: buying cheap cialis online – Tadalify
мостбет казино войти http://mostbet11075.ru
https://tadalify.com/# cipla tadalafil review
mostbet kg отзывы [url=https://www.mostbet11070.ru]https://www.mostbet11070.ru[/url]
Affordable sildenafil citrate tablets for men: Men’s sexual health solutions online – ED treatment without doctor visits
мостбет мобильная версия мостбет мобильная версия
мостбет вход [url=https://www.mostbet11068.ru]https://www.mostbet11068.ru[/url]
mostbet бетгеймс [url=https://www.mostbet11071.ru]https://www.mostbet11071.ru[/url]
скачать бк осталось всего только выбрать подходящее скачать бк осталось всего только выбрать подходящее
mostbet.com skachat [url=www.mostbet11069.ru]www.mostbet11069.ru[/url]
cialis same as tadalafil: Tadalify – cialis samples for physicians
букмекерская контора кыргызстан [url=https://www.mostbet11071.ru]букмекерская контора кыргызстан[/url]
купить настоящий диплом о высшем образовании купить настоящий диплом о высшем образовании .
Получить диплом любого университета поможем. Куплю диплом: цены на документы – diplomybox.com/tseny-na-dokumenty
мостбет вход через соцсети [url=http://mostbet11069.ru]мостбет вход через соцсети[/url]
mostbet website https://www.mostbet11074.ru
generic cialis 5mg: price of cialis in pakistan – tadalafil citrate liquid
https://t.me/s/Official_1win_official_1win/771
Tadalify: Tadalify – Tadalify
https://kamameds.com/# Kamagra oral jelly USA availability
SildenaPeak: brand viagra price – sildenafil prescription nz
мостбет приложение мостбет приложение
что такое мостбет https://mostbet11073.ru
monsbet [url=http://mostbet11070.ru/]http://mostbet11070.ru/[/url]
букмекерская контора мостбет [url=https://www.mostbet11067.ru]букмекерская контора мостбет[/url]
SildenaPeak: brand viagra 100mg – SildenaPeak
горшки для цветов с автополивом купить http://kashpo-s-avtopolivom-kazan.ru .
SildenaPeak over the counter viagra in us viagra price in india online purchase
где купить аттестат за 11 класс 2016 где купить аттестат за 11 класс 2016 .
SildenaPeak: viagra for men for sale – viagra usa over the counter
купить аттестаты за 11 класс с отличием http://arus-diplom22.ru/ .
купить настоящий диплом купить настоящий диплом .
Хотите начать работу в медицине по закону? Мы предлагаем лицензирование медицинской деятельности «под ключ» — от аудита помещения до получения готовой лицензии. Всё быстро, чётко и без бюрократических проблем. С нами вы получаете документ, который открывает дорогу к официальной и прибыльной медицинской практике.
https://kamameds.shop/# Affordable sildenafil citrate tablets for men
brand viagra online: SildenaPeak – sildenafil 60mg
SildenaPeak: SildenaPeak – SildenaPeak
Tadalify: Tadalify – cialis canada prices
купить аттестат 11 класса 2012 купить аттестат 11 класса 2012 .
SildenaPeak: sildenafil 100mg uk price – viagra drug
промокод 1хставка [url=www.1win22097.ru]промокод 1хставка[/url]
https://sildenapeak.com/# SildenaPeak
SildenaPeak: SildenaPeak – generic viagra 100mg uk
Tadalify: cialis for daily use reviews – cialis is for daily use
plinko game online plinko3001.ru
SildenaPeak SildenaPeak SildenaPeak
мелбет мошенники мелбет мошенники
плинко кз http://plinko-kz2.ru/
how much does cialis cost at walmart: Tadalify – Tadalify
SildenaPeak: viagra pills cost in india – buy viagra online in usa
KamaMeds: KamaMeds – ED treatment without doctor visits
напольный кондиционер для квартиры с внутренним блоком который устанавливается на полу
Выбирайте климатическое оборудование в удобном онлайн-каталоге от надежных брендов. Современные сплит-системы для дома. Обеспечьте свежесть воздуха с нашим оборудованием.
кондиционер с установкой липецка и везде по области
промокод при регистрации мелбет https://melbet3006.com
1win не выводит деньги [url=1win22097.ru]1win22097.ru[/url]
https://tadalify.com/# Tadalify
SildenaPeak: how much is viagra in south africa – buy sildenafil from india
taking cialis: Tadalify – cialis online cheap
купить оценки в аттестат за 11 класс купить оценки в аттестат за 11 класс .
Эта статья полна интересного контента, который побудит вас исследовать новые горизонты. Мы собрали полезные факты и удивительные истории, которые обогащают ваше понимание темы. Читайте, погружайтесь в детали и наслаждайтесь процессом изучения!
Узнать больше – https://quick-vyvod-iz-zapoya-1.ru/
купить диплом занесенный реестр купить диплом занесенный реестр .
buy dapagliflozin 10mg without prescription – https://janozin.com/# forxiga 10mg cheap
диплом купить с проводкой диплом купить с проводкой .
Thanks for the article https://www.efunda.com/members/people/show_people.cfm?usr=grom95 .
СтавкиПрогнозы https://www.stavki-prognozy-two.ru .
комплектная трансформаторная подстанция киосковая http://www.transformatornye-podstancii-kupit.ru .
купить дипломы техникума старого образца купить дипломы техникума старого образца .
plinko kz plinko kz
Kamagra oral jelly USA availability: Fast-acting ED solution with discreet packaging – Fast-acting ED solution with discreet packaging
горшки с автополивом для комнатных растений купить https://www.kashpo-s-avtopolivom-spb.ru .
Kamagra reviews from US customers: Fast-acting ED solution with discreet packaging – Kamagra reviews from US customers
Kamagra reviews from US customers Non-prescription ED tablets discreetly shipped Kamagra reviews from US customers
plinko game online http://plinko3002.ru/
купить диплом с занесением в реестр челябинск купить диплом с занесением в реестр челябинск .
клиника лазерной косметологии клиника лазерной косметологии .
https://sildenapeak.com/# SildenaPeak
Sildenafil oral jelly fast absorption effect: Fast-acting ED solution with discreet packaging – Kamagra oral jelly USA availability
cialis brand no prescription 365: cialis for sale brand – where to buy tadalafil in singapore
what happens when you mix cialis with grapefruit? cialis generic best price Tadalify
аттестат 11 класс купить тюмень аттестат 11 класс купить тюмень .
Ищешь рабочую кракен ссылка? Сохрани кракен актуальная и проверяй дубликаты — так проще держать доступ. Для части аудитории удобнее кракен онион и зеркало кракен тор, другим заходить по клирссылкам. Вопрос «как зайти на кракен с тор» возникает часто, но вариантов несколько. Держи под рукой маркет кракен ссылка и при необходимости используй кракен онион зеркало. И помни о фишинге — проверяй адреса, не спеши.
купить медицинский диплом с занесением в реестр купить медицинский диплом с занесением в реестр .
KamaMeds: KamaMeds – Safe access to generic ED medication
buy dapagliflozin 10mg for sale – https://janozin.com/# forxiga cheap
how can i get generic clomid: FertiCare Online – FertiCare Online
TrustedMeds Direct: amoxicillin 825 mg – amoxicillin cephalexin
Hey people,
I’ve been exploring the world of online casinos lately, and I’ve gotta say — it’s way more exciting than I expected. At first, I was super skeptical. I mean, how do you even believe in an online platform with your hard-earned money, right? But after digging deep (and trying out a few sketchy sites so you won’t have to), I figured out a few things that set apart a legit casino from a total scam. First off, if you’re new to all this, here’s the golden rule: **regulation is key**. If a casino doesn’t have a proper legal status (like from the Malta Gaming Authority or the UKGC), just run. No bonus is worth the gamble of never seeing your funds again. Also — and I know no one wants to — go through the small print. That’s the only way to know what kind of wagering requirements they’ve slapped onto those so-called “generous” bonuses.
Now, let me share a site I’ve been playing on these last few weeks. It’s been a game-changer. The interface? Super easy to navigate. Payouts? Fast as hell. And the game selection? *Insane*. Slots, live dealers, blackjack, even some weird niche games I hadn’t tried before. Check it out here: spinmama . What really impressed me was the customer service. I had a tiny issue with a bonus not working, and they got back to me in like 10 minutes. Compare that to other sites where you’re just ghosted by support — yeah, hard pass.
Also, if you’re into bonuses (and who isn’t?), this place offers some legit ones. But here’s the trick: don’t just go crazy over promos. It’s smarter to stick to fair terms than a huge bonus you’ll never be able to withdraw. I’m not saying you should go and bet the farm — please don’t. But if you’ve got a little extra spending money and you’re looking for a fun way to unwind, online casinos can totally deliver. Just play smart, set a budget, and don’t treat it like a side hustle. It’s for fun, not for a paycheck. Anyway, just wanted to drop my experience here in case anyone’s interested or trying to find a good place to play. If you’ve got your own stories or even some wild losses, I’m all ears — love talking shop about this stuff.
Good luck out there, and may the odds be ever in your favor ??
Здравствуйте!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
профи ребят, именно они разработали недорогой и главное продуктивный прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг услуга позволяет увеличить ссылочный профиль сайта. Линкбилдинг для интернет магазина помогает улучшить позиции. Линкбилдинг сайт SEO ускоряет рост DR. Линкбилдинг линкбилдинг на запад открывает новые рынки. Линкбилдинг по тематике повышает релевантность ссылок.
как самостоятельно настроить seo, работа специалистом seo, предлагаю линкбилдинг
Как увеличить DR сайта, сео оптимизацию сайта, конструктор сайтов сео
!!Удачи и роста в топах!!
IverGrove: discount stromectol – IverGrove
Если вам интересно, как мастера создают изящные короба из лозы, это место для вас!
Для тех, кто ищет информацию по теме “Руководство по фрезерным станкам для новичков”, нашел много полезного.
Ссылка ниже:
[url=https://fixora.ru/%d1%84%d1%80%d0%b5%d0%b7%d0%b5%d1%80%d0%bd%d1%8b%d0%b9-%d1%81%d1%82%d0%b0%d0%bd%d0%be%d0%ba/]https://fixora.ru/%d1%84%d1%80%d0%b5%d0%b7%d0%b5%d1%80%d0%bd%d1%8b%d0%b9-%d1%81%d1%82%d0%b0%d0%bd%d0%be%d0%ba/[/url]
Следуйте советам профессионалов, и ваши корзины станут настоящими шедеврами.
купить аттестат за 10 и 11 класс купить аттестат за 10 и 11 класс .
FertiCare Online: FertiCare Online – FertiCare Online
most bet skachat [url=http://mostbet4150.ru/]http://mostbet4150.ru/[/url]
prednisone brand name: SteroidCare Pharmacy – SteroidCare Pharmacy
мостбет лайв ставки [url=http://mostbet4102.ru/]http://mostbet4102.ru/[/url]
Thanks for the article https://house-forum.ru/viewtopic.php?t=12324 .
mostbet. com [url=mostbet4148.ru]mostbet4148.ru[/url]
https://ivergrove.com/# ivermectin resistance
IverGrove: IverGrove – IverGrove
ставки кыргызстан ставки кыргызстан
ivermectin poisoning: ivermectin rosacea reddit – IverGrove
mostbet uz kazino [url=mostbet4103.ru]mostbet4103.ru[/url]
mostbet kripto orqali depozit [url=www.mostbet4105.ru]www.mostbet4105.ru[/url]
mostbet kyrgyzstan https://mostbet4146.ru/
mostbet promokod olish [url=mostbet4103.ru]mostbet4103.ru[/url]
ставки на спорт кыргызстан ставки на спорт кыргызстан
mostbetapk mostbetapk
CardioMeds Express: lasix furosemide – furosemida
mostbet rasmiy sayt [url=http://mostbet4104.ru/]mostbet rasmiy sayt[/url]
мос бет [url=http://mostbet4150.ru]http://mostbet4150.ru[/url]
аппарат ультразвуковой диагностики цена http://www.kupit-uzi-apparat26.ru .
Привет всем!
Долго думал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от друзей профессионалов,
крутых ребят, именно они разработали недорогой и главное продуктивный прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Крауд маркетинг линкбилдинг помогает привлекать естественные ссылки. Обсуждения и комментарии на форумах создают доверие поисковиков. Автоматизация через Xrumer ускоряет процесс. Это особенно важно для больших проектов. Крауд маркетинг линкбилдинг повышает эффективность SEO.
продвижение seo рязань, контекстная реклама или seo что лучше, линкбилдинг сервисы
Xrumer для массового линкбилдинга, seo каталог, специалисты по продвижению сайтов
!!Удачи и роста в топах!!
25 mg prednisone: purchase prednisone 10mg – over the counter prednisone cream
mostbet uz 7 [url=https://www.mostbet4104.ru]https://www.mostbet4104.ru[/url]
где купить аттестат за 11 класс в челябинске где купить аттестат за 11 класс в челябинске .
купить аттестат за 11 класс во владивостоке http://arus-diplom24.ru/ .
Купить диплом университета поспособствуем. Диплом ВУЗа нового образца – diplomybox.com/diplom-vuza-novogo-obraztsa
купить аттестат за 11 класс в кемерове купить аттестат за 11 класс в кемерове .
Моментально ответили на все вопросы – это ценно!
заказать цветы с доставкой в томске
умный цветочный горшок умный цветочный горшок .
prednisone 20 mg tablet: buy prednisone online australia – generic prednisone tablets
SteroidCare Pharmacy: prednisone brand name in usa – buy prednisone from canada
http://steroidcarepharmacy.com/# can you buy prednisone over the counter uk
TrustedMeds Direct TrustedMeds Direct can you buy amoxicillin over the counter
Мы предлагаем документы институтов, расположенных в любом регионе Российской Федерации. Купить диплом университета:
купить аттестат за 11 класс владивосток
мостбет скачать приложение на андроид мостбет скачать приложение на андроид
most bet skachat most bet skachat
купить узи сканер купить узи сканер .
mostbet. com [url=mostbet4105.ru]mostbet. com[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов,
, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа кракен зеркало. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
generic amoxicillin order amoxicillin online buy amoxicillin online mexico
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен онион, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
lasix uses: lasix online – CardioMeds Express
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, что такое кракен маркетплейс, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен вход поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов,
, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа кракен тор. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
https://ferticareonline.shop/# can i get clomid online
Ищешь рабочую кракен ссылка? Сохрани кракен актуальная и проверяй дубликаты — так проще держать доступ. Для части аудитории удобнее кракен онион и зеркало кракен тор, другим заходить по клирссылкам. Вопрос «как зайти на кракен с тор» возникает часто, но вариантов несколько. Держи под рукой маркет кракен ссылка и при необходимости используй кракен онион зеркало. И помни о фишинге — проверяй адреса, не спеши.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, маркет кракен ссылка решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
IverGrove: IverGrove – IverGrove
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен как зайти демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, кракен сайт решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу кракен сайт и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
купить аттестат за 11 класс с занесением в реестр в новосибирске купить аттестат за 11 класс с занесением в реестр в новосибирске .
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен ссылка демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
IverGrove: ivermectin 12 mg tablet buy – ivermectin bed bugs
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, зеркало кракен тор, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, кракен ссылка решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу кракен вход и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: зеркало кракен тор демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу кракен официальный и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен онион зеркало демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, зеркало кракен тор решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, кракен маркетплейс решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов,
, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа кракен вход. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен зеркало поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен сайт, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро,
решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, маркет кракен ссылка, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, как зайти на кракен с тор поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен маркет, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен как зайти поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
farmacie online affidabili Farmaci Diretti farmacia online
mostbet mobile uz registratsiya http://mostbet4109.ru
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен вход, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен вход в личный кабинет поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен онион поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
mostbet online uz [url=http://mostbet4102.ru]http://mostbet4102.ru[/url]
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, что такое кракен маркетплейс поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный кракен вход
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро,
решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
mostbet uzbekistan http://mostbet4111.ru/
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов,
, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа кракен ссылка. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Thanks for the article https://telegra.ph/Kak-vybrat-pletenku-po-testu-spinninga-Sovety-ehkspertov-01-13 .
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный кракен официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро,
решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
farmaci senza ricetta elenco: medicinali senza prescrizione medica – comprare farmaci online all’estero
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен официальный демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов,
поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
мосвет казино mostbet4117.ru
mostbet aviator uz [url=https://mostbet4106.ru/]https://mostbet4106.ru/[/url]
buy orlistat tablets – site xenical ca
acquisto farmaci con ricetta tadalafil senza ricetta Farmacia online piГ№ conveniente
мостбет. [url=www.mostbet4108.ru]www.mostbet4108.ru[/url]
farmacia online senza ricetta: farmacia online cialis Italia – farmacie online affidabili
mostbet uzbekistan http://mostbet4111.ru/
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: сайт кракен официальный демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
купить кашпо для дачи купить кашпо для дачи .
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен только через тор демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
мостбет официальный сайт узбекистан http://www.mostbet4109.ru
mostbet sport [url=http://mostbet4106.ru/]http://mostbet4106.ru/[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, как зайти на кракен с тор, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
mosbet mosbet
Farmacia online migliore: ForzaIntima – farmaci senza ricetta elenco
ставки на спорт бишкек [url=https://mostbet4118.ru/]https://mostbet4118.ru/[/url]
мостбет сайт [url=http://mostbet4107.ru/]http://mostbet4107.ru/[/url]
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, кракен вход поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
mostbet-uzb [url=mostbet4107.ru]mostbet-uzb[/url]
farmacia online piГ№ conveniente: kamagra oral jelly spedizione discreta – farmacia online senza ricetta
Farmacie online sicure consegna rapida in tutta Italia farmacie online sicure
http://potenzafacile.com/# pillole per erezioni fortissime
top farmacia online: farmaci generici a prezzi convenienti – Farmacia online miglior prezzo
п»їFarmacia online migliore: sildenafil generico senza ricetta – Farmacia online miglior prezzo
farmacia online piГ№ conveniente: kamagra oral jelly spedizione discreta – farmacia online senza ricetta
скачать мостбет кз скачать мостбет кз
mostbet . com [url=http://mostbet4108.ru/]http://mostbet4108.ru/[/url]
Быстрая доставка на дом! Удобное время!
заказать цветы с доставкой в томске
вход мостбет https://mostbet4147.ru
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен онион зеркало, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
sportandbets https://sportbets31.ru/ .
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, зеркало кракен тор решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен вход демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов,
поддерживает постоянную работу зеркал и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
kupit-drova-v-sergievom-posade-365.ru .
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен онион зеркало демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, актуальное зеркало кракен решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
Farmacia online migliore: farmacia italiana affidabile online – farmacia online
mostbet apk 2024 [url=mostbet4112.ru]mostbet4112.ru[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен маркет, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен ссылка демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
mostbet.com rasmiy sayt [url=mostbet4114.ru]mostbet4114.ru[/url]
Envio mis saludos a todos los cazadores de premios!
Muchos jugadores eligen casinos sin licencia en espaГ±a porque ofrecen mГЎs libertad y anonimato que los sitios regulados. casinos sin licencia en espaГ±a Las promociones en casinos sin licencia en espaГ±a suelen ser mГЎs generosas y frecuentes, lo que atrae a nuevos usuarios. Una de las ventajas de casinos sin licencia en espaГ±a es que puedes registrarte rГЎpido sin verificaciones extensas.
Muchos expertos recomiendan casinos sin licencia para quienes buscan mejores cuotas y variedad de juegos. La seguridad de casinos sin licencia se basa en encriptaciГіn avanzada y protocolos internacionales. Una de las ventajas de casinos sin licencia es que puedes registrarte rГЎpido sin verificaciones extensas.
Casinos sin licencia en EspaГ±ola con juegos exclusivos – п»їhttps://casinosonlinesinlicencia.xyz/
Que disfrutes de increibles premios !
casinosonlinesinlicencia.xyz
farmacie online affidabili: consegna rapida in tutta Italia – Farmacia online piГ№ conveniente
mostbet hesab yaratmaq mostbet4133.ru
mostbet ios yuklab olish [url=https://mostbet4113.ru/]https://mostbet4113.ru/[/url]
mostbet shaxsiy [url=http://mostbet4114.ru]http://mostbet4114.ru[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов,
, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа кракен вход. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
farmacie online autorizzate elenco: acquistare kamagra gel online – farmacia online
mostbet скачат https://mostbet4116.ru/
купить аттестат за 11 класс в спб купить аттестат за 11 класс в спб .
купить аттестат за 11 класс в киеве https://arus-diplom24.ru/ .
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен вход в личный кабинет, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
Заказала букет – доставили вовремя,цветы свежие и красивые!
цветы томск
comprare farmaci online con ricetta: sildenafil generico senza ricetta – farmacia online
mostbet uz apk скачать [url=http://mostbet4113.ru]http://mostbet4113.ru[/url]
Сюрпризы для второй половинки! Романтика и нежность!
заказ цветов томск
Идеальная доставка к утру!Сюрприз удался на славу
доставка цветов в томске
mostbet hesab yaratmaq mostbet hesab yaratmaq
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен вход, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
купить диплом с занесением в реестр в уфе купить диплом с занесением в реестр в уфе .
mostbet depozit bonusu [url=https://www.mostbet4134.ru]mostbet depozit bonusu[/url]
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен вход в личный кабинет демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
Розы с волнистыми лепестками – как будто из старинного сада!
букет роз цена
купить диплом занесением реестр украины http://arus-diplom31.ru .
mostbet pul çıxarma [url=https://www.mostbet4134.ru]mostbet pul çıxarma[/url]
buy modafinil from mexico no rx: trusted mexico pharmacy with US shipping – BorderMeds Express
mostbet azerbaycan https://mostbet4135.ru/
https://bharatmedsdirect.com/# Online medicine home delivery
купить диплом института киев купить диплом института киев .
best online pharmacies in mexico: BorderMeds Express – BorderMeds Express
построить дом на заказ построить дом на заказ .
купить диплом москва легально https://www.thethingsnetwork.org/u/iliaanisimov .
legit mexico pharmacy shipping to USA BorderMeds Express trusted mexico pharmacy with US shipping
BorderMeds Express: BorderMeds Express – BorderMeds Express
mostbet mobil giriş https://mostbet4132.ru/
Приобрести диплом на заказ вы можете через сайт компании. faithstreamer.com/blogs/13688/Купить-диплом-официально-и-без-риска
строительство домов иркутская область http://www.stroitelstvo-domov-irkutsk-1.ru .
mostbet qeydiyyat bonusu https://www.mostbet4132.ru
mostbet uz [url=http://mostbet4114.ru/]mostbet uz[/url]
indian pharmacies safe: indian pharmacy – BharatMeds Direct
mostbet bonus olish [url=mostbet4112.ru]mostbet4112.ru[/url]
уличные горшки для цветов большие напольные уличные горшки для цветов большие напольные .
http://maplemedsdirect.com/# MapleMeds Direct
купить аттестат за 11 класс в ростове на дону купить аттестат за 11 класс в ростове на дону .
BharatMeds Direct buy prescription drugs from india top online pharmacy india
купить аттестат 11 классов тюмень https://arus-diplom24.ru/ .
BorderMeds Express: BorderMeds Express – BorderMeds Express
пин ап техподдержка [url=www.pinup5001.ru]www.pinup5001.ru[/url]
mostbet-uz mostbet-uz
best india pharmacy: BharatMeds Direct – mail order pharmacy india
Откройте для себя мир азартных игр на 888starz обзор russia.
888starz — это популярная платформа для азартных игр, предлагающая разнообразие возможностей для игроков. На сайте можно найти различные игры, включая слоты и настольные игры.
888starz предлагает удобный интерфейс, что позволяет легко ориентироваться по сайту. Пользователи могут быстро находить необходимые игры и информацию на сайте.
Пользователи могут быстро зарегистрироваться и начать игру. Чтобы создать аккаунт, достаточно заполнить небольшую анкету и подтвердить свои данные.
Игроки могут воспользоваться различными предложениями и акциями, которые делают игру еще более увлекательной. Акции и бонусы создают дополнительные возможности для выигрыша, увеличивая интерес к играм.
mostbet online скачать [url=https://www.mostbet4164.ru]https://www.mostbet4164.ru[/url]
пин ап играть в демо авиатор [url=https://www.pinup5002.ru]https://www.pinup5002.ru[/url]
mostbet uz http://mostbet4163.ru
Блог предпринимателя Никиты Соловова [url=https://niksolovov.ru]https://niksolovov.ru[/url]
pin up app uz [url=www.pinup5004.ru]www.pinup5004.ru[/url]
пин ап покер уз [url=https://pinup5002.ru]пин ап покер уз[/url]
pin up demo kazino https://pinup5005.ru
pin up demo rejim [url=pinup5002.ru]pinup5002.ru[/url]
¡Mis más cordiales saludos a todos los visitantes habituales del casino !
Si quieres sentir la verdadera emociГіn, casino sin licencia es el camino que no te decepcionarГЎ. Para los que aman la discreciГіn, casino sin licencia es la opciГіn ideal para jugar sin preocuparte. [url=http://casinossinlicencia.xyz/][/url] Los apostadores expertos saben que casino sin licencia ofrece cuotas mejores que los regulados.
Cada dГa mГЎs personas confГan en casino sin registro para disfrutar de apuestas rГЎpidas y seguras. Muchos jugadores eligen casino sin registro porque buscan libertad y emociГіn en cada apuesta. Si quieres sentir la verdadera emociГіn, casino sin registro es el camino que no te decepcionarГЎ.
Retiros instantГЎneos y sin comisiones en casino sin licencia espaГ±a – п»їhttps://casinossinlicencia.xyz/
¡Que aproveches magníficas victorias !
mostbet uz skachat kompyuter https://mostbet4163.ru/
medicine in mexico pharmacies: mexican mail order pharmacies – mexico drug stores pharmacies
pin up kod orqali ro‘yxatdan o‘tish [url=https://pinup5003.ru]https://pinup5003.ru[/url]
https://bordermedsexpress.shop/# BorderMeds Express
pharmacy concept store humana rx pharmacy doxycycline tesco pharmacy
Роскошные композиции с кристаллами! Блеск и элегантность!
розы купить в томске
BharatMeds Direct: BharatMeds Direct – Online medicine order
Stavki Prognozy http://stavki-prognozy-two.ru .
pin up ilova ishlamayapti [url=pinup5003.ru]pin up ilova ishlamayapti[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, сайт кракен официальный, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
mostbet karta o‘yinlari [url=www.mostbet4164.ru]www.mostbet4164.ru[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен ссылка, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, кракен онион зеркало решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
pharmacies in mexico that ship to usa: reputable mexican pharmacies online – BorderMeds Express
BharatMeds Direct indian pharmacy paypal india pharmacy
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен маркетплейс, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
MapleMeds Direct: MapleMeds Direct – MapleMeds Direct
Mastering the Art of Resolution: An Overview to Emergency Situation Plumbers Show more!..
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро, кракен ссылка решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
мостбет uz https://mostbet4161.ru
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, зеркало кракен тор, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
pin up aviator qanday o‘ynash [url=https://pinup5004.ru]pin up aviator qanday o‘ynash[/url]
mostbet login https://mostbet4161.ru
buy antibiotics over the counter in mexico: п»їmexican pharmacy – BorderMeds Express
Зимний букет пах хвоей и радостью – новогоднее чудо!
цветы томск
пин ап приложение не работает [url=https://pinup5001.ru/]https://pinup5001.ru/[/url]
reputable indian online pharmacy: BharatMeds Direct – BharatMeds Direct
buy prescription drugs from india: BharatMeds Direct – mail order pharmacy india
india pharmacy top online pharmacy india india pharmacy mail order
купить аттестат за 11 класс в саратове купить аттестат за 11 класс в саратове .
купить дубликат аттестата за 11 класс http://arus-diplom21.ru .
https://bordermedsexpress.shop/# BorderMeds Express
купить диплом в луцке http://educ-ua2.ru .
mostbet qanunidirmi [url=mostbet4140.ru]mostbet4140.ru[/url]
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен только через тор, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
mostbet virtual idman [url=http://mostbet4136.ru]mostbet virtual idman[/url]
BharatMeds Direct: BharatMeds Direct – BharatMeds Direct
мостбет бонус https://www.mostbet4162.ru
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь:
демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу кракен сайт и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен как зайти, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
order azithromycin mexico: buy kamagra oral jelly mexico – BorderMeds Express
mexican drugstore online: mexican pharmaceuticals online – reputable mexican pharmacies online
mostbet aviator necə qazanmaq [url=http://mostbet4137.ru]http://mostbet4137.ru[/url]
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: что такое кракен маркетплейс демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
мостбет прогнозы мостбет прогнозы
sport bets sportbets32.ru .
mostbet az [url=https://mostbet4139.ru/]https://mostbet4139.ru/[/url]
кашпо напольное кашпо напольное .
теннесси бк скачать на андроид бесплатно теннесси бк скачать на андроид бесплатно
Doy la bienvenida a todos los cazadores de jackpots !
Con Casino sin KYC puedes acceder desde tu mГіvil y empezar a apostar al instante. En casino sin kyc los retiros suelen ser instantГЎneos y sin lГmites mГЎximos. [url=http://casinosinverificacion.xyz/#][/url]. Las plataformas internacionales como http://casinosinverificacion. xyz/ ofrecen bonos exclusivos sin necesidad de validaciГіn.
Algunos usuarios eligen Casino sin KYC porque permite apuestas en vivo con baja latencia. Los usuarios destacan que Casino sin KYC tiene soporte en espaГ±ol disponible 24/7. Gracias a casinosinverificacion.xyz se puede jugar desde cualquier paГs sin restricciones geogrГЎficas.
CГіmo empezar a jugar en casino sin verificaciГіn fГЎcilmente – п»їhttps://casinosinverificacion.xyz/
Espero que disfrutes de increibles giros !
casinosinkyc.guru
mostbet hesabı bərpa etmək [url=https://www.mostbet4137.ru]https://www.mostbet4137.ru[/url]
KRAKEN маркетплейс уже давно считается одной из самых удобных и надёжных площадок. Официальный кракен зеркало
работает стабильно, доступ не пропадает, а зеркала всегда обновляются вовремя. Поддержка отвечает быстро,
решает спорные моменты честно. Покупки проходят без задержек, криптоплатежи принимаются моментально. Многие отмечают и ассортимент — здесь можно найти как привычные сервисы, так и редкие товары. Всё это делает KRAKEN местом, которому доверяют тысячи пользователей.
Журналистское расследование, посвящённое KRAKEN маркетплейсу, выявило одну ключевую деталь: кракен зеркало демонстрирует редкий баланс между удобством, безопасностью и широтой ассортимента. В отличие от конкурентов, этот онлайн маркетплейс поддерживает постоянную работу
и доступность сервиса. Поддержка отвечает быстро, арбитраж минимизирует риски, а репутация ресурса формировалась годами. Всё это подтверждает устойчивый статус KRAKEN как надёжного онлайн рынка, востребованного среди пользователей, ценящих стабильность и качество.
mostbet apk uz yuklash mostbet4163.ru
MapleMeds Direct: MapleMeds Direct – MapleMeds Direct
mostbet az bonus [url=https://mostbet4140.ru/]https://mostbet4140.ru/[/url]
dog pharmacy online: MapleMeds Direct – MapleMeds Direct
Приобрести диплом ВУЗа!
Мы предлагаемвыгодно и быстро заказать диплом, который выполнен на бланке ГОЗНАКа и заверен мокрыми печатями, штампами, подписями должностных лиц. Данный диплом способен пройти лубую проверку, даже при помощи специального оборудования. Решите свои задачи максимально быстро с нашей компанией- torontomapleleafsclub.com/read-blog/3662_kupit-attestat-za-11-klass.html
Create a unique design for your projects with stamp making online|rubber stamp online maker|stamp maker|online stamp maker|stamp maker online|stamp creator online|make a stamp online|make stamp online|online stamp design maker|make stamps online|stamps maker|online stamp creator|stamp online maker|stamp online maker free|stamp maker online free|create stamp online free|stamp creator online free|online stamp maker free|free online stamp maker|free stamp maker online|make stamp online free!
The Ultimate Guide to Stamp Making Online is an exciting endeavor that allows anyone to express their creativity. By utilizing basic tools and your imagination, you can create unique stamps from the comfort of your home. Experiment with different techniques and styles to find what resonates with you.
как купить проведенный диплом отзывы [url=https://www.detskiy-mir.net/user/vadyymemelnvv]как купить проведенный диплом отзывы[/url] .
mostbet o’ynash mostbet4162.ru
KRAKEN маркетплейс неоднократно становился объектом внимания исследователей благодаря своей устойчивости и качеству работы. В отличие от сомнительных проектов, кракен сайт, эта онлайн площадка смогла выстроить репутацию, основанную на доверии и стабильности. Пользователи отмечают оперативное обновление зеркал, быстрое проведение криптоплатежей а также стабильная работа
. Ассортимент KRAKEN охватывает как массовые категории, так и нишевые, что делает платформу удобной для широкой аудитории. Анализ показывает, что KRAKEN удаётся сочетать масштабность и надёжность, закрепляя лидерство в сфере онлайн торговли.
http://bharatmedsdirect.com/# best india pharmacy
MapleMeds Direct: MapleMeds Direct – MapleMeds Direct
giocare a Starburst gratis senza registrazione jackpot e vincite su Starburst Italia giocare da mobile a Starburst
bonaslot: bonaslot login – bonaslot kasino online terpercaya
mostbet uz mostbet uz
где можно купить аттестат 11 классов липецк где можно купить аттестат 11 классов липецк .
скачать мостбет на айфон mostbet4161.ru
номер наркологии http://narkologicheskaya-klinika-12.ru .
mostbet haqqında rəylər [url=https://mostbet4139.ru/]https://mostbet4139.ru/[/url]
Crypto trading bot is smarter with AI
https://forums.vrsimulations.com/wiki/index.php/Crypto_Trading_Bot_With_AI_Signals
mostbet az etibarlıdırmı [url=www.mostbet4136.ru]mostbet az etibarlıdırmı[/url]
preman69 situs judi online 24 jam: preman69 – preman69 situs judi online 24 jam
купить диплом в херсоне https://educ-ua3.ru .
https://1wbook.com/# book of ra deluxe
mostbet qeydiyyat yoxlaması [url=http://mostbet4138.ru/]mostbet qeydiyyat yoxlaması[/url]
garuda888 game slot RTP tinggi: garuda888 live casino Indonesia – daftar garuda888 mudah dan cepat
mostbet poker otağı [url=mostbet4138.ru]mostbet poker otağı[/url]
migliori casino online con Book of Ra: bonus di benvenuto per Book of Ra Italia – book of ra deluxe
http://stroyexpertsochi.ru/ Просмотрите раздел услуг и получите практические советы по строительству частного дома под ключ и отделке коттеджей.
Заказать диплом о высшем образовании мы поможем. Купить диплом магистра в Сочи – diplomybox.com/kupit-diplom-magistra-v-sochi
купить диплом техникума недорого educ-ua5.ru .
kra36—-at.com — Надежный и удобный сервис — официальный сайт и подробный обзор даркнет-маркета Kraken. Официальный сайт kraken kra36.at — удобный сервис с множеством функций для пользователей. Узнайте больше и начните пользоваться прямо сейчас!
кракен ссылка, кракен ссылки, ссылка кракен, ссылка кракена, ссылки кракен, сайт кракена, кракен сайты, кракен сайт, сайт кракен, кракен отзывы, зеркала кракен, зеркала кракена, зеркало кракен, зеркало кракена, кракен зеркала, кракен зеркало, даркнет кракен, кракен даркнет, ссылка на кракен, ссылка на кракена, ссылки на кракен, кракен маркетплейс, маркетплейс кракен, кракен магазин, магазин кракен, кракены маркет, kraken ссылка, kraken ссылки, кракен маркет, вход кракен, кракен вход, кракен зайти, kraken зеркала, kraken зеркало, актуальная ссылка кракен, актуальная ссылка кракена, актуальные ссылки кракен, кракен актуальная ссылка, кракен актуальные ссылки, кракен ссылка актуальная, кракен ссылки актуальные, кракен как зайти, зайти на кракен, kraken сайты, сайт kraken, kraken сайт, кракен официальный сайт, официальный сайт кракен, кракен сайт официальный, официальный сайт кракена, сайт кракен официальный, сайт кракена официальный, как зайти на кракен, кракен ссылка тор, кракен тор ссылка, ссылка кракен тор, кракен рабочая ссылка, кракен рабочие ссылки, рабочая ссылка кракен, рабочие ссылки кракен, кракен даркнет маркет, кракен маркет даркнет, кракен сайт ссылка, сайт кракен ссылка, кракен площадка, площадка кракен, кракен сайт магазин, актуальная ссылка на кракен, актуальные ссылки на кракен, кракен маркет песня, песня кракен маркет, кракен зеркало рабочее, кракен рабочее зеркало, рабочее зеркало кракен, кракен официальная ссылка, кракен ссылка официальная, официальная ссылка кракен, ссылка кракена официальная, ссылки кракена официальные, кракен сайт что, kraken маркетплейс, маркетплейс kraken
giri gratis Book of Ra Deluxe: migliori casino online con Book of Ra – bonus di benvenuto per Book of Ra Italia
bonaslot jackpot harian jutaan rupiah: bonaslot situs bonus terbesar Indonesia – bonaslot jackpot harian jutaan rupiah
кашпо высокое напольное купить кашпо высокое напольное купить .
http://1wbona.com/# bonaslot jackpot harian jutaan rupiah
Book of Ra Deluxe soldi veri migliori casino online con Book of Ra migliori casino online con Book of Ra
Starburst slot online Italia: starburst – Starburst slot online Italia
bonus di benvenuto per Starburst: bonus di benvenuto per Starburst – Starburst slot online Italia
купить аттестат 11 классов нижний новгород купить аттестат 11 классов нижний новгород .
1win69: preman69 login – slot gacor hari ini preman69
garuda888 game slot RTP tinggi garuda888 garuda888 game slot RTP tinggi
migliori casino online con Book of Ra: giri gratis Book of Ra Deluxe – bonus di benvenuto per Book of Ra Italia
купить подписчиков телеграм группу [url=https://vc.ru/telegram/2187739-kupit-1000-zhivykh-podpischikov-v-tg]купить подписчиков телеграм группу[/url].
Мы готовы предложить дипломы любой профессии по выгодным тарифам. Купить диплом в Новоуральске — kyc-diplom.com/geography/novouralsk.html
book of ra deluxe: bonus di benvenuto per Book of Ra Italia – recensioni Book of Ra Deluxe slot
купил диплом легально купил диплом легально .
preman69 login: promosi dan bonus harian preman69 – preman69 login tanpa ribet
как купить диплом с проводкой как купить диплом с проводкой .
аттестат за 11 класс купить в омске аттестат за 11 класс купить в омске .
купить диплом с занесением в реестр москва купить диплом с занесением в реестр москва .
preman69 situs judi online 24 jam: slot gacor hari ini preman69 – slot gacor hari ini preman69
situs judi online resmi Indonesia: 1win888indonesia – permainan slot gacor hari ini
Приобрести диплом о высшем образовании!
Наша компания предлагаетвыгодно и быстро заказать диплом, который выполняется на оригинальном бланке и заверен мокрыми печатями, штампами, подписями. Наш диплом способен пройти лубую проверку, даже с использованием профессиональных приборов. Достигайте цели быстро с нашей компанией- zador.flybb.ru/viewtopic.php?f=1&t=4135
https://1wbook.com/# recensioni Book of Ra Deluxe slot
Thanks for the article http://mamamia.by/forum/viewtopic.php?p=23695#23695 .
купить диплом с занесением в реестр самара [url=http://www.detki-v-setke.ru/index.php?showuser=28560]http://www.detki-v-setke.ru/index.php?showuser=28560[/url] .
купить аттестаты в москве за 11 классов https://www.arus-diplom9.ru – купить аттестаты в москве за 11 классов .
cheap antibiotics buy antibiotics online for uti ClearMeds
TrueMeds: TrueMeds – TrueMeds Pharmacy
ed pills: ed pills – order ed pills online
прогнозы на спорт с высокой проходимостью прогнозы на спорт с высокой проходимостью .
2 куба дров цена .
pharmacy prices TrueMeds canadian mail order pharmacy
buy antibiotics online for uti: buy antibiotics – antibiotics over the counter
best online ed treatment: VitalCore Pharmacy – VitalCore Pharmacy
http://vitalcorepharm.com/# VitalCore
дом престарелых в туле
pansionat-tula007.ru
пансионат для пожилых с деменцией
кашпо для цветов напольное пластиковое кашпо для цветов напольное пластиковое .
купить аттестаты за 11 класс в школе https://arus-diplom25.ru .
VitalCore: VitalCore Pharmacy – best online ed meds
ClearMeds: buy antibiotics online for uti – buy antibiotics online
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир высококлассных инноваций. Закупка у нас гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа любого необходимого объема.
Обладая обширной линейкой продукции на основе редкоземельных материалов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых требовательных клиентов. Каждый продукт сопровождается обязательными документами, удостоверяющими его происхождение и соответствие всем нормам.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе партнерских отношений. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение ценными напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым сегодняшние вызовы превращаются в завтрашние возможности.
Наши товары:
Мишень для распыления палладия (Pd, 3N5, плоская)
где купить аттестат за 11 класс 2014 где купить аттестат за 11 класс 2014 .
мостбет скачат [url=https://mostbet4123.ru]https://mostbet4123.ru[/url]
https://vitalcorepharm.shop/# online erectile dysfunction medication
TrueMeds Pharmacy: canadian family pharmacy – TrueMeds Pharmacy
ed pills how to get ed meds online VitalCore Pharmacy
usa pharmacy: legal online pharmacy – canada drugs online
https://truemedspharm.com/# TrueMeds
мостбет. [url=http://mostbet4121.ru]мостбет.[/url]
mostbwt [url=https://www.mostbet4120.ru]mostbwt[/url]
mostbet oficial mostbet oficial
mostbet игры mostbet игры
мостбет мобильная версия http://mostbet4124.ru/
купить аттестат об окончании 11 класса https://arus-diplom21.ru .
мостбет скачат [url=mostbet4122.ru]mostbet4122.ru[/url]
VitalCore Pharmacy: VitalCore – ed pills
мостбет вход на сегодня [url=https://www.mostbet4120.ru]https://www.mostbet4120.ru[/url]
ed pills: VitalCore Pharmacy – ed pills
мостбет букмекерская контора [url=mostbet4123.ru]mostbet4123.ru[/url]
бк мостбет скачать https://mostbet4127.ru/
купить аттестат за 11 класс с егэ arus-diplom22.ru .
мостбет казино войти [url=mostbet4121.ru]mostbet4121.ru[/url]
ed online pharmacy: where to get ed pills – cheap ed medication
mostbet online https://mostbet4126.ru/
https://vitalcorepharm.com/# ed pills
buy antibiotics ClearMeds Pharmacy
TrueMeds Pharmacy: TrueMeds – legitimate online pharmacy uk
https://intimapharmafrance.shop/# tadalafil sans ordonnance
commander medicaments livraison rapide: pharmacie en ligne avec ordonnance – п»їpharmacie en ligne france
mostbet скачать на андроид официального сайта mostbet4125.ru
IntimaPharma France: cialis générique pas cher – pharmacie en ligne france fiable
mostbet скачать mostbet скачать
моствет [url=http://mostbet4122.ru]моствет[/url]
аттестат о среднем образовании 9 классов купить аттестат о среднем образовании 9 классов купить .
download mostbet [url=http://mostbet4119.ru]download mostbet[/url]
pharmacie en ligne: pharmacie en ligne sans ordonnance – Pharmacie sans ordonnance
https://pharmalibrefrance.com/# kamagra gel oral livraison discrete France
купить диплом киев https://educ-ua20.ru .
pharmacie en ligne pas cher: pharmacie en ligne Рtrouver un m̩dicament en pharmacie
купить кашпо напольное купить кашпо напольное .
PharmaLibre: Pharma Libre – kamagra 100 mg prix competitif en ligne
IntimaPharma France: cialis générique pas cher – Intima Pharma
Viagra vente libre allemagne livraison rapide et confidentielle livraison rapide et confidentielle
mostbet sayti [url=www.mostbet4165.ru]www.mostbet4165.ru[/url]
как купить диплом с реестром как купить диплом с реестром .
Купить диплом колледжа в Луганск Купить диплом колледжа в Луганск .
сколько стоит купить диплом техникума https://www.educ-ua8.ru – сколько стоит купить диплом техникума .
как купить диплом техникума цена как купить диплом техникума цена .
kamagra 100 mg prix competitif en ligne: Pharma Libre – kamagra
https://pharmaexpressfrance.shop/# trouver un mГ©dicament en pharmacie
mostbet сайт mostbet4167.ru
мостбеь [url=www.mostbet4129.ru]www.mostbet4129.ru[/url]
продвижение сайтов интернет магазины в москве http://poiskovoe-prodvizhenie-sajta-v-internete-moskva.ru .
mostbet uz kazino http://mostbet4168.ru/
мостбет ставки на спорт скачать [url=https://www.mostbet4131.ru]https://www.mostbet4131.ru[/url]
Получить диплом о высшем образовании мы поможем. Купить диплом специалиста в Чебоксарах – diplomybox.com/kupit-diplom-spetsialista-v-cheboksarakh
pharmacie digitale francaise fiable PharmaExpress France pharmacie en ligne
mostbet uz yuklab olish android mostbet4169.ru
mostbet kg скачать [url=https://mostbet4129.ru/]mostbet kg скачать[/url]
pilule bleue en ligne: viagra en ligne France sans ordonnance – viagra en ligne France sans ordonnance
most bet uz [url=http://mostbet4165.ru/]http://mostbet4165.ru/[/url]
мостбет актуальный промокод http://mostbet4168.ru/
mostbet казино скачать [url=http://mostbet4130.ru/]http://mostbet4130.ru/[/url]
mostbet casino скачать [url=http://mostbet4130.ru]http://mostbet4130.ru[/url]
мостбек http://mostbet4167.ru/
купить дипломы вуза о высшем образовании купить дипломы вуза о высшем образовании .
BluePharma: viagra en ligne France sans ordonnance – viagra generique efficace
купить аттестат 11 классов иркутск купить аттестат 11 классов иркутск .
купить дипломы о высшем образовании срочно купить дипломы о высшем образовании срочно .
https://bluepharmafrance.com/# viagra generique efficace
mostbet jonli kazino mostbet jonli kazino
мосбет скачат [url=http://mostbet4131.ru]http://mostbet4131.ru[/url]
hargatoto hargatoto login hargatoto slot
mostbet.com kirish http://mostbet4166.ru/
bataraslot alternatif: bataraslot 88 – bataraslot 88
1mostbet [url=http://mostbet4128.ru/]http://mostbet4128.ru/[/url]
купить аттестат об окончании 11 классов купить аттестат об окончании 11 классов .
Login Alternatif Togel: inatogel – Situs Togel Toto 4D
Мы изготавливаем дипломы любой профессии по приятным ценам. Заказ документа, который подтверждает окончание института, – это разумное решение. Заказать диплом ВУЗа: u90517ol.beget.tech/2025/08/08/kupit-diplom-vuza-s-podtverzhdeniem.html
обложка аттестата за 11 класс купить http://www.arus-diplom25.ru/ .
Продолжение https://kra38at.at
bataraslot alternatif: bataraslot login – situs slot batara88
batara88: bataraslot – bataraslot 88
Заказать диплом на заказ в столице можно используя официальный сайт компании. jobplanner.eu/employer/diploms-ukraine
https://mez.ink/batarabet# situs slot batara88
купить диплом о техническом образовании купить диплом о техническом образовании .
masbet [url=http://mostbet4153.ru/]http://mostbet4153.ru/[/url]
скачать мостбет кз http://www.mostbet4160.ru
Для тех, кто в теме, будет очень актуально:
Для тех, кто ищет информацию по теме “fk-almazalrosa.ru”, там просто кладезь информации.
Смотрите сами:
[url=https://fk-almazalrosa.ru]https://fk-almazalrosa.ru[/url]
Интересно было бы узнать ваше мнение.
скачать мостбет казино на андроид [url=www.mostbet4154.ru]www.mostbet4154.ru[/url]
мостбет как начать играть https://www.mostbet4170.ru
лучшие сервисы нейросетей
mostbet download [url=https://mostbet4156.ru]https://mostbet4156.ru[/url]
mostbet.com скачать [url=https://mostbet4154.ru/]https://mostbet4154.ru/[/url]
диплом техникума колледжа купить https://educ-ua10.ru .
купить диплом с занесением в реестр купить диплом с занесением в реестр .
kratonbet login: kratonbet alternatif – kratonbet alternatif
betawi 77 slot: betawi77 link alternatif – betawi77 net
mostbet com login [url=www.mostbet4155.ru]www.mostbet4155.ru[/url]
mostbet uzcard orqali https://mostbet4170.ru/
Купить диплом колледжа в Херсон Купить диплом колледжа в Херсон .
http://www.mostbet [url=https://www.mostbet4155.ru]https://www.mostbet4155.ru[/url]
https://tap.bio/@hargatoto# hargatoto slot
купить диплом в чернигове недорого https://educ-ua2.ru/ .
hargatoto alternatif: hargatoto slot – hargatoto login
mostbet бетгеймс mostbet бетгеймс
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Работа с нами гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа требуемого количества.
Обладая обширной линейкой редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых разных заказчиков. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие стандартам качества.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение ценными напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит крепкого союзника, с которым сегодняшние вызовы превращаются в завтрашние достижения.
Наша продукция:
Медный цилиндр 5N
купить диплом медсестры с занесением в реестр купить диплом медсестры с занесением в реестр .
hargatoto alternatif: hargatoto alternatif – hargatoto login
mostbet казино скачать http://mostbet4159.ru
купить диплом о среднем купить диплом о среднем .
mostbet skachat 2024 [url=www.mostbet4156.ru]www.mostbet4156.ru[/url]
купить диплом института киев http://www.educ-ua16.ru/ .
motsbet [url=http://mostbet4153.ru/]http://mostbet4153.ru/[/url]
batara vip: batara vip – situs slot batara88
https://linktr.ee/mawartotol# mawartoto slot
лучшие нейросети для физики
bataraslot login: bataraslot 88 – bataraslot login
mostbet aviator [url=http://mostbet4144.ru/]http://mostbet4144.ru/[/url]
mostbet aviator necə qazanmaq [url=mostbet4140.ru]mostbet4140.ru[/url]
mostbet aviator yuklab olish http://mostbet4172.ru
http://evergreenrxusas.com/# buy cialis in las vegas
EverGreenRx USA where can i get cialis EverGreenRx USA
mostbet uz kazino mostbet uz kazino
mostbet azerbaycan rəsmisi [url=http://mostbet4141.ru/]http://mostbet4141.ru/[/url]
mostbet qeydiyyat promo kod [url=www.mostbet4141.ru]www.mostbet4141.ru[/url]
EverGreenRx USA: EverGreenRx USA – EverGreenRx USA
mostbet az bonusları mostbet az bonusları
mostbet virtual idman [url=http://mostbet4144.ru/]http://mostbet4144.ru/[/url]
mostbet сайт mostbet сайт
when does the cialis patent expire EverGreenRx USA how long does tadalafil take to work
mostbet haqqında rəylər [url=http://mostbet4142.ru]http://mostbet4142.ru[/url]
Мы изготавливаем дипломы любой профессии по приятным тарифам. Заказ диплома, который подтверждает обучение в ВУЗе, – это выгодное решение. Заказать диплом о высшем образовании: daguhub.com/read-blog/13901_diplom-ob-obrazovanii-kupit.html
купить аттестат за 11 класс спб купить аттестат за 11 класс спб .
Получить диплом о высшем образовании поможем. Купить диплом специалиста в Липецке – diplomybox.com/kupit-diplom-spetsialista-v-lipetske
EverGreenRx USA: EverGreenRx USA – EverGreenRx USA
mostbet uz haqida http://mostbet4172.ru/
Beriched online Turkey
cialis dapoxetine europe: EverGreenRx USA – cialis where can i buy
https://evergreenrxusas.com/# EverGreenRx USA
диплом купить реестр диплом купить реестр .
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Работа с нами гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа требуемого количества.
Обладая обширной линейкой редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых требовательных покупателей. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие стандартам качества.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение ценными напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит надежного партнера, с которым текущие трудности превращаются в завтрашние успехи.
Наши товары:
Гранулы олова высокой чистоты
mostbet promo kodu necə daxil etməli [url=https://mostbet4143.ru]https://mostbet4143.ru[/url]
http://evergreenrxusas.com/# EverGreenRx USA
mostbet sayti mostbet4171.ru
узнать провайдера по адресу красноярск
inernetvkvartiru-krasnoyarsk006.ru
узнать провайдера по адресу красноярск
Врачи клиники «ВитаЛайн» для снятия интоксикации и облегчения состояния пациента применяют исключительно качественные и проверенные лекарственные препараты, подбирая их в зависимости от особенностей ситуации и состояния здоровья пациента:
Узнать больше – [url=https://narcolog-na-dom-novosibirsk0.ru/]vrach-narkolog-na-dom novosibirsk[/url]
mostbet uz скачать https://mostbet4171.ru/
https://meditrustuk.shop/# MediTrust
sildenafil tablets online order UK https://intimacareuk.com/# branded and generic tadalafil UK pharmacy
IntimaCareUK: confidential delivery cialis UK – buy ED pills online discreetly UK
beste wetter-app ios kostenlos
Also visit my web-site; darts world matchplay
wetten – Collin –
Backlinks for seo
Inbound links for SEO are divided into two main types: anchor and non-anchor backlinks.
Anchor links include a primary search term, because the key query is fundamental for search engine ranking.
Non-anchor links carry equal weight – this includes simple hyperlinks, while clickability is important because they offer a route for search robots; bots go your website and deeper pages, which is useful your project.
Updates are shared through ahrefs. In cases where backlink counts are lower on a particular platform, the analysis focuses on the service with the highest count of inbound links as a result of indexing lag.
trusted online pharmacy ivermectin UK generic stromectol UK delivery ivermectin cheap price online UK
sildenafil tablets online order UK https://meditrustuk.com/# safe ivermectin pharmacy UK
https://mediquickuk.shop/# order medicines online discreetly
sildenafil tablets online order UK: BluePill UK – sildenafil tablets online order UK
https://meditrustuk.shop/# MediTrust UK
Купить диплом техникума в Полтава Купить диплом техникума в Полтава .
UK pharmacy home delivery pharmacy online fast delivery UK MediQuickUK
IntimaCareUK: branded and generic tadalafil UK pharmacy – branded and generic tadalafil UK pharmacy
trusted UK digital pharmacy: MediQuick – generic and branded medications UK
order viagra online safely UK http://meditrustuk.com/# discreet ivermectin shipping UK
https://intimacareuk.com/# tadalafil generic alternative UK
Hey everyone,
I’ve been exploring the world of online gaming lately, and I’ve gotta say — it’s surprisingly fun. At first, I was honestly suspicious. I mean, how do you even rely on an online platform with your hard-earned money, right? But after spending hours researching (and trying out a few questionable sites so you can avoid that mess), I figured out a few things that separate a reliable casino from a risky mess. First off, if you’re new to all this, here’s the golden rule: **regulation is key**. If a casino doesn’t have a proper legal status (like from the Malta Gaming Authority or the UKGC), just walk away. No bonus is worth the gamble of never seeing your money again. Also — and I know no one wants to — go through the small print. That’s the only way to know what kind of hidden traps they’ve slapped onto those so-called “amazing” bonuses.
Now, let me share a site I’ve been playing on these last few weeks. It’s been a game-changer. The interface? Super clean. Payouts? No waiting around. And the game selection? *Wild*. Slots, live dealers, blackjack, even some weird niche games I hadn’t tried before. Check it out here: spinmama . What really stood out was the customer service. I had a tiny issue with a bonus not working, and they got back to me in like instantly. Compare that to other sites where you’re just left hanging — yeah, no thanks.
Also, if you’re into bonuses (and who isn’t?), this place offers some juicy ones. But here’s the trick: don’t just grab every shiny offer. It’s smarter to go for reasonable terms than a huge bonus you’ll never be able to withdraw. I’m not saying you should go and drop your rent money — please don’t. But if you’ve got a little extra spending money and you’re looking for a bit of online excitement, online casinos can totally deliver. Just play smart, know your limits, and don’t treat it like a side hustle. It’s for fun, not for a paycheck. Anyway, just wanted to drop my experience here in case anyone’s curious or trying to find a decent place to play. If you’ve got your own stories or even some horror tales, I’m all ears — love talking shop about this stuff.
Good luck out there, and don’t let the house win too much ??
MediTrustUK generic stromectol UK delivery MediTrustUK
авиатор игра 1win авиатор игра 1win .
купить дипломы техникума старого образца купить дипломы техникума старого образца .
MediQuick: MediQuick UK – online pharmacy UK no prescription
Откройте секреты счастливого детства с качественными товарами от TykePop.
Кстати, если вас интересует Музыкальные обзоры и рецензии с MusicHunt Pro, посмотрите сюда.
Вот, можете почитать:
[url=https://musichunt.pro]https://musichunt.pro[/url]
Надеемся, наш обзор помог вам сделать правильный выбор. До новых встреч в мире детских товаров!
Как выбрать лучшее для вашего ребенка? Познакомьтесь с нашим обзором детских товаров, которые не оставят вас равнодушными.
По теме “Профессиональные шаги для безупречного свадебного дня”, там просто кладезь информации.
Вот, делюсь ссылкой:
[url=https://medex52.ru]https://medex52.ru[/url]
Ждем вас снова, чтобы рассказать еще больше о наших продуктах и предложениях для малышей.
https://intimacareuk.shop/# confidential delivery cialis UK
sochistroygroup.ru – онлайн-справочник
http://intimacareuk.com/# weekend pill UK online pharmacy
trusted online pharmacy ivermectin UK [url=http://meditrustuk.com/#]generic stromectol UK delivery[/url] safe ivermectin pharmacy UK
мостбет казино [url=https://mostbet12001.ru/]https://mostbet12001.ru/[/url]
диплом высшего образования проведенный купить диплом высшего образования проведенный купить .
крипто букмекеры [url=http://1win12005.ru]http://1win12005.ru[/url]
lucky jet как выиграть [url=http://1win12001.ru]http://1win12001.ru[/url]
sildenafil tablets online order UK viagra online UK no prescription fast delivery viagra UK online
Этот обзорный материал предоставляет информационно насыщенные данные, касающиеся актуальных тем. Мы стремимся сделать информацию доступной и структурированной, чтобы читатели могли легко ориентироваться в наших выводах. Познайте новое с нашим обзором!
Подробнее можно узнать тут – https://quick-vyvod-iz-zapoya-1.ru/
Un afectuoso saludo para todos los maestros de las apuestas !
Disfruta de la promoción 10eurosgratissindepositocasinoes.xyz para empezar a jugar sin riesgos y con más emoción desde el inicio. Disfruta de la promoción 10€ gratis por registro para empezar a jugar sin riesgos y con más emoción desde el inicio. [url=http://10eurosgratissindepositocasinoes.xyz/][/url]. Disfruta de la promoción star casino 10 euros gratis para empezar a jugar sin riesgos y con más emoción desde el inicio.
Disfruta de la promoción 10€ gratis por registro para empezar a jugar sin riesgos y con más emoción desde el inicio. Disfruta de la promoción casino 10 euros gratis sin deposito para empezar a jugar sin riesgos y con más emoción desde el inicio. Disfruta de la promoción 10eurosgratissindepositocasinoes para empezar a jugar sin riesgos y con más emoción desde el inicio.
PromociГіn exclusiva: 10 euros por registrarte disponible hoy – http://10eurosgratissindepositocasinoes.xyz/
Que tengas la fortuna de disfrutar de increibles premios !
merkurmagic 10 euros gratis
купить легальный диплом техникума купить легальный диплом техникума .
ivermectin tablets UK online pharmacy: trusted online pharmacy ivermectin UK – ivermectin tablets UK online pharmacy
бк мост бет бк мост бет
активные ваучеры 1win [url=https://www.1win12002.ru]активные ваучеры 1win[/url]
IntimaCare UK buy ED pills online discreetly UK cialis online UK no prescription
https://meditrustuk.shop/# trusted online pharmacy ivermectin UK
ван вин букмекерская контора [url=www.1win12002.ru]www.1win12002.ru[/url]
Хотите стать профессионалом в области интернет-маркетинга? Запишитесь на seo продвижение курс и начните свой путь к успеху!
Программа по SEO стали неотъемлемой частью цифрового маркетинга. В сегодняшнем цифровом пространстве знания о SEO важны для успешного продвижения сайтов. Данные курсы помогают освоить основные техники и стратегии, которые позволяют для увеличения видимости в поисковых системах.
На курсах обычно рассматриваются ключевые аспекты: от анализа ключевых слов до оптимизации контента. Обучающиеся получают знания о том, как правильно редактировать мета-теги и использовать внутреннюю перелинковку. Практически ориентированные упражнения помогают закрепить полученные знания.
Также, в ходе обучения акцентируется внимание на аналитике. Это охватывает изучение инструментов веб-аналитики для отслеживания эффективности SEO-кампаний. Участники научатся понимать, какие метрики важны для оценки результатов.
В конце программы студенты обычно получают сертификаты. Этот документ подтверждает их умения и знания в области SEO. Подобный сертификат может значительно улучшить резюме и повысить шансы на трудоустройство. Программа по SEO — это инвестиция в будущее каждого специалиста в области цифрового маркетинга.
online pharmacy UK no prescription pharmacy online fast delivery UK MediQuick
trusted UK digital pharmacy: order medicines online discreetly – confidential delivery pharmacy UK
ветклиники сочи Ветклиника на Мацесте Сочи: Ветклиника на Мацесте в Сочи предоставляет широкий спектр ветеринарных услуг для ваших питомцев. Здесь вы найдете профессиональную помощь и заботу, а также индивидуальный подход к каждому животному.
скачать мосбет скачать мосбет
fast delivery viagra UK online: sildenafil tablets online order UK – sildenafil tablets online order UK
sochistroygroup.ru/ – строительство «под ключ»
диплом техникума купить дешево https://educ-ua9.ru/ .
https://bluepilluk.com/# generic sildenafil UK pharmacy
confidential delivery pharmacy UK: UK pharmacy home delivery – generic and branded medications UK
discreet ivermectin shipping UK safe ivermectin pharmacy UK stromectol pills home delivery UK
скачать мостбет кг [url=www.mostbet12009.ru]www.mostbet12009.ru[/url]
перепланировка офиса согласование http://www.soglasovanie-pereplanirovki-kvartiry17.ru .
order viagra online safely UK: fast delivery viagra UK online – BluePill UK
mostbet online [url=http://mostbet12006.ru/]http://mostbet12006.ru/[/url]
1win скачать онлайн 1win скачать онлайн
mostbet mobile [url=https://mostbet12008.ru]https://mostbet12008.ru[/url]
мостбет кыргызстан [url=https://www.mostbet12006.ru]мостбет кыргызстан[/url]
скачать mostbet на телефон [url=https://mostbet12006.ru/]https://mostbet12006.ru/[/url]
http://truenorthpharm.com/# canadian pharmacy cheap
https://saludfrontera.shop/# SaludFrontera
зайти в 1win зайти в 1win
buy medicines online: CuraBharat USA – indian pharma network
masbet http://mostbet12003.ru
mostbets [url=https://mostbet12007.ru/]https://mostbet12007.ru/[/url]
A warm greeting to all the masters of betting !
The ОЅОµО± casino ОіО№О± ОµО»О»О·ОЅОµП‚ ПЂО±О№ОєП„ОµП‚ attracts players with generous bonuses and modern features. [url=http://newonlinecasinogreece.guru/][/url] In comparison, the ОґП‰ПЃОµО±ОЅ П†ПЃОїП…П„О±ОєО№О± stands out by offering fast withdrawals and local support. Many users prefer the newonlinecasinogreece because of its wide selection of slots and live games.
The online casino ОµО»О»О±ОґО± attracts players with generous bonuses and modern features. In comparison, the casino online greek stands out by offering fast withdrawals and local support. Many users prefer the ОґО№О±ОґО№ОєП„П…О±ОєО¬ ОєО±О¶ОЇОЅОї because of its wide selection of slots and live games.
О•ОЇОЅО±О№ П„Ої online casino ОµО»О»О±ОґО± О· ОєО±О»ПЌП„ОµПЃО· ОµПЂО№О»ОїОіО® ОіО№О± ПѓООЅО±; – http://newonlinecasinogreece.guru/#
May you have the fortune to enjoy incredible benefits !
ОґО№О±ОґО№ОєП„П…О±ОєО¬ ОєО±О¶ОЇОЅОї
купить диплом о полном среднем образовании купить диплом о полном среднем образовании .
новые лучшие нейросети
вывод из запоя цена
vivod-iz-zapoya-orenburg008.ru
экстренный вывод из запоя оренбург
sportwetten online deutschland
my webpage; gratiswette ohne einzahlung ohne oasis; https://www.wongcw.com/profile/livewetten,
CuraBharat USA farmacia india online india prescription drugs
https://curabharatusa.shop/# CuraBharat USA
купить диплом о техническом образовании купить диплом о техническом образовании .
Купить диплом техникума в Луганск Купить диплом техникума в Луганск .
диплом медсестры с занесением в реестр купить диплом медсестры с занесением в реестр купить .
canadian pharmacy antibiotics: TrueNorth Pharm – TrueNorth Pharm
https://saludfrontera.com/# is mexipharmacy legit
casino играть винити
Виниту онлайн-казино – популярная платформа для гемблинга с удобным интерфейсом, большим каталогом слотов, акциями и надежной службой поддержки. Пользователи ищут “Winity казино официальный сайт”, “Виниту casino вход”, “зеркало Винити” для безопасного входа в кабинет.
Что такое Виниту casino?
Winity casino – сервис с упором на комфорт и простоту. Предлагает:
Интерфейс – простая навигация
Выбор игр – слоты, лайв-игры
Система – стартовые, возврат, соревнования
Помощь 24/7 – чат
Официальный сайт и зеркала
Официальный сайт – центральная точка входа: регистрация, касса, бонусы, помощь. Если работа заблокирован, используется резервный сайт.
Регистрация и вход
Создание аккаунта – простой процесс: почта, код, подтверждение и кабинет. Для защиты – двухфакторка.
Верификация
Для вывода нужна KYC: паспорт, выписка, фото. Срок – от минут до пары дней.
Бонусы
Стартовые, спины, возврат, соревнования, персональные.
Платежи
Поддержка карт, электронных, криптовалют, платежных сервисов. Вывод обычно до суток.
Мобильная версия
Мобильный сайт и клиент: игры, финансы, бонусы, чат всегда под рукой.
Безопасность
шифрование, ответственная игра, контроль.
http://sochistroygroup.ru/ – советы для семьи
online medical store: CuraBharat USA – CuraBharat USA
аккаунт 1win http://1win12006.ru/
регистрация на мостбет [url=https://mostbet12009.ru]https://mostbet12009.ru[/url]
мостбет скачать бесплатно [url=https://www.mostbet12008.ru]мостбет скачать бесплатно[/url]
1 вин ставки на спорт онлайн https://1win12004.ru
1 win казино скачать 1 win казино скачать
1вин как потратить бонусы казино [url=https://1win12005.ru]https://1win12005.ru[/url]
Адреналин!
игровой автомат Lucky Lady’s Charm
Играю responsibly, устанавливаю лимиты — все ок.
бонусы казино
http://truenorthpharm.com/# TrueNorth Pharm
1вин казино https://1win12006.ru/
CuraBharat USA online pharmacy india indian pharmacy online
http://saludfrontera.com/# prescriptions from mexico
medicine purchase online: CuraBharat USA – CuraBharat USA
buy medicine online in delhi: indian prescription – CuraBharat USA
https://banglamovies.online/hot-fuzz-2007-full-movie-download-in-english-720p-and-480p/
mexican pharmacy: purple pharmacy online ordering – SaludFrontera
http://saludfrontera.com/# mexican pharmacies that ship
CuraBharat USA: indian chemist – online pharmacy website
Добро пожаловать в мир лучших детских товаров с TykePop, где здоровье и счастье ваших малышей — наши главные приоритеты.
Хочу выделить раздел про Обсуждаем последние тренды Forex и криптовалют.
Смотрите сами:
[url=https://fifact.ru]https://fifact.ru[/url]
Надеемся, наш обзор помог вам сделать правильный выбор. До новых встреч в мире детских товаров!
can i order online from a mexican pharmacy purple pharmacy online ordering SaludFrontera
mexican pharmacies: mexico prescription online – can i buy meds from mexico online
https://curabharatusa.com/# CuraBharat USA
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по приятным тарифам. Оставить отзыв — kyc-diplom.com/replies.html
Добро пожаловать в мир лучших детских товаров с TykePop, где здоровье и счастье ваших малышей — наши главные приоритеты.
Хочу выделить материал про Выгодные предложения и советы на каждый день.
Смотрите сами:
[url=https://stopcena.com]https://stopcena.com[/url]
Если у вас возникли вопросы или пожелания, наша команда всегда готова помочь. До скорых встреч!
легально купить диплом о высшем образовании http://www.educ-ua11.ru .
официальный сайт 1win зеркало [url=https://1win12013.ru]https://1win12013.ru[/url]
Вас интересуют лучшие товары для детей? Узнайте, почему продукция от TykePop заслуживает вашего внимания.
Для тех, кто ищет информацию по теме “Присоединяйтесь к “Квазару” — учитесь и исследуйте космос!”, есть отличная статья.
Вот, делюсь ссылкой:
[url=https://qazar.ru]https://qazar.ru[/url]
Благодарим за внимание, и пусть ваши детки всегда будут здоровы и счастливы вместе с TykePop!
как использовать бонусный счет казино 1win [url=http://1win12007.ru]как использовать бонусный счет казино 1win[/url]
другие водка бэт
TrueNorth Pharm: ed meds online canada – onlinecanadianpharmacy
CuraBharat USA indian pharmacy online medicine delivery in india
best rated canadian pharmacy: canada pharmacy – safe canadian pharmacy
Актуальная кракен зеркало
ссылка открывает маркетплейс за несколько секунд.
https://truenorthpharm.shop/# TrueNorth Pharm
мостбет скачать на компьютер http://www.mostbet12012.ru
онлайн ставки на спорт с выводом денег [url=www.1win12010.ru]www.1win12010.ru[/url]
как купить диплом с занесением в реестр как купить диплом с занесением в реестр .
авиатор игра скачать [url=https://www.1win12012.ru]авиатор игра скачать[/url]
kombiwette berechnen
Also visit my website – die besten wettanbieter – Timothy,
купить диплом о среднем техническом образовании купить диплом о среднем техническом образовании .
pharmacy in india: buy medicines online india – medicine order online
Как выбрать лучшее для вашего ребенка? Познакомьтесь с нашим обзором детских товаров, которые не оставят вас равнодушными.
Зацепил материал про Свежие и эксклюзивные новости Евразии и мира.
Вот, делюсь ссылкой:
[url=https://komandor-povolje.ru]https://komandor-povolje.ru[/url]
Будем рады вашим отзывам и впечатлениям о товарах TykePop! Делитесь с нами своими идеями и вдохновением.
sportwetten unentschieden vorhersagen
my site quoten wetten dass (Decidim.tjussana.cat)
mostbet for pc mostbet for pc
CuraBharat USA: CuraBharat USA – buy medicines online india
TrueNorth Pharm TrueNorth Pharm canadian pharmacy ed medications
TrueNorth Pharm: TrueNorth Pharm – global pharmacy canada
купить диплом о высшем образовании легально купить диплом о высшем образовании легально .
Backlinks for Google
Backlinks to your site on a wide range of websites.
We use exclusively platforms from which there will be zero complaints from the platform moderators!!!
Link building in 3 simple phases
Phase 1 – Links to blog posts (Publishing an piece of content on a subject with an anchor and non-anchor link)
Step 2 – Backlinks through redirection links of highly reliable websites with page rank DR 9-10, e.g.
Step 3 – Submitting an entry on backlink analysis tools –
SEO tools provide the sitemap to the search crawlers, and this is crucial.
Note for step 3 – only the homepage of the site is placed on the analyzers; secondary web pages cannot be placed.
I carry out these 3 phases sequentially, in total there will be 10K-30K quality links from three stages.
This backlink strategy is the most powerful.
I will show the link data on data sources in a .txt file.
List of SEO platforms 50 to 200 platforms.
Provide a link building report via majestic, semrush , or ahrefs If one of the tools shows less links, I submit the report using the tool with more links because why wait for the latency?
lucky jet бот [url=http://1win12011.ru/]http://1win12011.ru/[/url]
Актуальная KRAKEN ссылка открывает дорогу в сервис кракен сайт
.
mostbet. mostbet.
как потратить бонусы в 1 win [url=1win12011.ru]1win12011.ru[/url]
диплом ссср купить недорого диплом ссср купить недорого .
mostbet link http://mostbet12012.ru
В наше время зависимость от алкоголя и наркотиков является неотъемлемой частью множества жизней. В владимире предоставляется возможность вызвать нарколога на дом срочно, что позволяет пациентам получить квалифицированную помощь в удобное время. На интернет-ресурсе vivod-iz-zapoya-vladimir012.ru можно узнать о предлагаемых услугах нарколога, среди которых консультации и лечение зависимостей. Профессиональный нарколог окажет медицинскую помощь в домашних условиях, осуществит консультацию, назначит лекарственную терапию и обеспечит психологическую помощь. Процесс лечения зависимостей может включать реабилитационные программы и конфиденциальное лечение, что критически важно для ряда пациентов. Не стоит откладывать решение вашей проблемы – позвоните и получите помощь уже сегодня!
В поисках надежного поставщика редкоземельных металлов и сплавов? Обратите внимание на компанию Редметсплав.рф. Мы предлагаем внушительный выбор продукции, обеспечивая высочайшее качество каждого изделия.
Редметсплав.рф обеспечивает все стадии сделки, предоставляя полный пакет необходимых документов для легализации товаров. Неважно, какие объемы вам необходимы – от мелких партий до крупнооптовых заказов, мы готовы выполнить любой запрос с непревзойденным обслуживанием.
Наша команда поддержки всегда на связи, чтобы помочь вам в выборе товаров и ответить на любые вопросы, связанные с применением и характеристиками металлов. Выбирая нас, вы выбираете уверенность в каждой детали сотрудничества.
Заходите на наш сайт Редметсплав.рф и убедитесь, что качество и уровень нашего сервиса – идеальный вариант для вас.
поставляемая продукция:
Дюралевый швеллер 440481 80х200х6х8х8 мм Д19 ГОСТ 4784-97 Купить дюралевый швеллер от производителя. Прочный и легкий материал для различных областей строительства. Широкий выбор размеров и профилей. Устойчивость к коррозии и надежность конструкций. Идеальное решение для авиации, судостроения, автомобилестроения, производства спортивного оборудования и фармакологических предприятий.
диплом ссср купить недорого http://www.educ-ua19.ru .
SaludFrontera farmacias mexicanas mexican pharma
how to get indian medicine in usa: online pharmacy order – CuraBharat USA
https://curabharatusa.com/# pharmacy order online
Порадуйте себя и своего ребенка отличными товарами от TykePop — уникальными, практичными и безопасными.
Между прочим, если вас интересует Уникальные DIY проекты: декор и эко-мебель, загляните сюда.
Вот, делюсь ссылкой:
[url=https://diyworks.ru]https://diyworks.ru[/url]
Надеемся, наш обзор помог вам сделать правильный выбор. До новых встреч в мире детских товаров!
TrueNorth Pharm: TrueNorth Pharm – TrueNorth Pharm
Услуги наркологии в Красноярске занимает центральное место в борьбе с зависимостями. Медицинские учреждения, такие как vivod-iz-zapoya-krasnoyarsk013.ru, предоставляют профессиональную терапию для людей, столкнувшихся с наркотической и алкогольной зависимостями. В процесс лечения зависимостей входит стационарные программы и реабилитационные курсы, которые способствуют возвращению к полноценной жизни.Наркология Красноярск обеспечивает конфиденциальность, что является критически важным для людей в трудной ситуации. Здесь также доступна первичная консультация, где медики проводят диагностику зависимости и разрабатывают индивидуальный план лечения. Забота близких также является важным аспектом процесса реабилитации. Медицинские услуги в Красноярске охватывает не только лечение алкоголизма, но и профилактические программы, что способствует предотвращению рецидивов. Каждому пациенту гарантируется персонализированный подход, что обеспечивает эффективность лечения.
mostbet.com http://mostbet12011.ru
гардина с электроприводом https://www.karniz-s-elektroprivodom-kupit.ru .
где можно купить аттестат где можно купить аттестат .
1win букмекерская контора официальный сайт зеркало [url=http://1win12007.ru/]http://1win12007.ru/[/url]
Достаточно связаться по телефону или через мессенджер и сообщить минимальный набор данных — имя и адрес. Все остальные детали обсуждаются устно, без фиксации на бумаге.
Получить больше информации – [url=https://narkologicheskaya-klinika-ekaterinburg0.ru/]частная наркологическая клиника екатеринбург.[/url]
куплю куба дров недорого цена .
приложение мостбет https://mostbet12011.ru
günstigste online apotheke: Gesund Direkt 24 – europa apotheke
https://intimgesund.com/# kamagra erfahrungen deutschland
ohne rezept apotheke diskrete lieferung von potenzmitteln medikamente rezeptfrei
tadalafil 20mg preisvergleich: wirkung und dauer von tadalafil – gГјnstigste online apotheke
apotheke online: blaue pille erfahrungen männer – internet apotheke
https://gesunddirekt24.com/# online apotheke preisvergleich
Viagra wie lange steht er kamagra kaufen ohne rezept online preisvergleich kamagra tabletten
Website https://amurplanet.ru/ .
https://blaukraftde.com/# gГјnstigste online apotheke
wirkung und dauer von tadalafil: schnelle lieferung tadalafil tabletten – online apotheke versandkostenfrei
eu apotheke ohne rezept: MännerKraft – online apotheke günstig