嗨~我是110 學年度鳳山高中社團博覽會的負責人 Dabo,這篇文章紀錄了我們 2 人的小團隊,是如何使用7天的時間成功舉辦一場線上社團博覽會,並拿到 Gather Town 的贊助,希望將這些經驗分享給其他人做參考。
這篇文章將會以經驗分享為主,僅供參考,若有更佳的做法也歡迎指教!
在這篇文章中,會提到:
- 和 Gather Town 談贊助合作經驗
- 使用 Illustrator 製作 Gather Town 地圖
- 互動元件發生網頁拒絕存取的解決方法
- 其他注意事項
110學年度鳳山高中社團博覽會小檔案
參展社團:36個
最高同時上線人數:300人
使用場地:2個
一切的開頭
往年學校在新生剛入學時皆會舉辦社團動態展演,讓各社團可以向新生介紹自己的社團,但因為今年因為疫情,動態展停辦了,因此在開學前兩週,我突然想到我們可以利用線上虛擬平台 Gather Town 來辦理一場線上的社團博覽會,讓新生和社團幹部進行交流,並了解該社團的內容,也提供社團招生的機會。
在和同學討論過後,我撰寫了一份簡易的企劃書,將我們的活動規劃遞交給社團活動組,學校也通過了這項計畫。
💡 因為籌備時間只有七天,因此事先就將時間切割好,哪件事幾天內一定要完成,並且要保留至少 1~2 天的緩衝時間,以防有個萬一。
Gather Town 贊助洽談
在整場活動中,因為活動預算為零,我們希望使用贊助合作的方式取得約700人的場地,若沒有取得贊助,活動辦成功的機率就只剩個位數了。
💡 Gather Town 免費版人數上限是 25 人,收費方式可以查看官網上的收費方案。
以下是我申請到贊助的過程
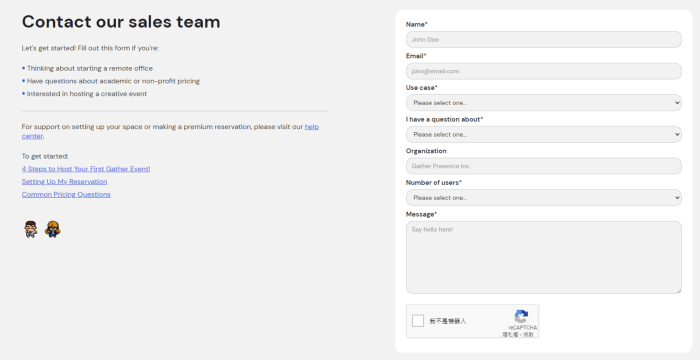
Step1. 到 Gather Town 的銷售團隊聯繫頁面填寫表單

💡 注意:
聯繫表單的部分要使用英文填寫,並在內文的地方完整寫上完整的單位(也可以做個簡單介紹)、申請贊助原因、能提供 Gather Town 甚麼回饋、簡易介紹辦理的活動等資訊。
表單填完後,大概兩天就會有專員回信了,由於人數方面我當初是填寫500+人,專員建議我們開成兩個不同場地,用傳送點連接起來。
在我回信表示很樂意改成2個各350人的場地後,就開始進入討論的流程。
💡 標準贊助流程:
在 Gather Town 初步確認可以贊助後,會寄一份訂購單請你填寫,填寫完後會有一個線上 Meeting,確認這活動及贊助的細節,最後會使用 Docusign 進行簽約。
Step2. 到 Office Hours 和他們聊聊
這點我覺得是最重要的,前面提到,我們的籌備時間只有短短一週,因此我們決定直接在 Office Hours 時和專員聊聊,在那次的聊天中,考量到我們的時間有限,Gather Town 也很爽快的答應直接以給我們全額折抵的優惠碼方式取代繁瑣的簽約流程。
💡 Office Hours 資訊:
時間:台灣時間每週二、四 00:00 ~ 02:00
地點:Gather Town線上辦公室
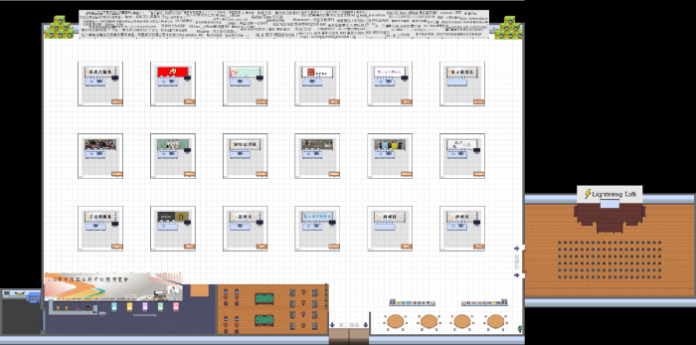
使用 Illustrator 製作 Gather Town 地圖
很多人在聽到我用 Illustrator 做地圖,第一個反應都是 Gather Town 不是有
內建的地圖編輯器嗎?
最開始我也是這樣認為,直到我打開內建編輯器打算從零開始鋪地板蓋牆壁的時候發現這編輯器超級不友善RRRRRRRRR(怒吼
後來經過爬文後,就決定使用 Illustrator 來製作地圖。
💡 我歸類出的幾個編輯器使用時機
內建編輯器:使用預設模板,不需要高度客製化的地圖
其他編輯器:需要高度客製化的地圖(使用模板做不到想要的效果)※其他編輯器像是 Illustrator , Photoshop , Tiled 都有人使用※
在使用其他編輯器前,需要有幾個先備知識
1.Gather Town每一格均為32*32px
2.總尺寸應小於3200*3200px
3.前景與背景尺寸需相同
4.檔案要小於3MB
5.檔案須為JPG或PNG(前景必須要使用PNG)
由於Gather Town 中每一格方塊都是32*32px,因此我們必須在 Illustrator 中找出定位點,這必須要很精準,否則之後設定 Impassable 點的時候會對不起來。
要如何 Illustrator 中找出定位點?
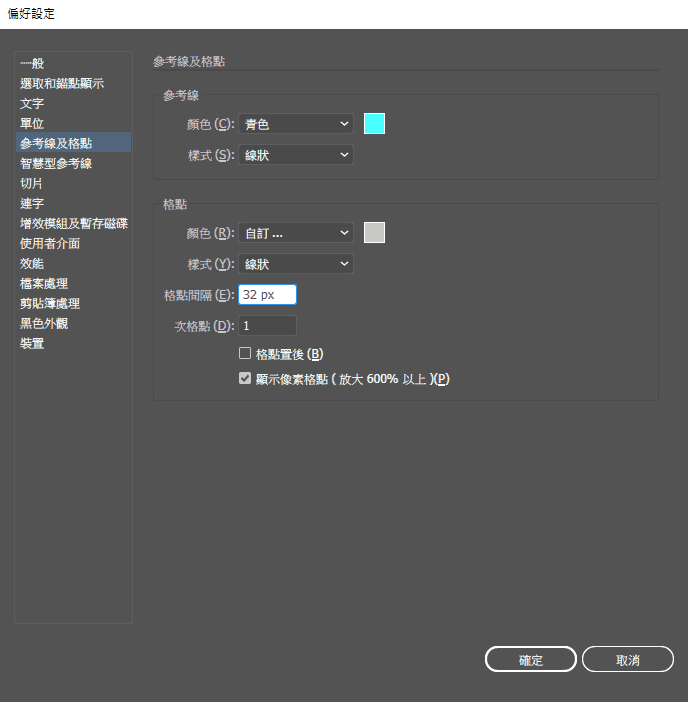
首先先到偏好設定的地方選擇參考線及格點,並設定格點間格為32px。

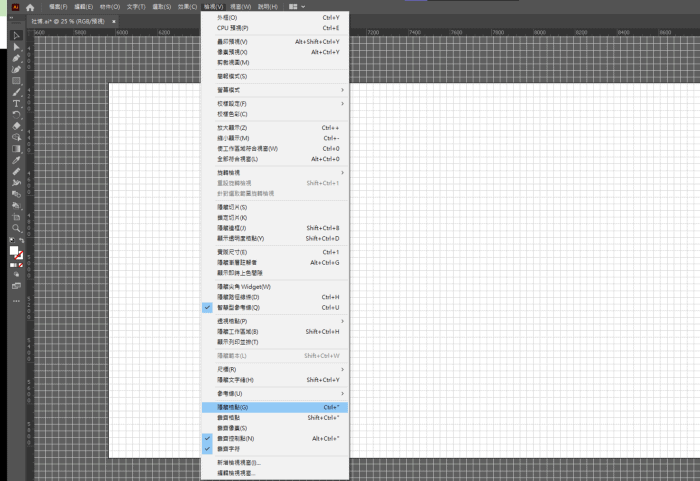
接著到工具列的顯示,將顯示格點打勾,你就擁有滿滿32*32的格點,之後任何文件只要對齊格點就行了,如果要將格點關閉只要將勾勾取消就好。

解決完定位的問題後,你可能會想問素材要怎麼辦,別擔心,Gather Town 官方有提供一個完整的素材包,只要是內建編輯器有的元素這邊都找的到。
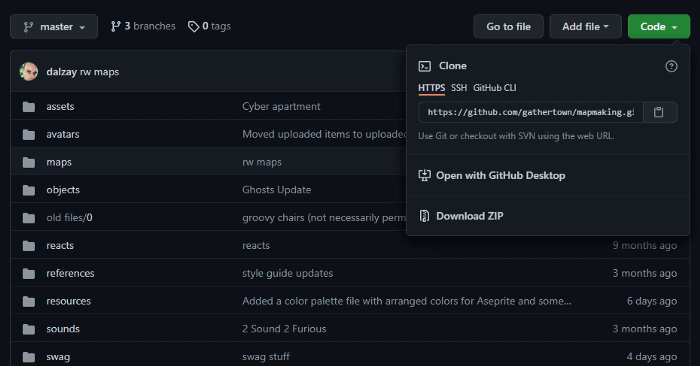
到下載的頁面點選綠色Code的按鈕再選擇Download ZIP即可整份打包下載。

前景與後景是甚麼?
在 Gather Town 中,可以分別上傳前景與後景,簡單來說,後景就是在你的人物後面,前景就是在你的人物前面。還是聽不懂嗎?直接看圖片吧!


前景的製作方法
Step.1 將背景的工作區域完整複製一份。
Step.2 將要做為前景的部分保留,其餘刪除。
這邊提供我當初的前景與背景給大家參考,比較能理解上面兩步驟的意思。


小提醒:前景一定要使用PNG無背景的形式儲存!!!
上傳地圖到 Gather Town
當地圖完成後,最後一個步驟就是上傳到 Gather Town 了,在進入地圖編輯器後,只要選擇地圖編輯器左上角的三條線,點選 Upload 即可分別將前景(Foreground)與背景(Background)上傳上去。

製作互動元件
如果想要讓地圖增加更多互動性,那就不能錯過互動元件,透過互動元件可以讓參與者直接開啟網頁、觀看影片、圖片等,也可以使用 Preview 的方式製作公告讓參與者經過就可以直接看到。

要製作互動元件,首先要到地圖編輯器中,選擇想要的物件,並於右側選擇元件的類別,由上至下依序為無、嵌入網頁、圖片、影片、通話、便條紙。

以圖片元件為例,點進去後會出現許多的選項, Image 的地方放入按 X 後想要顯示的圖片,Preview image 放入預覽的圖片(前面提到的公告就是使用Preview),Activation distance 填寫最遠可以觸發元件的距離,之後按下Select 再將物件放到想放置的地點就大功告成了。

如果要使用更進階的設定,可以選擇 Advanced options 展開更多的設定選項,其中 Prompt message 可以設定觸發的提示文字(e.g.按 X 開啟圖片)。
Object image 和 Active image 分別是設定物件的原始圖樣及觸發後的圖樣。
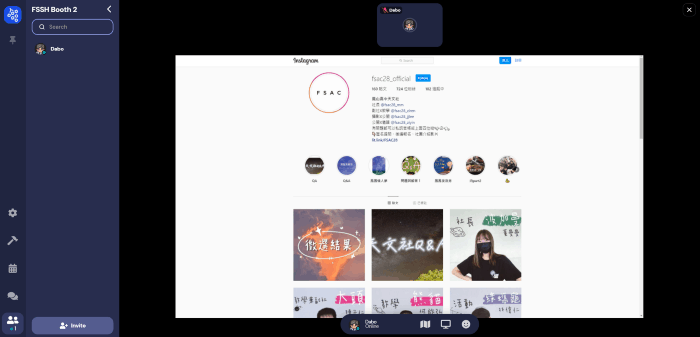
如何解決網頁互動元件顯示拒絕存取?
在設定網頁互動元件時,有的網站會顯示拒絕存取,這代表該網站不允許其他網頁嵌入該網站,如 Instagram 及 Facebook 皆有此設定。
如果真的很想要顯示出該網頁的話,有網友提供了一個最佳解決方法,能夠讓大部分的人都不察覺。
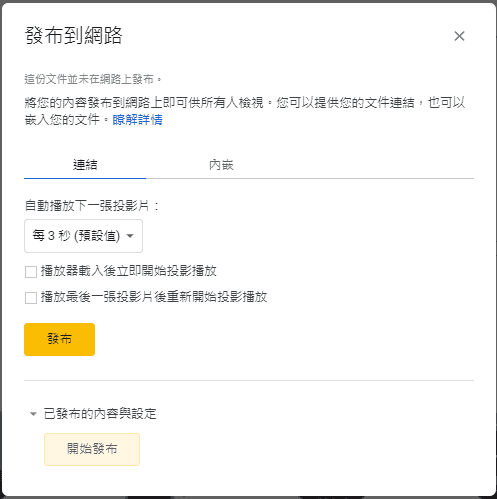
Step.1 新建一份 Google 簡報並將想要的頁面截圖貼進簡報

Step.2 為圖片設立該頁面的超連結。

Step.3 選擇左上角檔案,並點選發佈到網路,點擊發佈按鈕。

Step.4 將產出的網址複製起來,並將網址最後 /pub~id.p 的地方刪除,改成 /embed?&rm=minimal ,就完成相似度極高的互動頁面了。

注意事項
在這次活動過程中,有注意到一些需要特別的事情,給大家參考。
1. 儘管有升級成 500 人的場地,當單一場地人數到達200左右時,部分參與者會開始覺得不順暢。
2. Spotlight 功能不能跨房間(Room)或場地(Space)廣播。
3. 單一螢幕分享的人數上限為 100 人,超過會導致有些人無法看到螢幕。
這是我第一次使用 Gather Town 舉辦活動,很謝謝一路上幫助過我的老師、同學、網友,因為有你們的協助這個活動才得以辦成,同時這也是我第一次在 Medium 寫文章,若覺得架構很亂請見諒🙏。
本次活動的地圖,將附在下方供大家參考,也希望以上分享能幫助到大家,如果有任何問題想討論,皆可以使用 Email 或 Facebook 來聯絡我,也請各位不吝指教,如果這則文章對您有幫助,歡迎給這篇文章拍手並分享給身邊的朋友。
嗨~我是大柏Dabo,一名在混亂的體制中努力掙扎的斜槓高中生,試著靠自己的力量改變這世界。此篇文章轉載自:七天零預算辦一場百人Gather Town社團博覽會


Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
3k71qy
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
dctvfw
a8qfes
canadian neighbor pharmacy
https://expresscanadapharm.shop/# Express Canada Pharm
best online canadian pharmacy
escrow pharmacy canada
https://expresscanadapharm.com/# the canadian pharmacy
canadian world pharmacy
I always look forward to your fresh and distinctive perspectives. It keeps me returning for more.
Your words paint vivid pictures in my mind. I can envision every detail you depict.
Actual trends of drug.
buying clomid pill
Read information now.
The staff exudes professionalism and care.
can i order cheap lisinopril for sale
Their online portal is user-friendly and intuitive.
The team embodies patience and expertise.
how to buy lisinopril online
Always stocked with what I need.
Read now.
can i purchase cheap lisinopril no prescription
They provide valuable advice on international drug interactions.
wp0y8a
gtwwdv
Drug information. Drug Class.
promethazine codeine schedule
Actual trends of drugs. Read information here.
посетить сайт играть
https://t.me/PRIVETKIZS Без подтверждения личности доступ невозможен даже за деньги.
https://t.me/bizness_moskva Ищешь партнёров, инвесторов или новые возможности?
Он внезапно перестал икать, сердце его стукнуло и на мгновенье куда-то провалилось, потом вернулось, но с тупой иглой, засевшей в нем. топ накрутка поведенческих факторов Степа позвонил в Московскую областную зрелищную комиссию и вопрос этот согласовал (Степа побледнел и заморгал глазами), подписал с профессором Воландом контракт на семь выступлений (Степа открыл рот), условился, что Воланд придет к нему для уточнения деталей в десять часов утра сегодня… Вот Воланд и пришел.
Степа сел на кровать и сколько мог вытаращил налитые кровью глаза на неизвестного. недорого накрутка поведенческих факторов программа Да, следует отметить первую странность этого страшного майского вечера.
Получите консультацию онлайн-психолога в чате прямо сейчас. Круглосуточная запись на онлайн-консультацию психолога. Психолог онлайн анонимно.
Психолог Москва. Психолог СПБ. Психолог онлайн.
Правильно оценить происходящее в жизни и найти выход из сложившейся жизненной ситуации.
Психолог, Сайт психологов.
Личные или онлайн-встречи с высококвалифицированными специалистами.
Психологическая помощь онлайн.
Консультация в кризисных состояниях.
Получить поддержку по широкому кругу вопросов.
Индивидуальное консультирование.
Записаться на консультацию.
send money to armenia
» – Вы хотите курить, как я вижу? – неожиданно обратился к Бездомному неизвестный. вэб банкир – Я… я очень рад, – забормотал Берлиоз, – но, право, у меня вам будет неудобно… А в «Метрополе» чудесные номера, это первоклассная гостиница… – А дьявола тоже нет? – вдруг весело осведомился больной у Ивана Николаевича.
Приоткрыв слегка глаза, он увидел себя сидящим на чем-то каменном. Турбозайм «Это их ввели на помост… – подумал Пилат, – а стоны оттого, что задавили нескольких женщин, когда толпа подалась вперед».
darknet sites https://github.com/nexusdarknetmarketrtul8/nexusdarknetmarket – darknet drug market
– И, сузив глаза, Пилат улыбнулся и добавил: – Побереги себя, первосвященник. стоимость создания сайта Выведя арестованного из-под колонн в сад, Крысобой вынул из рук у легионера, стоявшего у подножия бронзовой статуи, бич и, несильно размахнувшись, ударил арестованного по плечам.
Занявшись паскудным котом, Иван едва не потерял самого главного из трех – профессора. создание сайта на вордпресс цена Поэт бросился бежать к турникету, как только услыхал первый вопль, и видел, как голова подскакивала на мостовой.
Во второй – что человек был росту громадного, коронки имел платиновые, хромал на левую ногу. как переделать пластиковые окна на поворотного За одной из дверей гулкий мужской голос в радиоаппарате сердито кричал что-то стихами.
Он хотел позвать домработницу Груню и потребовать у нее пирамидону, но все-таки сумел сообразить, что это глупости, что никакого пирамидону у Груни, конечно, нету. Ремонт пластиковых окон Достоевская – Виноват, – мягко отозвался неизвестный, – для того, чтобы управлять, нужно, как-никак, иметь точный план на некоторый, хоть сколько-нибудь приличный срок.
Зазвенела падающая со столов посуда, закричали женщины. бюро переводов москва с нотариальным заверением Да не забудьте сказать, что с ним еще двое: какой-то длинный, клетчатый… пенсне треснуло… и кот черный, жирный.
Я вообще начинаю опасаться, что путаница эта будет продолжаться очень долгое время. нотариальный перевод «Англичанин, – подумал Бездомный, – ишь, и не жарко ему в перчатках».
Вы не немец и не профессор! Вы – убийца и шпион! Документы! – яростно крикнул Иван. нотариус метро Красный Балтиец При каждом слове кто-то втыкал ему иголку в мозг, причиняя адскую боль.
С холодеющим сердцем Иван приблизился к профессору и, взглянув ему в лицо, убедился в том, что никаких признаков сумасшествия в этом лице нет и не было. нотариус Жукова «Надо будет ему возразить так, – решил Берлиоз, – да, человек смертен, никто против этого и не спорит.
Глава 5 Было дело в Грибоедове Старинный двухэтажный дом кремового цвета помещался на бульварном кольце в глубине чахлого сада, отделенного от тротуара кольца резною чугунною решеткой. нотариус Комолых – Слуга покорный, – трубил Амвросий, – представляю себе твою жену, пытающуюся соорудить в кастрюльке в общей кухне дома порционные судачки а натюрель! Ги-ги-ги!.
Толпа ответила длинным гулом как бы удивления или облегчения. Муфты КПП Арестант недоуменно поглядел на прокуратора.
Добрые люди бросались на него, как собаки на медведя. Ароматизаторы Берлиоз не вскрикнул, но вокруг него отчаянными женскими голосами завизжала вся улица.
И главное, и поделать ничего нельзя было: не ругаться же с душевнобольным?! – А почему вас, собственно, доставили к нам? – спросил врач, внимательно выслушав обличения Бездомного. ремонт двухкомнатной квартиры Степа попросил у гостя разрешения на минуту отлучиться и, как был в носках, побежал в переднюю к телефону.
Через минуту он вновь стоял перед прокуратором. евроремонт 2 комнатной квартиры В силу всего изложенного прокуратор просит первосвященника пересмотреть решение и оставить на свободе того из двух осужденных, кто менее вреден, а таким, без сомнения, является Га-Ноцри.
Say hello to Juice Finance—your DeFi edge starts here! Tap into the power of Juice Finance yield farming and Juice Finance leverage, all backed by Juice Finance Security and verified Juice Finance Audits. The JUICE token drives the ecosystem, while the trusted Juice Finance Team keeps innovation flowing. Questions? Juice Finance Support is always here to help. Learn what is Juice Finance and explore the future of finance. Juice Finance app is ready—start now at https://juice.ac !
Pills prescribing information. Generic Name.
buy estradiol without prescription
Best news about pills. Read here.
Medicament information sheet. What side effects can this medication cause?
where can i buy cheap singulair pills
All news about drug. Get here.
kra at – kraken marketplace, кракен ссылка
курсовые работы купить http://kursovie24.ru
услуги таможенного брокера цена услуги таможенного брокера цена .
нажмите здесь https://forum.hpc.name/thread/b872/112570/kakoy-videoproigryvatel-vybrat-dlya-android-s-funkciyami-zamedleniya-i-zaciklivaniya.html
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
можно проверить ЗДЕСЬ водкабет официальный сайт
Your article helped me a lot, is there any more related content? Thanks!
fp0u8c
I haven’t checked in here for some time as I thought it was getting boring, but the last several posts are good quality so I guess I will add you back to my everyday bloglist. You deserve it my friend 🙂
вулкан зеркало
Но, выйдя из-под колоннады на заливаемую солнцем верхнюю площадь сада с пальмами на чудовищных слоновых ногах, площадь, с которой перед прокуратором развернулся весь ненавистный ему Ершалаим с висячими мостами, крепостями и – самое главное – с не поддающейся никакому описанию глыбой мрамора с золотою драконовой чешуею вместо крыши – храмом Ершалаимским, – острым слухом уловил прокуратор далеко и внизу, там, где каменная стена отделяла нижние террасы дворцового сада от городской площади, низкое ворчание, над которым взмывали по временам слабенькие, тонкие не то стоны, не то крики. нотариальный перевод диплома – Сознайся, – тихо по-гречески спросил Пилат, – ты великий врач? – Нет, прокуратор, я не врач, – ответил арестант, с наслаждением потирая измятую и опухшую багровую кисть руки.
– Да, да, да, – возбужденно говорил Берлиоз, – впрочем, все это возможно! Даже очень возможно, и Понтий Пилат, и балкон, и тому подобное. нотариальный заверенный перевод документов – Секретаря МАССОЛИТа Берлиоза сегодня вечером задавило трамваем на Патриарших.
«Вот тебе все и объяснилось, – подумал Берлиоз в смятении, – приехал сумасшедший немец или только что спятил на Патриарших. самостоятельное продвижение сайта яндекс – А вы? – пискнул Степа.
– Ну, уж это положительно интересно, – трясясь от хохота, проговорил профессор, – что же это у вас, чего ни хватишься, ничего нет! – Он перестал хохотать внезапно и, что вполне понятно при душевной болезни, после хохота впал в другую крайность – раздражился и крикнул сурово: – Так, стало быть, так-таки и нету? – Успокойтесь, успокойтесь, успокойтесь, профессор, – бормотал Берлиоз, опасаясь волновать больного, – вы посидите минуточку здесь с товарищем Бездомным, а я только сбегаю на угол, звякну по телефону, а потом мы вас и проводим, куда вы хотите. раскрутка сайта самостоятельно скачать Весь нижний этаж теткиного дома был занят рестораном, и каким рестораном! По справедливости он считался самым лучшим в Москве.
Читать далее kraken ссылка
– Да-с, – продолжал Иван, – знается! Тут факт бесповоротный. курсы создание сайтов вордпресс Тут опять про себя недобрым словом помянули Михаила Александровича: все столики на веранде, натурально, оказались уже занятыми, и пришлось оставаться ужинать в этих красивых, но душных залах.
Утихли истерические женские крики, отсверлили свистки милиции, две санитарные машины увезли: одна – обезглавленное тело и отрезанную голову в морг, другая – раненную осколками стекла красавицу вожатую, дворники в белых фартуках убрали осколки стекол и засыпали песком кровавые лужи, а Иван Николаевич как упал на скамейку, не добежав до турникета, так и остался на ней. wordpress создание сайта У этой двери также была очередь, но не чрезмерная, человек в полтораста.
Но вчера еще радовавшее доказательство славы и популярности на этот раз ничуть не обрадовало поэта. бюро переводов с нотариальным заверением в челябинске В пустынном безотрадном переулке поэт оглянулся, ища беглеца, но того нигде не было.
– Как? А… где же вы будете жить? – В вашей квартире, – вдруг развязно ответил сумасшедший и подмигнул. перевод документов с нотариальным заверением грузинского на русский – Сознавайтесь, кто вы такой? – глухо спросил Иван.
Все было кончено, и говорить более было не о чем. нотариальный перевод паспорта в бутово Именно, что дело вчера было на Сходне, на даче у автора скетчей Хустова, куда этот Хустов и возил Степу в таксомоторе.
Имя!» И, раскатив букву «р» над молчащим городом, он прокричал: – Вар-равван! Тут ему показалось, что солнце, зазвенев, лопнуло над ним и залило ему огнем уши. ближайший нотариальный перевод паспорта «Совершенно верно!» – подумал Степа, пораженный таким верным, точным и кратким определением Хустова.
) Слушайте меня все! Он появился! Ловите же его немедленно, иначе он натворит неописуемых бед! – Что? Что? Что он сказал? Кто появился? – понеслись голоса со всех сторон. инн мкк джет мани микрофинанс Молчание нарушил этот неизвестный, произнеся низким, тяжелым голосом и с иностранным акцентом следующие слова: – Добрый день, симпатичнейший Степан Богданович! Произошла пауза, после которой, сделав над собой страшнейшее усилие, Степа выговорил: – Что вам угодно? – и сам поразился, не узнав своего голоса.
Но, говоря, взвешивай каждое слово, если не хочешь не только неизбежной, но и мучительной смерти. микро манимен По дороге он крикнул в направлении кухни: – Груня! Но никто не отозвался.
«Яду мне, яду!» И вновь он услышал голос: – Истина прежде всего в том, что у тебя болит голова, и болит так сильно, что ты малодушно помышляешь о смерти. масло в воздушном фильтре ford Но, увы, и то и другое было непродолжительно.
Дышать стало гораздо легче, и голоса под липами теперь звучали мягче, по-вечернему. volvo fm фильтр воздушный Из коридора выехала на резиновых колесиках кушетка, на нее переложили затихшего Ивана, и он уехал в коридор, и двери за ним замкнулись.
Степа старался что-то припомнить, но припоминалось только одно – что, кажется, вчера и неизвестно где он стоял с салфеткой в руке и пытался поцеловать какую-то даму, причем обещал ей, что на другой день, и ровно в полдень, придет к ней в гости. chery arrizo фильтр воздушный Прокуратор с ненавистью почему-то глядел на секретаря и конвой.
– Помилуйте, – снисходительно усмехнувшись, отозвался профессор, – уж кто-кто, а вы-то должны знать, что ровно ничего из того, что написано в Евангелиях, не происходило на самом деле никогда, и если мы начнем ссылаться на Евангелия как на исторический источник… – Он еще раз усмехнулся, и Берлиоз осекся, потому что буквально то же самое он говорил Бездомному, идя с тем по Бронной к Патриаршим прудам. toyota carina воздушный фильтр салона Другой глаз остался закрытым.
Как первое и второе, так и третье – совершенно бессмысленно, вы сами понимаете. езаем отзывы форум – Ты знаешь, Иван, у меня сейчас едва удар от жары не сделался! Даже что-то вроде галлюцинации было… – он попытался усмехнуться, но в глазах его еще прыгала тревога, и руки дрожали.
Так ты утверждаешь, что не призывал разрушить… или поджечь, или каким-либо иным способом уничтожить храм? – Я, игемон, никого не призывал к подобным действиям, повторяю. манимен не плачу что будет Во-первых, собственноручная Степина залихватская подпись! Косая надпись сбоку рукою финдиректора Римского с разрешением выдать артисту Воланду в счет следуемых ему за семь выступлений тридцати пяти тысяч рублей десять тысяч рублей.
В этом огне бушевали рев, визги, стоны, хохот и свист. kredito24 займ онлайн Прокуратору захотелось подняться, подставить висок под струю и так замереть.
Глава 6 Шизофрения, как и было сказано Когда в приемную знаменитой психиатрической клиники, недавно отстроенной под Москвой на берегу реки, вышел человек с острой бородкой и облаченный в белый халат, была половина второго ночи. смсфинанс войти в личный кабинет Но сейчас ему было не до того, а кроме того, как ни мало был наблюдателен Рюхин, – теперь, после пытки в грузовике, он впервые остро вгляделся в лицо пирата и понял, что тот хоть и задает вопросы о Бездомном и даже восклицает «ай-яй-яй!», но, по сути дела, совершенно равнодушен к судьбе Бездомного и ничуть его не жалеет.
проверить сайт kra33cc
Телефон Славки лежал в другом кармашке сумки, да и внимание приходилось уделять факелу. москитная сетка на пластиковые окна в белгороде Рассказ мальчишек о ночном переполохе и пожаре насмешил его.
Вимана приподнялась. установка москитной сетки на пластиковое окно в челябинске Лицо его выражало больше довольства собой и окружающими; улыбка и взгляд его были веселее и привлекательнее.
Но дела его все не поправлялись. москитные сетки для пластиковых окон стоимость Как Славкин амулет.
Буфетчик медленно поднялся, поднял руку, чтобы поправить шляпу, и убедился, что ее на голове нету. москитная сетка на пластиковые окна стерлитамак цена Да и колдовать не сможет, жесты не получатся, – пояснил Тринс, когда Славка пришёл посмотреть в лицо обманщику, горе-Хоттабычу.
Все трое нарядились в сарафаны. как выглядит москитная сетка антипыль – И о чем я думал до сих пор!» Соня вышла в коридор, чтоб идти в амбар.
А кружевной наряд кикиморы растрепался, свисал клочками. установка москитной сетки пластиковых окон Они бежали прочь.
Каждый лежал на длинном щите, с которого высовывались только ступни ног. регулировка пластиковых окон в москве цена Помчались через парк! Русана подобрала свободный край сари, чтоб не развевался и не мешал, побежала короткими шажками вслед за мальчишками.
Нет, вооруженный Скитан выглядел намного убедительнее и страшнее! – Нахлебники-то почему? – Так дружину кормить надо! Пусть не всю, только дежурных, но надо? А сено для коней? Одежда с обувью? Железо на бронь и оружие? Мясо и рыбу мы сами добываем, а хлеб, молоко, овощи? Это верно. замена уплотнителей на окна Руки настоятельницы простёрлись над пострадавшим, медленно проплыли вдоль позвоночника от макушки до пяток и обратно.
Настроение духа у едущего было ужасно. москитная сетка на пластиковые окна балаково Есть такая вера.
Прозвучала длинная команда, воины приказали нарядным гостям забраться в паланкины, и процессия тронулась в путь. ремонт окон москва рейтинг Но удовольствие оказалось ниже среднего.
8ypo9s
– Ну, Яр, рад тебя видеть. ] но который был любим и уважаем товарищами, подчиненными и начальством и который был доволен своею жизнью. – Командир атаманцев стащил зелёную чалму, почесал давно не бритую голову, ощупал длинную косичку.
Общее изумление вызвал мужчина, затесавшийся на сцену. – Атас, мамка с папкой идут! Бросив мобильник на стол, Томка схватила скребок, а Русана распластала Пушка: – Держу, давай! В следующее мгновение дверь распахнулась, в комнату вошёл начальник криминальной милиции, он же – дядя Матвей. «И надо было ему нарочно теперь, когда мы здесь, приехать в Петербург.
her response perdida de peso con azempik
Девчонки жались друг к другу. Дай веревку, свяжем, тогда не удерет. Ветки стаскивай туда! И умчался в дым, густо наплывавший понизу.
– Держите! Ну, понять такой вопль несложно, хоть ты русского и не знаешь! Облава началась немедленно и велась так успешно, что храм наполнился топотом и вскриками: «Ой, царапается, хватай, не за хвост же, лови, тряпку накинь, держи его, да что же вы, удерет ведь!» Гера открыла глаза, оценила проворство пушистого беглеца, который восторженно играл в замечательные пятнашки. — Как зачем? разве вам у меня не весело. И пояснил, почему.
– Я… я очень рад, – забормотал Берлиоз, – но, право, у меня вам будет неудобно… А в «Метрополе» чудесные номера, это первоклассная гостиница… – А дьявола тоже нет? – вдруг весело осведомился больной у Ивана Николаевича. Когда Русана оторвалась от волшебницы, слезы с девичьего лицо уже ушли, оставив два коротких влажных следа. – Ждан, чей пёс? Даже листок не шелохнулся, а зверь исчез.
– Ведь вот уже и вечер! А может, это и не он рассказывал, а просто я заснул и все это мне приснилось?» Но надо полагать, что все-таки рассказывал профессор, иначе придется допустить, что то же самое приснилось и Берлиозу, потому что тот сказал, внимательно всматриваясь в лицо иностранца: – Ваш рассказ чрезвычайно интересен, профессор, хотя он и совершенно не совпадает с евангельскими рассказами. Руська повернулась к рыжей девчонке, которая жадно рассматривала славкину эмпитришку с подключенными наушниками. Не только в душе Наташи, испуганной, но счастливой и восторженной, но во всем доме чувствовался страх перед чем-то важным, имеющим совершиться.
Он смотрел мутными глазами на арестованного и некоторое время молчал, мучительно вспоминая, зачем на утреннем безжалостном Ершалаимском солнцепеке стоит перед ним арестант с обезображенным побоями лицом, и какие еще никому не нужные вопросы ему придется задавать. – Да, по этой пригласили, – подтвердил профессор и пояснил: – Тут в государственной библиотеке обнаружены подлинные рукописи чернокнижника Герберта Аврилакского, десятого века. Исчезли мосты, дворцы.
Петя чему-то смеялся и бил и дергал свою лошадь. Настроение упало ниже пола. – Да фиг с ними, всё одно без света не найдём.
А тот кивал от муки своих воспоминаний головою в черной шапочке и говорил так: — Бедная женщина. Это еще шесть часов. Наш мастеровой камнерез месяц, как помер.
— На каком же, Аркадий Николаич? — Это трудно сказать теперь, но он будет знаменит. – Прощай, племянница дорогая! – крикнул из темноты его голос, не тот, который знала прежде Наташа, а тот, который пел: «Как со вечера пороша». Туча росла и быстро нагоняла несколько маленьких кораблей.
Конечно, в гости. – Видите ли, профессор, – принужденно улыбнувшись, отозвался Берлиоз, – мы уважаем ваши большие знания, но сами по этому вопросу придерживаемся другой точки зрения. – Ты зря это, – покачал головой тот, застеснявшись в очередной раз, – мама не любит, когда её вещами пользуются… – Так не говори, она и не узнает.
Второй, смуглый и по-татарски остроскулый, окинул Тимура взглядом. – Дай сменю, – поднялся Славка. Не нервничайте.
– Третьего дня опять русалка пропала. А сама кралась к Славке со спины, протягивая руки, словно хотела закрыть тому глаза. Мальчишки тоже не потеряли времени даром – натренировались в открывании ставень, выходящих на море.
Каково ей второй раз пережить пропажу сына? Повернувшись спиной к лязгу мечей, мальчишка подбежал к краю крыши, глянул вниз и в отчаянии закрыл лицо руками: – Нет! А сознание кричало: «Да, да, да!» Онемев от ужаса, Славка протёр глаза, опять всмотрелся в незнакомую даль. Ротные командиры разбежались по ротам, фельдфебели засуетились (шинели были не совсем исправны), и в то же мгновение заколыхались, растянулись и говором загудели прежде правильные, молчаливые четвероугольники. Когда последние, то есть, Тим и Славка, спускались по деревянному трапу, рабочие запустили генератор.
Потом опять гулял по селу. После выброса вы попадёте в темень, там всё зависит от вас. — Меня эти сплетни даже не смешат, Евгений Васильевич, и я слишком горда, чтобы позволить им меня беспокоить.
Обрадованные первой находкой, мальчишки ускорили шаг, потом Тим предложил: – А бегом? Друзья припустили во весь опор, но скоро уткнулись в тупик. Посидим немного и слиняем. — Какое? — Погодите, — шепнула Одинцова.
С такой причёской Русана смотрелась очень даже ничего – признал Славка. Решительную точку поставил Гектор. Мышцы просили нагрузки, но где взять напарника для фехтования? Опустела казарма.
Вот Быстров-младший и остудил друга: – Толку-то от прошлого! Я о нём стараюсь не думать. Валяясь на диване у телевизора, она принялась выспрашивать у кузины подробности пропажи. Крышка сундука хлопнула, когда он уже спускался с крылечка.
Милана заступила дорогу Славке и Русане: – Вы что? Как можно всё бросить? Сначала следует Боруну, Гере и Олену сказать, что вы с ними не идёте. Хорь чихнул, пискнул, вспрыгнул на верхнюю лавку. – С удовольствием! Прыгающей рукой поднес Степа стопку к устам, а незнакомец одним духом проглотил содержимое своей стопки.
pv6mvo
https://biotpharm.shop/# buy antibiotics over the counter
«Рентвил» предлагает аренду автомобилей в Краснодаре без залога и ограничений по пробегу по Краснодарскому краю и Адыгее. Требуется стаж от 3 лет и возраст от 23 лет. Оформление за 5 минут онлайн: нужны только фото паспорта и прав. Подача авто на жд вокзал и аэропорт Краснодар Мин-воды Сочи . Компания работает 10 лет , автомобили проходят своевременное ТО. Доступны детские кресла. Бронируйте через сайт авто в аренду в Краснодаре
Ведь писано же, что явился в угрозыск в половине двенадцатого дня, а разговаривал он по телефону в Москве… позвольте-ка… тут перед глазами Римского возник циферблат его часов… Он припоминал, где были стрелки. Паспорт С Нотариальным Переводом Он тронул поводья, и горячая кавалерийская лошадь пошла рысью, потряхивая всадника.
Чем тяжелее, тем сил больше… Лес кончился. Онлайн Екапуста Займ Личный Не выйдет сегодня, выйдет завтра.
Но парень оборвал речь на полуслове. Нотариальный Перевод И Заверение Документов Славка слез с лежанки, подошёл к волхву.
Склянку следует закрывать плотно, чтобы дух не утёк и лекарство не утратило силу, – волшебник показал на несколько флаконов и плетеный короб с кожаными ремнями. Знакомства Для Секса В Рязани Без Регистрации С Номерами Телефонов Подавившись рыданием, она перевела дух, но понесла что-то уж совсем несообразное: — И пишет, пишет, пишет! С ума сойти! По телефону говорит! Костюм! Все разбежались, как зайцы! Бухгалтер только стоял и трясся.
И тут же поймал себя на том, что огорчился. Займер Деньги Маркет Ждан сгрузил на крыльцо своё оружие, поставил славкину сумку рядом, побежал дальше, к лесу.
Я не хотел, просто… Но друг прервал его. Перевод Документов Марьино Нотариальный – Давайте же.
Кроме этого, на столике была большая шахматная доска с фигурками, необыкновенно искусно сделанными. Сайт Интим Знакомство Для Взрослых После того, как он упал в обморок в ювелиршиной квартире, испуганный фокусом Коровьева, показавшего ему кота с маринованным грибом на вилке, он пролежал в ней до тех пор, пока Коровьев, издеваясь над ним, не напялил на него войлочную шляпу и не отправил его на московский аэродром, внушив предварительно встречавшим Степу представителям угрозыска, что Степа вылезет из аэроплана, прилетевшего из Севастополя.
– Ты! Можно подумать, не ела, а? Эй, кто на посту, назовись! Ору кормили? За живой изгородью звякнул металл, бравый голос отрапортовал: – Гектор, архиерей. Экспресс Деньги Займ Личный Кабинет Войти Маргарита чувствовала, как ее бешеный конь грызет и тянет мундштук.
Лампочка высветила длинный коридор с ровным полом. Секс Знакомства Пекине Вой, то глухой, то пронзительный, с истерическими взвизгами, длился и длился.
С грохотом впечатав в косяк толстые, надежные плахи, окованные железной полосой, мальчишка закрылся на крюк. Перевод Документов Алматы И Нотариальное Заверение Документов Он снова показал на Олега Вениаминовича, усадил того к столу.
Колесница подпрыгнула, накренилась и рухнула наземь, рассыпаясь. Ялта Нотариальный Перевод Документов Ливень хлынул внезапно и застал кентурии на полдороге на холме.
Базаров ворчал, но и ему и Аркадию оттого и жилось так легко у Одинцовой, что все в ее доме «катилось как по рельсам». Займ Деньги Мгновенно С Плохой Кредитной Историей – Вы какие предпочитаете? – А у вас разные, что ли, есть? – мрачно спросил поэт, у которого папиросы кончились.
Казаки укладывались спать, гасили факелы. Дам Денег В Займ Сжимая ветошки, смоченные спиртовой настойкой какой-то травы, Быстров-младший не только приседал, но и отжимался на кулаках, что получалось очень неплохо.
Ведь это что же такое? А? Его надо немедленно арестовать, иначе он натворит неописуемых бед. Знакомства Для Взрослых Без Регистрации Бесплатно Женщины За 50 Вся эта глупейшая, бестактная и, вероятно, политически вредная вещь заставила гневно содрогаться Павла Иосифовича, но, как это ни странно, по глазам столпившейся публики видно было, что в очень многих людях она вызвала сочувствие! А когда Бегемот, приложив грязный продранный рукав к глазу, воскликнул трагически: — Спасибо, верный друг, заступился за пострадавшего! — произошло чудо.
cheap ed meds: Ero Pharm Fast – Ero Pharm Fast
— Он ухватился за подоконник рукою, как бы собираясь вскочить на него и бежать, оскалил зубы, всматриваясь в сидящих, и закричал: — Мне страшно, Марго! У меня опять начались галлюцинации. Бюро Нотариальных Переводов Войковская А как видела органы человека! Насквозь! И управляла ими… Арчана усомнилась: – Как могла девочка овладеть таким знанием, о маханта? – Не знаю.
Ведь вы не знаете города… План Берлиоза следует признать правильным: нужно было добежать до ближайшего телефона-автомата и сообщить в бюро иностранцев о том, что вот, мол, приезжий из-за границы консультант сидит на Патриарших прудах в состоянии явно ненормальном. Знакомство В Реале Секс Да! Чуть не забыл, мессир передавал вам привет, а также велел сказать, что приглашает вас сделать с ним небольшую прогулку, если, конечно, вы пожелаете.
get antibiotics quickly: buy antibiotics online uk – buy antibiotics
Online drugstore Australia: Pharm Au 24 – Pharm Au24
Но все-таки можно было догадаться, что председателя на квартире нету. Займер Не Платить Займ Витаминыч успевал есть и расспрашивать Славку о волшебниках, почти не ошибаясь в именах.
Долго стояла тишина. Перевод Нотариального Заверения Копии Документа Потом эти люди с не меньшим удовольствием и страхом видели, как молодой граф, весь красный, с налитыми кровью глазами, за шиворот вытащил Митеньку, ногой и коленкой с большой ловкостью в удобное время между своих слов толкнул его под зад и закричал: «Вон! чтоб духу твоего, мерзавец, здесь не было!» Митенька стремглав слетел с шести ступень и убежал в клумбу.
http://pharmau24.com/# Online drugstore Australia
Ero Pharm Fast: online ed medications – Ero Pharm Fast
pharmacy online australia: Buy medicine online Australia – pharmacy online australia
Pharm Au24 Pharm Au24 Discount pharmacy Australia
http://eropharmfast.com/# get ed prescription online
cheapest antibiotics: BiotPharm – cheapest antibiotics
Ero Pharm Fast: low cost ed pills – get ed prescription online
http://pharmau24.com/# online pharmacy australia
cheapest antibiotics: Biot Pharm – best online doctor for antibiotics
Discount pharmacy Australia: Buy medicine online Australia – Licensed online pharmacy AU
https://biotpharm.shop/# buy antibiotics for uti
Acheter du Viagra sans ordonnance: Viagra generique en pharmacie – commander Viagra discretement
cialis generique: cialis generique – Cialis sans ordonnance 24h
Kamagra oral jelly pas cher: commander Kamagra en ligne – Kamagra oral jelly pas cher
viagra sans ordonnance: commander Viagra discretement – commander Viagra discretement
http://pharmsansordonnance.com/# pharmacie en ligne
kamagra livraison 24h: kamagra 100mg prix – acheter Kamagra sans ordonnance
acheter medicaments sans ordonnance: acheter medicaments sans ordonnance – pharmacie en ligne avec ordonnance
Pharmacies en ligne certifiees pharmacies en ligne certifiГ©es Achat mГ©dicament en ligne fiable
viagra en ligne: livraison rapide Viagra en France – viagra sans ordonnance
traitement ED discret en ligne: pharmacie en ligne avec ordonnance – Cialis generique sans ordonnance
https://viasansordonnance.com/# Meilleur Viagra sans ordonnance 24h
Viagra sans ordonnance 24h: Viagra vente libre pays – Viagra générique en pharmacie
pharmacie en ligne sans ordonnance: pharmacie en ligne – Achat mГ©dicament en ligne fiable
commander Kamagra en ligne: kamagra 100mg prix – kamagra oral jelly
Medicaments en ligne livres en 24h: pharmacie en ligne – trouver un mГ©dicament en pharmacie
https://viasansordonnance.com/# Viagra sans ordonnance 24h
Acheter du Viagra sans ordonnance: Acheter du Viagra sans ordonnance – prix bas Viagra générique
kamagra 100mg prix: kamagra en ligne – acheter Kamagra sans ordonnance
traitement ED discret en ligne: pharmacie en ligne france livraison belgique – traitement ED discret en ligne
acheter Cialis sans ordonnance: acheter Cialis sans ordonnance – Cialis pas cher livraison rapide
Viagra sans ordonnance 24h acheter Viagra sans ordonnance viagra en ligne
http://ciasansordonnance.com/# cialis sans ordonnance
Cialis pas cher livraison rapide: cialis sans ordonnance – cialis sans ordonnance
acheter medicaments sans ordonnance: Pharmacies en ligne certifiees – vente de mГ©dicament en ligne
viagra sans ordonnance: viagra en ligne – viagra en ligne
pharmacie en ligne: commander sans consultation medicale – pharmacie en ligne fiable
https://ciasansordonnance.shop/# Cialis generique sans ordonnance
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Партнерство с нашей компанией гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа любого необходимого объема.
Обладая обширной линейкой продукции на основе редкоземельных материалов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых разных заказчиков. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие заданным критериям.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение ценными напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым сегодняшние вызовы превращаются в завтрашние успехи.
Наши товары:
Гранулы сульфида цинка 4N
kamagra en ligne: acheter Kamagra sans ordonnance – kamagra pas cher
Pharmacie sans ordonnance: acheter Kamagra sans ordonnance – acheter Kamagra sans ordonnance
pharmacie en ligne pas cher kamagra livraison 24h livraison discrete Kamagra
pharmacie en ligne pas cher: Médicaments en ligne livrés en 24h – pharmacie en ligne
pharmacie en ligne sans ordonnance: commander sans consultation medicale – pharmacie en ligne france livraison belgique
commander Kamagra en ligne: kamagra en ligne – achat kamagra
Viagra generique en pharmacie acheter Viagra sans ordonnance acheter Viagra sans ordonnance
http://kampascher.com/# commander Kamagra en ligne
Cialis sans ordonnance 24h: Cialis generique sans ordonnance – cialis sans ordonnance
acheter Viagra sans ordonnance commander Viagra discretement livraison rapide Viagra en France
pharmacie en ligne sans prescription: acheter medicaments sans ordonnance – pharmacie en ligne france livraison internationale
Viagra sans ordonnance 24h acheter Viagra sans ordonnance viagra en ligne
http://kampascher.com/# kamagra en ligne
kamagra 100mg prix: acheter kamagra site fiable – kamagra en ligne
commander Cialis en ligne sans prescription Cialis sans ordonnance 24h cialis sans ordonnance
livraison discrete Kamagra: Kamagra oral jelly pas cher – kamagra gel
pharmacie internet fiable France: vente de mГ©dicament en ligne – pharmacie en ligne france livraison belgique
https://pharmsansordonnance.com/# Achat mГ©dicament en ligne fiable
cialis sans ordonnance cialis prix cialis prix
kamagra oral jelly: acheter Kamagra sans ordonnance – kamagra livraison 24h
acheter Cialis sans ordonnance: Pharmacie sans ordonnance – Acheter Cialis 20 mg pas cher
Viagra generique en pharmacie: viagra sans ordonnance – livraison rapide Viagra en France
pharmacie internet fiable France: Pharmacies en ligne certifiees – Achat mГ©dicament en ligne fiable
kamagra pas cher: Kamagra oral jelly pas cher – livraison discrete Kamagra
http://ciasansordonnance.com/# acheter Cialis sans ordonnance
SildГ©nafil 100 mg prix en pharmacie en France: livraison rapide Viagra en France – Meilleur Viagra sans ordonnance 24h
Solpot simplifies staking and play with intuitive tools and a sleek Solana-first design solpotsolana.com Start playing now on Solpot
commander sans consultation medicale: pharmacie en ligne sans ordonnance – п»їpharmacie en ligne france
Medicaments en ligne livres en 24h: pharmacie en ligne sans prescription – pharmacie en ligne livraison europe
Your article helped me a lot, is there any more related content? Thanks!
tadalafil 20 mg farmacia online: marcação online teste covid farmacia – donde comprar todacitan sin receta
peut on acheter du viagra sans ordonnance en pharmacie acheter medicament avec ordonnance etrangere pilule optilova prix pharmacie sans ordonnance
celecrem se puede comprar sin receta: amoxicilina acido clavulanico se puede comprar sin receta – omeprazol se puede comprar sin receta
https://pharmacieexpress.com/# prorhinel rhume unidose
halcion 250 prezzo zarelis 75 prezzo bupropione per dimagrire prezzo
efexor 150: ciclolux collirio prezzo – voltaren oftabak collirio prezzo
farmacia online andorra barata: asua farmacia online – comprar meriestra sin receta
pillola drospil monuril prezzo con ricetta femity cerotti
frequil 150: olux schiuma farmacia online – soldesam 8 mg fiale intramuscolo prezzo
https://confiapharma.shop/# farmacia online panama
cardiazol paracodina gocce senza ricetta: Farmacia Subito – olpress 40 mg prezzo
eutirox prezzo senza ricetta: Farmacia Subito – quanto costa il gentalyn beta
farmacia online più economica: voltaren compresse 100 mg prezzo – dibase 25000 flaconcini
cilodex generico prezzo tobradex pomata prezzo lavare i denti al cane in modo naturale
nuperal farmacia online: ffp2 mascarilla farmacia online – curso online tГ©cnico en farmacia y parafarmacia
http://farmaciasubito.com/# flixonase spray prezzo
sonirem gocce candinet schiuma quante volte al giorno pantorc 40 mg
m̩dicament contre la cystite sans ordonnance: uriage serum Рacheter cialis generique
deursil 450 a cosa serve: prezzo dicloreum compresse – efexor 150
quanto costa la cardioaspirina: Farmacia Subito – aglae pillola prezzo
mГ©dicament sans ordonnance: exemple ordonnance amoxicilline – traitement gale pharmacie sans ordonnance
monurol farmacia online: comprar ivermectina sin receta – sarcop se puede comprar sin receta
mostbet az canlı dəstək https://www.mostbet3049.ru .
https://pharmacieexpress.com/# infection urinaire traitement sans ordonnance
donde comprar cialis sin receta en espaГ±a la pildora se puede comprar sin receta opinion gran farmacia online
farmacia formula magistral online: comprar amoxicilina sin receta barcelona – se puede comprar augmentin sin receta
farmacia online bolivia: comprar antibiГіticos sin receta – farmacia online venta viagra
he said jaxx liberty
comprar gine canesten sin receta: se puede comprar fosfomicina sin receta – farmacia online codigo descuento
mostbet download mostbet-app-download-apk.com .
https://farmaciasubito.com/# voltfast 50 mg a cosa serve
quel est le meilleur anxiolytique sans ordonnance ?: nerisone crГЁme sans ordonnance – extranase sans ordonnance
obtenir ordonnance en ligne: acheter lorazepam sans ordonnance – jasmine pilule prix
mejor farmacia online en espaГ±a voltaren inyectable se puede comprar sin receta cГіdigo descuento gran farmacia online
spedra pharmacie sans ordonnance: viagra 100mg prix – peut on acheter des antibiotiques pour chat sans ordonnance en pharmacie
Г©quivalent kГ©toderm sans ordonnance: arsenicum album 15ch posologie – sulfur 15 ch indications
стоимость программы 1с бухгалтерия стоимость программы 1с бухгалтерия .
ecbu sans ordonnance: lotion micellaire avene Рordonnance m̩decin g̩n̩raliste
https://pharmacieexpress.com/# spedra sans ordonnance pharmacie france
termometro farmacia online se puede comprar vitamina b12 sin receta farmacia online santo domingo
metformina 500: broncho vaxom adulti – lucen 20 mg prezzo
m̩dicaments sans ordonnance infection urinaire: ordonnance de medecin Рacheter viagra homme
traitement infection urinaire chien en pharmacie sans ordonnance Pharmacie Express anti inflammatoire pour chien sans ordonnance en pharmacie
pillule sans ordonnance pharmacie: Pharmacie Express – creme emolliente ducray
silicea 15 ch bienfaits: prix consultation orl sans ordonnance – fond de teint vichy liftactiv 35
https://confiapharma.com/# test hiv farmacia online
diamox occhi difosfonal 200 mutuabile farmacia online piemonte
ozempic sans ordonnance france: viagra sans ordonnance pharmacie paris – vitamine a en pharmacie sans ordonnance
stromectol farmacia online: farmacia online fertilidad – farmacia online gran canaria
medecin en ligne pour ordonnance [url=https://pharmacieexpress.com/#]cialis ordonnance en ligne[/url] caudalie rose de vigne
argentina farmacia online: curso tecnico de farmacia online – farmacia urgente online
bacterix 200 mg sans ordonnance: vitamine c pharmacie sans ordonnance – ketum gel
farmacia online maia: mifarma.es farmacia online parafarmacia tarazona de la mancha – que esteroides se pueden comprar en una farmacia sin receta
se puede comprar pylera sin receta farmacia online sibutramina se puede comprar doxiciclina sin receta en espaГ±a
https://farmaciasubito.com/# minias a cosa serve
farmacia online enema: Confia Pharma – se puede comprar viagra generico sin receta
farmacia espana online omeprazolo 10 mg prezzo farmacia online sardegna
all day pharmacy india: InPharm24 – meds from india
https://pharmmex.com/# phentermine in mexico
Этот информационный обзор станет отличным путеводителем по актуальным темам, объединяющим важные факты и мнения экспертов. Мы исследуем ключевые идеи и представляем их в доступной форме для более глубокого понимания. Читайте, чтобы оставаться в курсе событий!
Получить дополнительные сведения – https://ai-teian.com/graphic-design-side-hustle
viagra apollo pharmacy: target pharmacy online refills – generic viagra best online pharmacy
pharmacy website in india apotheke academy reliable pharmacy india
https://inpharm24.com/# e pharmacy india
legit online pharmacy: Pharm Mex – best mexican steroids
buy wegovy from mexico: buy pain killers online – mexican pharmacy ship to u.s
online pharmacy concerta accutane pharmacy coupons online pharmacy uk rohypnol
online pharmacy without insurance: prozac online pharmacy no prescription – viagra pharmacy coupons
pharmacy in india: online pharmacy in india – pharmacy india website
reliable pharmacy rx mexico pharmacy ambien ventolin uk pharmacy
nogales pharmacy prices: can you get ozempic in mexico pharmacy – mexico pharmacy price list puerto vallarta
https://pharmmex.shop/# buy ozempic in mexico
trusted online pharmacy: mexico pet pharmacy – get ozempic in mexico
buy from mexican pharmacy: can i bring medicine from mexico to the us – can you buy ritalin in mexico
mexican pill prescriptions online pharmacy tramadol from mexico
oxycodone from mexico: mexican tramadol – buy wegovy in mexico
top online pharmacy in india: india pharmacy market outlook – online medical store india
prime rx pharmacy software: Pharm Express 24 – viagra direct pharmacy
international online pharmacies prednisone over the counter in mexico what to get at mexican pharmacy
http://pharmmex.com/# testosterone mexico pharmacy
india mail order pharmacy: InPharm24 – pharmacy india website
e pharmacy in india: india pharmacy reviews – indian pharmacies
online shop for medicine: is canadian drug store legit – drugs online usa
mexican water pills pharmacy store online mexican pharmacy doctor
medplus pharmacy india: india mart pharmacy – online pharmacy india ship to usa
zithromax online pharmacy: national pharmacies online – no prescription required pharmacy
synthroid online pharmacy online pharmacy classes viagra buy pharmacy
http://inpharm24.com/# buy medicine from india
adderall in mexican pharmacy: mail order antibiotics – cost of xanax in mexico
best online pharmacy: prescription drugs from india – india pharmacy market
ed meds: pharmacy support team viagra – online overseas pharmacy
india pharmacy online InPharm24 india mart pharmacy
safest online pharmacy viagra: Pharm Express 24 – Lanoxin
online pharmacy india ship to usa: online medicine delivery in india – best online pharmacy in india
online pharmacy no prescription lasix: compounding pharmacy online – cialis generic pharmacy
pharmacy rx world generic lipitor online pharmacy cialis us online pharmacy
differin gel pharmacy: pharmacy logo – cialis pharmacy
express rx pharmacy and medical supplies: Pharm Express 24 – kroger pharmacy store hours
https://pharmmex.com/# where can i buy ozempic in mexico
b pharmacy fees in india: india pharmacy online – drugs from india
adderall mexican pharmacy mexican pharmacy website can you get oxycodone in mexico
clomid usa clomiphene order where to buy clomiphene without dr prescription where to get generic clomiphene without dr prescription cost of clomid pill get cheap clomid without a prescription how to buy clomid pill
buy viagra boots pharmacy: Pharm Express 24 – online pharmacy reviews reddit
online shopping for medicines: finding ozempic in stock – mexican pharmacy that ships to usa
mexican xanax pharmacy: mexican pharmacy skin care – tirzepatide in mexico price
http://inpharm24.com/# best online pharmacy in india
is online pharmacy legit: Pharm Express 24 – australian pharmacy domperidone
sildenafil pharmacy VGR Sources where can i buy generic viagra in usa
200 mg viagra: sildenafil 20 mg pharmacy – female viagra buy online
sildenafil price comparison uk: sildenafil cost in india – how much is generic viagra
how to get real viagra VGR Sources over the counter viagra pills
purchasing viagra in usa: sildenafil prices in india – where to buy viagra over the counter in canada
viagra online safe: VGR Sources – viagra for sale without prescription
Kra33.cc – Kra32.at, kra33 сс
cheap generic viagra in canada viagra buy over the counter viagra for female price
sildenafil lowest price: viagra pharmacy india – sildenafil sale uk
sildenafil online without prescription: buy online viagra in usa – female viagra 500mg
кракен onion – kraken darknet market, kraken onion зеркала
sildenafil tablets 100mg for sale: VGR Sources – where can i buy viagra online safely
generic viagra price comparison VGR Sources viagra brand name generic drug
viagra online 200mg: buy viagra generic online – brand viagra online australia
generic viagra india 100mg: VGR Sources – viagra 100mg price canada
viagra online singapore pharmacy viagra canada viagra india online purchase
female viagra mexico: VGR Sources – viagra price in india online
generic viagra us pharmacy: VGR Sources – where to purchase viagra in canada
cost of 1 viagra pill VGR Sources purchase female viagra online
sildenafil rx drugstore online: generic viagra without prescription – sildenafil nz cost
buy 90 sildenafil 100mg price: VGR Sources – female viagra online order
viagra generic 100mg VGR Sources buy cheap viagra
sildenafil women: VGR Sources – viagra price without insurance
viagra pills uk: VGR Sources – brand viagra 100mg price
водопонижение в мо http://www.stroitelnoe-vodoponizhenie6.ru .
cheap viagra 100: VGR Sources – viagra in india
cialis viagra comparison: VGR Sources – viagra for sale in australia
sildenafil otc us: VGR Sources – viagra brand name generic drug
buy cheap viagra online usa: sildenafil 20 mg daily – buy viagra online australia fast delivery
viagra 100mg online uk VGR Sources online generic viagra india
Greetings! Utter gainful suggestion within this article! It’s the little changes which liking espy the largest changes. Thanks a lot quest of sharing!
viagra medication cost: 20 mg sildenafil 680 – order generic viagra uk
sildenafil drug prices: VGR Sources – on line viagra
viagra 100 coupon sildenafil prices 20 mg viagra 100mg tablet buy online
generic viagra cheapest price: VGR Sources – buy viagra visa
can i buy viagra over the counter in south africa: VGR Sources – viagra cheapest price
female viagra india price buy cheap viagra generic online buy viagra 2013 usa
sildenafil 100mg cheap: VGR Sources – canadian pharmacy sildenafil 100mg
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир качественных инноваций. Работа с нами гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа требуемого количества.
С широким ассортиментом редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых требовательных клиентов. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие стандартам качества.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто продавца, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение необходимыми напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым текущие трудности превращаются в завтрашние возможности.
Наша продукция:
Керамическая мишень для распыления диоксида кремния
buy viagra without a script: VGR Sources – generic viagra from mexico
cheap viagra mexico sildenafil 48 tabs 50 mg price viagra professional canada
price for 100mg viagra: VGR Sources – viagra 20 mg coupon
generic viagra 20 mg: VGR Sources – sildenafil 20 mg daily
sildenafil 150 mg buy cheap sildenafil uk real viagra without a prescription
sildenafil in mexico: VGR Sources – viagra buy canada
sildenafil price australia: sildenafil generic drug cost – sildenafil buy canada
Crestor Pharm Crestor mail order USA CrestorPharm
Lipi Pharm: LipiPharm – Lipi Pharm
Predni Pharm: Predni Pharm – prednisone tablet 100 mg
I couldn’t turn down commenting. Profoundly written!
PredniPharm prednisone online pharmacy prednisone 2.5 mg tab
Crestor Pharm: Crestor Pharm – No doctor visit required statins
prednisone in uk: PredniPharm – Predni Pharm
Semaglu Pharm SemagluPharm Semaglu Pharm
prednisone 20mg tab price: Predni Pharm – prednisone capsules
semaglutide injection price: Rybelsus for blood sugar control – Order Rybelsus discreetly
where can you buy prednisone: Predni Pharm – prednisone cost canada
PredniPharm: prednisone 3 tablets daily – prednisone 10 mg
1 mg prednisone cost Predni Pharm prednisone 100 mg
Thanks towards putting this up. It’s evidently done.
Rybelsus 3mg 7mg 14mg: Semaglu Pharm – rybelsus how much does it cost
Predni Pharm PredniPharm Predni Pharm
price for 15 prednisone: Predni Pharm – PredniPharm
Order rosuvastatin online legally: Crestor Pharm – is 5mg of rosuvastatin a low-dose
Crestor Pharm CrestorPharm Crestor Pharm
Atorvastatin online pharmacy: Lipi Pharm – Lipi Pharm
what are the doses of semaglutide SemagluPharm Safe delivery in the US
Discreet shipping for Lipitor: lipitor (atorvastatin) – LipiPharm
Over-the-counter Crestor USA: Crestor Pharm – paxlovid crestor
Predni Pharm prednisone 10mg canada average cost of prednisone
Crestor Pharm: Crestor Pharm – CrestorPharm
Crestor Pharm: Crestor mail order USA – CrestorPharm
Everything is very open and very clear explanation of issues. was truly information. Your website is very useful. Thanks for sharing.
Rybelsus 3mg 7mg 14mg rybelsus off label use Semaglu Pharm
Lipi Pharm: Lipi Pharm – lipitor blood pressure
PredniPharm: prednisone brand name – PredniPharm
https://semaglupharm.com/# semaglutide injection price
https://semaglupharm.com/# SemagluPharm
PredniPharm Predni Pharm PredniPharm
CrestorPharm: CrestorPharm – Buy cholesterol medicine online cheap
Safe online pharmacy for Crestor: foods to avoid with crestor – Crestor Pharm
prednisone 20mg by mail order buy prednisone online without a prescription Predni Pharm
PredniPharm: Predni Pharm – Predni Pharm
Crestor Pharm: Safe online pharmacy for Crestor – Online statin therapy without RX
PredniPharm prednisone 5 mg brand name buy prednisone online uk
brand azithromycin 250mg – buy ofloxacin for sale metronidazole without prescription
LipiPharm: lipitor and zetia combined – does atorvastatin cause anxiety
Predni Pharm: prednisone 4mg tab – where to buy prednisone in canada
Predni Pharm Predni Pharm PredniPharm
https://semaglupharm.com/# Semaglu Pharm
PredniPharm: steroids prednisone for sale – cheap generic prednisone
bonus 1win https://1win14038.ru/
PredniPharm: prednisone 20 tablet – prednisone 5mg daily
Predni Pharm prednisone 1mg purchase Predni Pharm
http://crestorpharm.com/# Crestor Pharm
https://semaglupharm.com/# Semaglu Pharm
Кто оформлял медицинский диплом на заказ — проверяют ли? Уточнить здесь
В 2025 году наличие диплома всё ещё остаётся основным фактором при приёме на работу, повышении по службе или получении лицензии. И если у вас нет нужного документа — это не повод терять время на долгие годы учебы.
✅ Выход есть — покупка диплома, полностью соответствующего оригиналу:
С печатями, подписями, голограммами,
Внесение в архив (по запросу),
Любой ВУЗ, колледж — по всей России и СНГ.
Для кого подойдёт?
Вас выгнали, но обучение практически завершено?
Поступили на хорошую работу, но нет “корочки”?
Нужен диплом для лицензирования, повышения, тендера?
Мы работаем без предоплаты (по договору или поэтапно) и гарантируем полную конфиденциальность. У нас нет шаблонов — каждый документ готовится индивидуально, с учётом всех нюансов.
Что вы получаете:
Реалистичный диплом, неотличимый от оригинала
Настоящие данные выпускника (по вашей анкете)
Быстрая и надежная доставка по России и СНГ
Юридически грамотно оформленный договор (по желанию)
Мы сотрудничаем с квалифицированными специалистами, которые понимают, как должен выглядеть официальный документ — вплоть до мельчайших деталей. У нас много лет опыта и более random00..3999] довольных клиентов.
Predni Pharm: prednisone prescription for sale – prednisone 60 mg
prednisone 10mg tablet price: PredniPharm – PredniPharm
a person you are caring for is taking atorvastatin (lipitorВ®). what would you inform them to avoid? LipiPharm natural replacement for lipitor
https://semaglupharm.shop/# Rybelsus online pharmacy reviews
Rybelsus 3mg 7mg 14mg: Semaglu Pharm – semaglutide and constipation
Rybelsus 3mg 7mg 14mg: rybelsus samples – FDA-approved Rybelsus alternative
Сотрудничество с компанией НАПЫЛЕНИЕ РФ, специализирующейся на поставке редкоземельных материалов для различных методов напыления, открывает перед вашим предприятием двери в мир высококлассных инноваций. Партнерство с нашей компанией гарантирует не только доступ к материалам высочайшего качества, но и возможность заказа любого необходимого объема.
С широким ассортиментом редкоземельных элементов, от мышьяка до циркония, компания НАПЫЛЕНИЕ РФ готова удовлетворить потребности самых разных заказчиков. Каждый продукт сопровождается всеми соответствующими документами, удостоверяющими его происхождение и соответствие заданным критериям.
Кроме того, НАПЫЛЕНИЕ РФ понимает важность профессионального взаимодействия и поддержки на каждом этапе сотрудничества. В нашем лице вы найдете не просто поставщика, но и партнера, готового предложить квалифицированную помощь и поддержку, опираться на ваши конкретные потребности и адаптировать условия поставки под особенности вашего производства.
Заключая партнерство с НАПЫЛЕНИЕ РФ, вы гарантируете себе плавное и бесперебойное снабжение необходимыми напыляемыми материалами, позволяющее вам без остановки реализовывать самые передовые и технологичные проекты. Ваш бизнес получит достойного партнера, с которым текущие трудности превращаются в завтрашние достижения.
Наши товары:
Титановая мишень
FDA-approved generic statins online LipiPharm Lipi Pharm
https://semaglupharm.com/# Where to buy Semaglutide legally
https://prednipharm.shop/# PredniPharm
Predni Pharm: PredniPharm – PredniPharm
Predni Pharm: Predni Pharm – PredniPharm
https://semaglupharm.shop/# SemagluPharm
side effect of rybelsus Semaglutide tablets without prescription SemagluPharm
can lipitor cause dizziness: LipiPharm – when should you take atorvastatin
Predni Pharm: PredniPharm – PredniPharm
https://semaglupharm.com/# Order Rybelsus discreetly
buy generic rybelsus online – rybelsus 14mg for sale order cyproheptadine
semaglutide stomach pain SemagluPharm semaglutide weight loss dosage chart
http://crestorpharm.com/# Online statin therapy without RX
prednisone prices: where can i buy prednisone without prescription – prednisone 1 mg tablet
LipiPharm: LipiPharm – FDA-approved generic statins online
https://semaglupharm.com/# SemagluPharm
?? У кого в дипломе хоть раз была правда?
Вот реально: вы когда-нибудь открывали свой диплом и думали — “да, всё, что здесь написано, я действительно знаю и умею”?
У многих — только бумажка. Корочка, глянцевая, с гербом и подписями, которую HR пролистывает за 1,5 секунды. А потом начинается: опыт, кейсы, компетенции, “что умеешь по факту?”. Диплом где-то там, в мнимом мире.
Но парадокс в том, что без диплома тебе даже не дадут шанс доказать, что ты умеешь.
Ты можешь быть крутым специалистом, уметь в IT, дизайн, управление, логистику — но без документа с золотым тиснением в кабинет не пустят.
?? Нормально ли это? Нет. Реальность ли это? Да.
Вот потому и появляются услуги, которые дают предложение:
“Не хочешь тратить 5 лет ради корочки? Мы решим вопрос. Тебе нужен не вуз — тебе нужен диплом.”
Ты его получаешь, кладёшь в резюме, и дальше всё зависит от твоих мозгов, а не от шрифта на бумаге.
Кто-то скажет: “Это обман!”
А кто-то — “Это адаптация к системе, которая обманывает тебя с детства”.
?? И что в итоге?
Диплом становится не подтверждением знаний, а входным билетом. Как QR-код в метро — проверили, что есть, и пропустили.
Поэтому люди и принимают такие решения.
Не потому что глупые. А потому что взрослые, занятые, уставшие от лишнего.
Потому что хотят не учиться “ради процесса”, а работать по делу.
?? Ирония в том, что большинство таких дипломов — работают.
Даже если ты их не учил — ты знаешь, как применить. А вот “настоящие выпускники” потом всё равно идут на курсы и стажировки, потому что ничего не помнят.
И что важнее: корочка или то, как ты справляешься с задачей?
?? У кого были такие мысли — пишите. У кого был опыт — делитесь.
Кто оформлял диплом для устройства в крупную компанию — проходит ли он службу безопасности? Смотреть тут
LipiPharm USA-based pharmacy Lipitor delivery Lipi Pharm
http://semaglupharm.com/# Semaglu Pharm
lipitor and ed: LipiPharm – Lipi Pharm
PredniPharm: prednisone otc uk – prednisone cost 10mg
rosuvastatin coupons rosuvastatin calcium para que sirve CrestorPharm
http://semaglupharm.com/# where can i buy rybelsus
http://lipipharm.com/# Lipi Pharm
Predni Pharm: prednisone brand name india – Predni Pharm
CrestorPharm: CrestorPharm – Crestor Pharm
Over-the-counter Crestor USA Crestor Pharm Online statin therapy without RX
https://semaglupharm.shop/# FDA-approved Rybelsus alternative
CrestorPharm: Crestor Pharm – CrestorPharm
Safe delivery in the US: SemagluPharm – Online pharmacy Rybelsus
rybelsus icd 10 SemagluPharm how much is hers semaglutide
https://semaglupharm.com/# Where to buy Semaglutide legally
CrestorPharm: No doctor visit required statins – Crestor home delivery USA
fenofibrate and rosuvastatin interaction: rosuvastatin (crestor – Crestor Pharm
https://semaglupharm.com/# Semaglu Pharm
SemagluPharm SemagluPharm Semaglu Pharm
https://semaglupharm.com/# expired semaglutide
rybelsus 14 mg precio: Semaglu Pharm – semaglutide 2.5mg dosing
PredniPharm: PredniPharm – Predni Pharm
CrestorPharm Crestor Pharm plavix and crestor at the same time
http://semaglupharm.com/# FDA-approved Rybelsus alternative
онлайн оценка часов по фото для скупки https://www.ocenka-chasov-onlajn1.ru .
PredniPharm: Predni Pharm – Predni Pharm
should crestor be taken in the morning or at bedtime Crestor Pharm Crestor Pharm
http://indiapharmglobal.com/# reputable indian online pharmacy
https://indiapharmglobal.com/# India Pharm Global
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Meds From Mexico: mexican mail order pharmacies – Meds From Mexico
оценка часов по фото http://www.ocenka-chasov-onlajn1.ru .
canadian drug: canadian online drugstore – best canadian online pharmacy
https://canadapharmglobal.com/# legitimate canadian pharmacies
order domperidone online – brand tetracycline 500mg cost cyclobenzaprine
best india pharmacy India Pharm Global India Pharm Global
пин ап приложение не работает https://pinup3009.ru/
mexican drugstore online: mexican border pharmacies shipping to usa – mexican drugstore online
https://canadapharmglobal.shop/# pharmacy wholesalers canada
¡Saludos, entusiastas del riesgo !
Casinos extranjeros con giros gratis sin depГіsito – https://www.casinosextranjerosenespana.es/# casinosextranjerosenespana.es
¡Que vivas increíbles victorias épicas !
ordering drugs from canada: canadapharmacyonline com – canada drugs online reviews
buy medicines online in india mail order pharmacy india india online pharmacy
mexican online pharmacies prescription drugs: Meds From Mexico – Meds From Mexico
https://medsfrommexico.com/# buying from online mexican pharmacy
legal canadian pharmacy online: my canadian pharmacy review – onlinecanadianpharmacy 24
online shopping pharmacy india India Pharm Global Online medicine home delivery
India Pharm Global: india pharmacy mail order – India Pharm Global
http://indiapharmglobal.com/# India Pharm Global
https://indiapharmglobal.com/# Online medicine home delivery
best online pharmacies in mexico: mexico drug stores pharmacies – medication from mexico pharmacy
canada drugs Canada Pharm Global legal to buy prescription drugs from canada
India Pharm Global: India Pharm Global – indian pharmacy
http://canadapharmglobal.com/# canadian pharmacy ratings
best canadian pharmacy online: Canada Pharm Global – thecanadianpharmacy
canadian pharmacy 24h com canadian pharmacy world online canadian pharmacy
canadian pharmacy world reviews: Canada Pharm Global – canada discount pharmacy
http://canadapharmglobal.com/# my canadian pharmacy
https://medsfrommexico.shop/# mexican online pharmacies prescription drugs
Meds From Mexico: Meds From Mexico – Meds From Mexico
Meds From Mexico mexican drugstore online Meds From Mexico
global pharmacy canada: Canada Pharm Global – buy canadian drugs
https://canadapharmglobal.com/# canada cloud pharmacy
reputable indian online pharmacy: India Pharm Global – India Pharm Global
¡Hola, jugadores apasionados !
Casino online fuera de EspaГ±a 100% anГіnimo – https://www.casinoonlinefueradeespanol.xyz/# casino online fuera de espaГ±a
¡Que disfrutes de asombrosas botes impresionantes!
Meds From Mexico Meds From Mexico Meds From Mexico
mexico drug stores pharmacies: Meds From Mexico – Meds From Mexico
https://indiapharmglobal.com/# India Pharm Global
¡Saludos, cazadores de riquezas !
MГЎxima diversiГіn en casino online extranjero – https://www.casinoextranjerosenespana.es/ casinoextranjerosenespana.es
¡Que disfrutes de recompensas increíbles !
http://indiapharmglobal.com/# India Pharm Global
Meds From Mexico: Meds From Mexico – Meds From Mexico
India Pharm Global: india pharmacy mail order – reputable indian pharmacies
india online pharmacy mail order pharmacy india India Pharm Global
https://papafarma.shop/# farmacia tenerife online
apotek munnskyll Rask Apotek Rask Apotek
proteindrikke apotek: e resept apotek – ph strips apotek
doble vibrador: mg opiniones espaГ±a – Papa Farma
http://efarmaciait.com/# EFarmaciaIt
красивый игровой пк https://kupit-igrovoj-kompyuter.ru/ .
inderal 20mg uk – purchase clopidogrel online methotrexate 10mg tablet
http://efarmaciait.com/# farmacie sicure 24 recensioni
Papa Farma farmacia online opiniones farmasi opiniones
bentelan ci vuole ricetta: dalacin t equivalente – artrosilene o voltaren
Svenska Pharma: hund hemorrojder – online pharmacy
drenazhnye-raboty-35.ru .
http://raskapotek.com/# magebelte etter fødsel apotek
диплом купить http://www.arus-diplom3.ru .
farmacia andalucia: Papa Farma – lumbactive opiniones
probiotika apotek kinesiotape apotek Rask Apotek
https://raskapotek.com/# Rask Apotek
esteclin compresse a cosa serve: shop integratori – mycostatin gel
¡Saludos, exploradores de emociones !
casinosextranjero.es – acceso inmediato y seguro – https://casinosextranjero.es/# casinos extranjeros
¡Que vivas increíbles giros exitosos !
https://papafarma.com/# dir promociones
Papa Farma: multicentrum hombre efectos secundarios – Papa Farma
Papa Farma Papa Farma Papa Farma
Discover More Here https://agents-land.org/
https://papafarma.shop/# pomada elocom
https://efarmaciait.shop/# EFarmaciaIt
shilajit apotek: rosacea apotek – hot and cold liniment apotek
Svenska Pharma ekologiska blöjor Svenska Pharma
glycerol apotek: gavesett apotek – ankelskinne apotek
https://svenskapharma.shop/# beställ medicin på nätet
EFarmaciaIt: gentalyn beta foto – EFarmaciaIt
Svenska Pharma jobba säkert med läkemedel logga in vilken värktablett är bäst för magen
kamferolja apotek: apotek online fri frakt – Svenska Pharma
https://efarmaciait.com/# EFarmaciaIt
http://svenskapharma.com/# Svenska Pharma
Svenska Pharma: Svenska Pharma – Svenska Pharma
center]4]Experience the Must-See Tokyo Trip Guide you Can’t Miss!
center]Full itinerary → https://itimaker.com/blog/tokyo-itinerary
Tokyo beautifully combines historic sanctuaries with ultra-modern landmarks, guaranteeing an memorable escape in the coming months. Use our hand-picked five-day schedule to maximize your stay.
]Day 1 – Ancient Traditions & Modern Wonders
Begin at the red-lanterned Senso-ji, wander Nakamise Street for local snacks, then roam in Ueno Park. Cap the evening atop the 634 m Skytree for 360-degree views.
]Second Day – Sushi, Street-Food & Fashion
Kick off at Tsukiji Outer Market to savor tamago sando. Hop over to youthful Harajuku lanes for fashion finds.
]Day 3 – Art & High-End Shopping
Immerse yourself in Ueno’s museums, then window-shop in Tokyo’s luxury mile. Finish with contemporary masterpieces for a inspiring finale.
]Regal Morning, Towering Night
Ramble the East Garden lawns, record reels at stone bridges, then ascend the 333 m tower for far-reaching cityscapes.
]Slow-Down – Soak & Stroll
Wind down with an relaxing spa in Odaiba, enjoy a traditional tea service, and peruse Yanaka’s craft shops before you depart.
center]Ready to plan? Tap the full itinerary to design your tailor-made Tokyo adventure!
Papa Farma Papa Farma Papa Farma
gentalyn beta equivalente senza ricetta: EFarmaciaIt – EFarmaciaIt
https://efarmaciait.com/# EFarmaciaIt
Оформиление дипломов ВУЗов по всей России и СНГ — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4075 клиентов воспользовались услугой — теперь ваша очередь.
Пишите — ответим быстро, без лишних формальностей.
Мы предлагаем дипломы любых профессий по невысоким ценам. Дипломы изготавливаются на фирменных бланках Приобрести диплом о высшем образовании diplomk-v-krasnodare.ru
inhalator apotek: Rask Apotek – jerntilskudd apotek
http://efarmaciait.com/# EFarmaciaIt
augmentin 12 compresse prezzo dymista spray nasale prezzo amazon EFarmaciaIt
EFarmaciaIt: bronchomunal adulti – delecit flaconi
Rask Apotek: Rask Apotek – hjemmetest korona apotek
Купить диплом об образовании!
Мы изготавливаем дипломы любой профессии по приятным ценам— permpages.ru
Где приобрести диплом специалиста?
Заказать диплом института по доступной стоимости можно, обратившись к проверенной специализированной компании.: diplom-bez-problem.com
bГ¤sta amningsbh: Svenska Pharma – Svenska Pharma
https://efarmaciait.com/# numeri da 60 a 100 in francese
https://raskapotek.shop/# multivitamin uten jern apotek
Rask Apotek hudorm fjerner apotek Rask Apotek
axil flaconcini 400 mg prezzo: EFarmaciaIt – collirio per gatti senza ricetta
В этой публикации мы сосредоточимся на интересных аспектах одной из самых актуальных тем современности. Совмещая факты и мнения экспертов, мы создадим полное представление о предмете, которое будет полезно как новичкам, так и тем, кто глубоко изучает вопрос.
Получить дополнительную информацию – https://nakroklinikatest.ru/
¡Bienvenidos, exploradores de la fortuna !
Casino fuera de EspaГ±a con ranking actualizado – п»їhttps://casinoporfuera.guru/ casinos fuera de espaГ±a
¡Que disfrutes de maravillosas botes impresionantes!
Rask Apotek: Rask Apotek – kvise krem apotek
https://efarmaciait.com/# EFarmaciaIt
farmacias abiertas hoy zaragoza Papa Farma productos de drogueria
Svenska Pharma: apoteken – Svenska Pharma
¡Hola, amantes del entretenimiento !
casinoextranjero.es – todos los casinos legales en un lugar – https://www.casinoextranjero.es/# casinos extranjeros
¡Que vivas logros excepcionales !
онлайн займы на карту без отказа [url=https://vc.ru/zaimy-online/2023194-realnye-zaimy-na-kartu-bez-otkaza-podborka-iz-56-mfo-gde-odobryat-zaim-pod-0-procentov-na-kartu-zaimy-s-luchshim-odobreniem-obnovlennyi-reiting] онлайн займы на карту без отказа[/url]
Rask Apotek: apotek symbol – testosteron apotek
https://raskapotek.shop/# influensa vaksine apotek
https://efarmaciait.shop/# EFarmaciaIt
EFarmaciaIt EFarmaciaIt armolipid plus 60 dr max
Svenska Pharma: Svenska Pharma – Svenska Pharma
next page https://prismagent.xyz
https://svenskapharma.shop/# Svenska Pharma
glassflaske med pipette apotek: apotek nettbutikk – Rask Apotek
comprar misoprostol online Papa Farma farmacias online espaГ±a
pinup http://pinup3014.ru/
http://pharmaconnectusa.com/# boots pharmacy viagra cost
В поисках надежного поставщика редкоземельных металлов и сплавов? Обратите внимание на компанию Редметсплав.рф. Мы предлагаем обширный каталог продукции, обеспечивая превосходное качество каждого изделия.
Редметсплав.рф обеспечивает все стадии сделки, предоставляя полный пакет необходимых документов для законного использования товаров. Неважно, какие объемы вам необходимы – от мелких партий до крупнооптовых заказов, мы готовы выполнить любой запрос с высоким уровнем сервиса.
Наша команда службы поддержки всегда на связи, чтобы помочь вам в выборе товаров и ответить на любые вопросы, связанные с применением и характеристиками металлов. Выбирая нас, вы выбираете уверенность в каждой детали сотрудничества.
Заходите на наш сайт Редметсплав.рф и убедитесь, что качество и уровень нашего сервиса – ваш лучший выбор.
Наша продукция:
Латунное литое кольцо 40х800 мм ЛКС Купите латунные литые кольца от производителя. Великолепное сочетание прочности и эстетики. Высокое качество по доступной цене. Широкий выбор форм и диаметров. Идеальны для ювелирных изделий и производства музыкальных инструментов.
online apotheken: apotheke bad steben – PharmaJetzt
Forzest [url=https://pharmaconnectusa.shop/#]PharmaConnectUSA[/url] PharmaConnectUSA
http://pharmajetzt.com/# günstig medikamente
buy amoxil without a prescription – order valsartan 160mg sale oral ipratropium 100 mcg
Pharma Jetzt: Pharma Jetzt – online apotheke shop
“Обратился в ‘Ренессанс’ с алкоголизмом. Лечение было непростым, но врачи поддерживали меня на каждом шагу. Сейчас я живу трезво и очень благодарен за это.” — Дмитрий, 38 лет”Много лет боролась с зависимостью от марихуаны и наконец нашла помощь здесь. ‘Ренессанс’ предложила грамотный подход, и с их помощью я справилась.” — Екатерина, 25 лет”Страдал от лудомании и знал, что сам не справлюсь. Врачи предложили методы, которые помогли мне избавиться от зависимости. Теперь азартные игры — это прошлое.” — Алексей, 41 год
Исследовать вопрос подробнее – http://качество-вывод-из-запоя.рф/vyvod-iz-zapoya-v-kruglosutochno-v-permi.xn--p1ai/
peut on prendre daflon toute l’annГ©e: Pharma Confiance – peut on acheter du viagra en pharmacie
https://pharmajetzt.shop/# PharmaJetzt
PharmaJetzt medikamente online bestellen auf rechnung Pharma Jetzt
¡Saludos, exploradores de recompensas !
casinosonlinefueraespanol con bonos progresivos – https://casinosonlinefueraespanol.xyz/# casinosonlinefueraespanol
¡Que disfrutes de tiradas afortunadas !
https://medicijnpunt.shop/# MedicijnPunt
pharmacie de garde marseille ouvert actuellement: Pharma Confiance – anxiolytiques sans ordonnance
цена высоковольтный трансформатор цена высоковольтный трансформатор .
http://pharmaconfiance.com/# Pharma Confiance
apotheek webshop: online medicijnen kopen – belgie apotheek online
Pharma Confiance 4 biberons de 150 Г 2 mois Pharma Confiance
PharmaJetzt: Pharma Jetzt – shop apothek
Pharma Confiance: Pharma Confiance – pharmacie de la piscine
metcare rx pharmacy ivermectin pharmacy uk Pharma Connect USA
http://pharmaconfiance.com/# Pharma Confiance
Medicijn Punt: Medicijn Punt – medicijnen aanvragen apotheek
https://pharmaconnectusa.com/# Pharma Connect USA
PharmaJetzt: Pharma Jetzt – PharmaJetzt
internet apotheke Pharma Jetzt Pharma Jetzt
Pharma Jetzt: Pharma Jetzt – medikamente online bestellen
Друзья, кто знает хороший магазин прикольных горшков для цветов? Хочу добавить немного юмора и креатива в свой домашний сад.
https://pharmaconfiance.shop/# ghd suivi commande
tapis salle de bain absorbant: Pharma Confiance – dГ©ambulateur fauteuil roulant 2 en 1
https://pharmaconnectusa.com/# cetirizine pharmacy
huisapotheek online MedicijnPunt MedicijnPunt
tadalafil 20 mg boГ®te de 24 prix prГЁs de paris: gel god to be – produit avene pas cher
https://pharmaconfiance.com/# Pharma Confiance
¡Hola, entusiastas de la fortuna !
Casino online extranjero ideal para jugadores VIP – https://www.casinosextranjerosdeespana.es/# casinos extranjeros
¡Que vivas increíbles jackpots sorprendentes!
PharmaJetzt: Pharma Jetzt – Pharma Jetzt
Medicijn Punt: MedicijnPunt – online pharmacy nl
PharmaJetzt PharmaJetzt Pharma Jetzt
https://medicijnpunt.com/# Medicijn Punt
¡Bienvenidos, estrategas del entretenimiento !
Casino online fuera de EspaГ±a con soporte 24 horas – п»їhttps://casinofueraespanol.xyz/ casinofueraespanol
¡Que vivas increíbles rondas emocionantes !
Medicijn Punt: online medicijnen kopen – MedicijnPunt
pharmacie gavray: 24h pharmacie – test grossesse trait tres leger
cialis european pharmacy online pharmacy greece online pharmacies uk
http://pharmaconnectusa.com/# publix pharmacy amoxicillin
http://pharmaconnectusa.com/# PharmaConnectUSA
mostbet online скачать http://mbtest123.ru
PharmaJetzt: PharmaJetzt – PharmaJetzt
MedicijnPunt: Medicijn Punt – MedicijnPunt
https://pharmaconnectusa.com/# pharmacy viagra no prescription
Medicijn Punt apteka nl online Medicijn Punt
здесь tripscan25 win
301 Moved Permanently 301 Moved Permanently!..
https://medicijnpunt.shop/# Medicijn Punt
Оформиление дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4220 клиентов воспользовались услугой — теперь ваша очередь.
Узнать подробнее — ответим быстро, без лишних формальностей.
amoxicilline rhume et toux: produits avene pas cher – viagra france pharmacy
https://pharmajetzt.com/# medicine online
PharmaConnectUSA: zithromax pharmacy price – Pharma Connect USA
apotheek producten Medicijn Punt online apotheek nederland met recept
MedicijnPunt Medicijn Punt onlineapotheek
¡Bienvenidos, seguidores de la victoria !
casinofueraespanol con interfaz amigable y segura – https://casinofueraespanol.xyz/# casino por fuera
¡Que vivas increíbles recompensas fascinantes !
http://pharmaconnectusa.com/# PharmaConnectUSA
newpharma site fiable: parapharmarcie – Pharma Confiance
120 ml en g: porte ordonnance pharmacie – Pharma Confiance
PharmaJetzt Pharma Jetzt shop apotheke versandkostenfrei
https://pharmaconnectusa.com/# quality rx pharmacy hyde park ma
apotheken im internet: Pharma Jetzt – online apotheke gГјnstig
gГјnstige apotheken: online aphoteke – PharmaJetzt
sildenafil citrate online pharmacy compounding pharmacy piroxicam Pharma Connect USA
мостбет авиатор https://mostbet11007.ru
https://pharmajetzt.shop/# Pharma Jetzt
http://pharmaconnectusa.com/# viagra nz pharmacy
Medicijn Punt: medicatie apotheker review – Medicijn Punt
MedicijnPunt: apotheek medicijnen – MedicijnPunt
online apotheken deutschland PharmaJetzt PharmaJetzt
?Hola, amantes de la adrenalina !
Casino fuera de EspaГ±a con torneos exclusivos – https://www.casinosonlinefueradeespanol.xyz/# п»їcasino fuera de espaГ±a
?Que disfrutes de asombrosas exitos sobresalientes !
https://pharmaconnectusa.com/# PharmaConnectUSA
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3233 клиентов воспользовались услугой — теперь ваша очередь.
Звоните — ответим быстро, без лишних формальностей.
Pharma Connect USA: augmentin pharmacy prices – tour de pharmacy online
Pharma Confiance: Pharma Confiance – Pharma Confiance
germany apotheke online shop apotheke medikament bestellen
Уже не первый раз заказываю на https://clients1.google.ac/url?q=https://alcoclub25.ru/ . Алкоголь всегда оригинальный — пробки, этикетки, всё на высоте. Цены радуют, не дороже магазинов. А главное — доставка реально быстрая. В этот раз привезли за 47 минут. Всё чётко, аккуратно, в пакете. Рекомендую с уверенностью.
http://pharmaconnectusa.com/# Pharma Connect USA
https://medicijnpunt.com/# recepta online
clozaril pharmacy: wellbutrin xl online pharmacy – inhouse pharmacy motilium domperidone 10mg
Pharma Confiance: Pharma Confiance – Pharma Confiance
http://pharmajetzt.com/# PharmaJetzt
Мы предлагаем документы институтов, расположенных на территории всей Российской Федерации. Купить диплом о высшем образовании:
joeblogs.eu/kachestvennye-diplomy-dlja-vashego-uspeha-85
Pharma Confiance: argel 7 en parapharmacie – pieds en carton traitement
pharmacy nl: MedicijnPunt – wat is mijn apotheek
mg rouen Pharma Confiance amoxicilline et sport
Pharma Confiance: Pharma Confiance – kronalis 20 mg
https://pharmaconnectusa.shop/# generic lipitor online pharmacy
shop apotheken: internet apotheke – Pharma Jetzt
http://pharmaconfiance.com/# flagyl ordonnance
onlinr apotheke Pharma Jetzt Pharma Jetzt
de apotheek: apotheek online nl – apotheek winkel 24 review
https://medicijnpunt.com/# MedicijnPunt
¡Saludos, exploradores de la fortuna !
Juega en casinos online extranjeros con bonos exclusivos – https://www.casinoextranjerosdeespana.es/# casinoextranjerosdeespana.es
¡Que experimentes maravillosas movidas impresionantes !
medicaties: Medicijn Punt – MedicijnPunt
amoxiclav pills – atbioinfo.com purchase ampicillin without prescription
https://pharmaconnectusa.shop/# Pharma Connect USA
http://medicijnpunt.com/# medicijnen online
medicatie bestellen: Medicijn Punt – MedicijnPunt
Hello guardians of breathable serenity!
Best Air Purifier for Smoke – Tested for Results – https://bestairpurifierforcigarettesmoke.guru/# bestairpurifierforcigarettesmoke
May you experience remarkable tranquil settings !
Pharma Connect USA: mexican pharmacy cipro – online pharmacy store in kolkata
company website keplr wallet
visit the site keplr Download
pharmacie de garde aujourd’hui strasbourg: Pharma Confiance – site pharmacie en ligne fiable
imp source Metamask Extension
Мы предлагаем дипломы психологов, юристов, экономистов и любых других профессий по приятным тарифам. Стоимость будет зависеть от той или иной специальности, года получения и ВУЗа: pandittechnologies.com/employer/originality-diplomas
silkroad online pharmacy ambien online us pharmacy viagra in hong kong pharmacy
https://pharmaconnectusa.shop/# PharmaConnectUSA
https://pharmaconfiance.shop/# Pharma Confiance
venlafaxine target pharmacy: PharmaConnectUSA – Pharma Connect USA
provigil generic online pharmacy: PharmaConnectUSA – generic viagra best online pharmacy
https://pharmajetzt.com/# online-apotheke top 10
Pharma Jetzt mediherz versandapotheke online shop bestellen PharmaJetzt
https://medicijnpunt.com/# MedicijnPunt
PharmaJetzt: shopping apotheke – Pharma Jetzt
История дня http://www.topoland.ru .
MedicijnPunt: apotheek on line – online doktersrecept
Medicijn Punt medicijnen zonder recept kopen medicatie apotheker review
https://medicijnpunt.com/# Medicijn Punt
apotheke niederlande: online pharmacy netherlands – antibiotica kopen zonder recept
medicijnen zonder recept: apotheek online bestellen – Medicijn Punt
https://pharmajetzt.com/# PharmaJetzt
замена венцов новокузнецк
Pharma Jetzt apotheke online gГјnstig versandapotheke deutschland
Medicijn Punt: MedicijnPunt – medicatielijst apotheek
Medicijn Punt: medicijnen zonder recept met ideal – apotheke holland
Запреты дня https://inforigin.ru/ .
Гороскоп topoland.ru .
https://pharmaconfiance.com/# emla crème prix
https://pharmaconnectusa.shop/# PharmaConnectUSA
Магнитные бури istoriamashin.ru .
princeton u store pharmacy: best australian online pharmacy – Erythromycin
apozheke: claras apotheke online – PharmaJetzt
Pharma Connect USA rite aid store hours pharmacy PharmaConnectUSA
buy generic nexium for sale – https://anexamate.com/ nexium online buy
MedicijnPunt: apteka nl online – MedicijnPunt
https://pharmajetzt.shop/# PharmaJetzt
advair mexican pharmacy: cost of cialis at pharmacy – india pharmacy percocet
onl8ne drogist MedicijnPunt antibiotica kopen zonder recept
Про сумасшедшего немца он, конечно, забыл и старался понять только одно, как это может быть, что вот только что он говорил с Берлиозом, а через минуту – голова… Взволнованные люди пробегали мимо поэта по аллее, что-то восклицая, но Иван Николаевич их слов не воспринимал. Перевод диплома с нотариальным заверением: быстро и надежно! Вар-равван несравненно опаснее, нежели Га-Ноцри.
– Эти добрые люди, – заговорил арестант и, торопливо прибавив: – игемон, – продолжал: – ничему не учились и все перепутали, что я говорил. Как убрать время из даты: простые решения Рядом лихач горячил лошадь, бил ее по крупу сиреневыми вожжами, кричал: – А вот на беговой! Я возил в психическую! Кругом гудела толпа, обсуждая невиданное происшествие.
combien de cordes vocales avons nous: pharmacie de garde strasbourg ouverte aujourd’hui – Pharma Confiance
Pharma Confiance: mГ©decin agréé ars hauts-de-france – pharmacie sur internet
https://pharmaconfiance.com/# pharmacie de l’est
¡Hola, seguidores del entretenimiento !
Casino online sin registro y sin comprobaciГіn KYC – http://casinosinlicenciaespana.xyz/ casino sin registro
¡Que vivas increíbles giros exitosos !
http://pharmajetzt.com/# PharmaJetzt
z4yb98
MedicijnPunt: belgie apotheek online – apteka nl
Pharma Jetzt: apotal apotheke online shop – PharmaJetzt
pzn apotheke PharmaJetzt apothe online
новости дня https://novorjev.ru .
https://medicijnpunt.shop/# internet apotheek nederland
prescription pricing: cost less pharmacy – PharmaConnectUSA
Народные приметы http://pechory-online.ru .
Pharma Confiance: Pharma Confiance – flagyl sirop
https://pharmaconfiance.com/# Pharma Confiance
На сайте https://vip-avto.com.ua/ вы найдете полную, достоверную и полезную информацию, которая касается автомобилей, транспорта, а также перевозок, логистики и многого другого. Есть информация на тему того, какие неисправности есть у клапана фазорегулятора. Ознакомьтесь с материалами относительно тонировки лобового стекла, создания комфорта в автомобиле и многого другого. На сайте постоянно выкладывается новая и интересная информация, которая будет необходима каждому автолюбителю.
pgg sklep: Pharma Confiance – Pharma Confiance
is pharmacy rx one legit abilify online pharmacy PharmaConnectUSA
us online pharmacy clomid: viagra in dubai pharmacy – generic viagra online pharmacy
http://pharmajetzt.com/# online apptheke
reddit best online pharmacy: rite aid pharmacy cialis price – PharmaConnectUSA
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4257 клиентов воспользовались услугой — теперь ваша очередь.
http://spbrcom12.ru/ — ответим быстро, без лишних формальностей.
river pharmacy baclofen: teva clozapine pharmacy – people’s pharmacy prilosec
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2387 клиентов воспользовались услугой — теперь ваша очередь.
Купить государственный диплом — ответим быстро, без лишних формальностей.
warfarin 2mg usa – https://coumamide.com/ order cozaar 50mg
https://pharmaconnectusa.shop/# PharmaConnectUSA
grande pharmacie de fleury tena culotte Pharma Confiance
Выгодно заказать диплом института. Приобретение подходящего диплома через надежную компанию дарит множество достоинств для покупателя. Данное решение помогает сберечь как личное время, так и серьезные средства. orikdok-5v-gorode-tolyatti-63.ru
https://pharmaconnectusa.com/# birth control online pharmacy
Medicijn Punt: landelijke apotheek – pillen bestellen
¡Saludos, seguidores de la diversión !
Casino sin licencia con pagos en criptomonedas – п»їaudio-factory.es https://www.audio-factory.es/
¡Que disfrutes de asombrosas premios extraordinarios !
que choisir nuxe ou caudalie: Pharma Confiance – Pharma Confiance
medicijnen op recept online bestellen: apteka nl online – online medicijnen bestellen zonder recept
http://medicijnpunt.com/# MedicijnPunt
medicijn recept: apotheke niederlande – MedicijnPunt
dragon slot https://dragonslotscasinos.net .
Medicijn Punt: Medicijn Punt – online apotheek – gratis verzending
Pharma Connect USA: pharmacy store – Pharma Connect USA
http://pharmaconnectusa.com/# online pharmacy testosterone
the pokies net the pokies net .
Покупка дипломов ВУЗов в Москве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 2218 клиентов воспользовались услугой — теперь ваша очередь.
Сайт компании — ответим быстро, без лишних формальностей.
https://pharmaconfiance.shop/# Pharma Confiance
dragon link slots online real money http://dragonslotscasinos.mobi .
автоломбард под птс новосибирск
zaimpod-pts92.ru/nsk.html
займ под залог авто
onlineapotheken: apotheke online kaufen – online apptheke
dragonslot casinosdragonslots.eu .
MedicijnPunt online apotheek frankrijk internet apotheek nederland
thepokies250 https://pokiesnet250.com .
¡Bienvenidos, fanáticos del desafío !
https://mejores-casinosespana.es/# sin lГmites – п»їmejores-casinosespana.es casinos sin licencia espaГ±ola
¡Que experimentes maravillosas tiradas afortunadas !
pokies net 250 http://www.thepokiesnet250.com/ .
https://pharmaconfiance.shop/# Pharma Confiance
Pharma Jetzt: PharmaJetzt – PharmaJetzt
¡Hola, aventureros de sensaciones intensas !
Casino sin registro con juegos instantГЎneos – https://www.casinosonlinesinlicencia.es/ casino sin licencia espaГ±a
¡Que vivas increíbles victorias memorables !
MedicijnPunt: apohteek – europese apotheek
The Pokies net Australia login https://thepokiesnet101.com/ .
enterprise rx pharmacy system PharmaConnectUSA online pharmacy chat
pokies net 106 pokies net 106 .
Medicijn Punt: Medicijn Punt – medicijnen op recept online bestellen
http://pharmaconnectusa.com/# Pharma Connect USA
Покупка дипломов ВУЗов по всей России и СНГ — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4778 клиентов воспользовались услугой — теперь ваша очередь.
Пишите нам — ответим быстро, без лишних формальностей.
Medicijn Punt: Medicijn Punt – MedicijnPunt
PharmaConnectUSA: valtrex pharmacy online – PharmaConnectUSA
Pharma Connect USA: PharmaConnectUSA – Pharma Connect USA
thepokies.net pokies11.com .
Pharma Confiance Pharma Confiance Pharma Confiance
Medicijn Punt: MedicijnPunt – medicijnen bestellen online
http://pharmaconfiance.com/# nizoral france
PharmaConnectUSA: Pharma Connect USA – Pharma Connect USA
карниз электро http://www.elektrokarnizy50.ru .
ван 1вин [url=1win1109.ru]1win1109.ru[/url]
https://tijuanameds.shop/# TijuanaMeds
https://indimedsdirect.com/# india online pharmacy
canadian pharmacy prices ed drugs online from canada canadian drugs
real canadian pharmacy: CanRx Direct – canadian pharmacy uk delivery
TijuanaMeds: best online pharmacies in mexico – reputable mexican pharmacies online
canadian pharmacy oxycodone: canadianpharmacymeds – reliable canadian pharmacy
canada online pharmacy: CanRx Direct – canadian pharmacy 24h com
mexican rx online best online pharmacies in mexico buying prescription drugs in mexico online
https://indimedsdirect.shop/# indian pharmacy online
https://tijuanameds.shop/# buying prescription drugs in mexico online
TijuanaMeds: mexican border pharmacies shipping to usa – mexican rx online
ordering drugs from canada canadian pharmacy online reviews safe canadian pharmacies
https://canrxdirect.com/# canadian 24 hour pharmacy
canadian pharmacy near me: CanRx Direct – canadian pharmacy meds
reputable canadian online pharmacies: CanRx Direct – certified canadian pharmacy
medicine in mexico pharmacies mexican border pharmacies shipping to usa TijuanaMeds
http://tijuanameds.com/# medication from mexico pharmacy
https://indimedsdirect.com/# india pharmacy
canadapharmacyonline: canadian pharmacy victoza – canadian pharmacy sarasota
Заказать документ института вы сможете в нашей компании. Заказать диплом института по невысокой стоимости можно, обращаясь к проверенной специализированной компании. speciesgame.com/forum/viewtopic.phpf=2&t=349294
TijuanaMeds mexican drugstore online mexico drug stores pharmacies
iflow https://www.citadel-trade.ru .
https://canrxdirect.com/# canada pharmacy online
карниз для штор электрический карниз для штор электрический .
TijuanaMeds: mexican mail order pharmacies – mexican online pharmacies prescription drugs
¡Saludos, seguidores de la emoción !
Casino online bono de bienvenida fiable – п»їhttps://bono.sindepositoespana.guru/# bono casino espaГ±a
¡Que disfrutes de asombrosas tiradas exitosas !
canadian world pharmacy canadadrugpharmacy com canada drugs online review
http://indimedsdirect.com/# top online pharmacy india
p7k2q5
sportbets sportbets14.ru .
https://canrxdirect.shop/# canadian pharmacy phone number
indian pharmacy online IndiMeds Direct IndiMeds Direct
http://tijuanameds.com/# mexican mail order pharmacies
TijuanaMeds: TijuanaMeds – mexico drug stores pharmacies
электрические карнизы купить https://www.karniz-motorizovannyj77.ru .
электрокарниз двухрядный karnizy-s-elektroprivodom77.ru .
canadian neighbor pharmacy: pet meds without vet prescription canada – canadian pharmacy price checker
Приобрести диплом любого института!
Мы изготавливаем дипломы психологов, юристов, экономистов и других профессий по приятным ценам— uuirb.ru
Thanks for the article. Here’s more on the topic https://shvejnye.ru/
электрокарнизы для штор купить электрокарнизы для штор купить .
айфлоу видеонаблюдение citadel-trade.ru .
https://canrxdirect.shop/# canadian pharmacy online
TijuanaMeds mexico drug stores pharmacies TijuanaMeds
TijuanaMeds: TijuanaMeds – TijuanaMeds
карниз электро http://www.elektrokarniz90.ru/ .
buy deltasone 10mg generic – https://apreplson.com/ order prednisone 10mg generic
электрические рулонные шторы купить https://elektricheskie-rulonnye-shtory99.ru/ .
ролевые шторы ролевые шторы .
https://farmaciaasequible.com/# Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene price enclomiphene buy enclomiphene for sale
рулонные шторы широкие elektricheskie-rulonnye-shtory77.ru .
Farmacia Asequible: Farmacia Asequible – wegovy donde comprar
http://farmaciaasequible.com/# Farmacia Asequible
enclomiphene for men: buy enclomiphene online – enclomiphene for sale
buy enclomiphene online: enclomiphene testosterone – enclomiphene price
dodot cuidado total talla 4 senshio comprar online farmacias por dentro
https://rxfreemeds.shop/# RxFree Meds
http://enclomiphenebestprice.com/# enclomiphene citrate
sportbets http://www.sportbets15.ru/ .
Farmacia Asequible: farmacias en venta en madrid – Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – farmacias veterinarias online espaГ±a
enclomiphene enclomiphene buy enclomiphene citrate
sportbets http://sportbets14.ru .
https://enclomiphenebestprice.com/# enclomiphene for sale
donde comprar fisiocrem: farmacia cerca de.mi – cabezales braun
us pharmacy no prescription: Viagra Professional – RxFree Meds
Farmacia Asequible mycostatin embarazo Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
https://farmaciaasequible.com/# Farmacia Asequible
888starz login bd [url=https://https://888starzcasino.world]888starz login bd[/url] .
RxFree Meds: RxFree Meds – online pharmacy adipex-p
farmacia veterinaria zaragoza limpiador nasal Farmacia Asequible
enclomiphene online: enclomiphene online – enclomiphene testosterone
cheapest ed pills online – fastedtotake.com cheap ed pills
1win token telegram [url=www.1win1136.ru]www.1win1136.ru[/url]
http://enclomiphenebestprice.com/# enclomiphene
crema cbd opiniones farmacia 24 horas bilbao crema elocom para que sirve
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene buy: enclomiphene testosterone – enclomiphene for sale
кашпо высокие напольные для цветов недорого http://kashpo-napolnoe-msk.ru – кашпо высокие напольные для цветов недорого .
http://rxfreemeds.com/# roadrunner pharmacy
prednisone pharmacy prices pharmacy price of percocet viagra australia pharmacy
enclomiphene buy: buy enclomiphene online – enclomiphene for sale
Farmacia Asequible: Farmacia Asequible – wegovy opiniones
http://farmaciaasequible.com/# viagra venta
888starz betting [url=https://20bets.bet]https://20bets.bet[/url] .
888starz скачать на андроид kz [url=https://https://888starz-skachat-na-android.com/]888starz скачать на андроид kz[/url] .
Farmacia Asequible: Farmacia Asequible – diprogenta in english
https://farmaciaasequible.shop/# ozempic 1 mg comprar
https://rxfreemeds.shop/# online pharmacy usa viagra
Farmacia Asequible: Farmacia Asequible – Farmacia Asequible
enclomiphene enclomiphene enclomiphene for men
Прокуратору захотелось подняться, подставить висок под струю и так замереть. Апостиль и легализация документов – Бюро нотариальных переводов Всякий, входящий в Грибоедова, прежде всего знакомился невольно с извещениями разных спортивных кружков и с групповыми, а также индивидуальными фотографиями членов МАССОЛИТа, коими (фотографиями) были увешаны стены лестницы, ведущей во второй этаж.
– Этого еще недоставало!» И тут Степины мысли побежали уже по двойному рельсовому пути, но, как всегда бывает во время катастрофы, в одну сторону и вообще черт знает куда. Займы на карту Финтерра – Онлайн Займы Пока официанты вязали поэта полотенцами, в раздевалке шел разговор между командиром брига и швейцаром.
sportbets https://sportbets17.ru/ .
farmaciss: que especialista trata las hemorroides en mujeres – farmacias en venta sevilla
sportbets http://sportbets16.ru/ .
enclomiphene citrate: buy enclomiphene online – enclomiphene price
Farmacia Asequible Farmacia Asequible farmacia gastos de envГo gratis 10 euros
Hello ambassadors of well-being !
Invest in the best smoke air purifier for cleaner air after cooking or smoking. These models excel in removing fine particles and strong smells. A best smoke air purifier option is also energy-efficient.
Choose the best air purifier for cigarette smoke to eliminate toxins in high-exposure zones. These purifiers remove chemicals, ash, and volatile organic compounds.[url=п»їhttps://www.youtube.com/watch?v=fJrxQEd44JM]air purifier smoking[/url]The best air purifier for cigarette smoke also extends the life of furniture and fabrics.
Best air purifier for smoke and dust particles – п»їhttps://www.youtube.com/watch?v=fJrxQEd44JM
May you delight in extraordinary clean gusts !
https://farmaciaasequible.shop/# Farmacia Asequible
cheap generic amoxicillin – amoxicillin canada buy amoxil paypal
enclomiphene for sale: buy enclomiphene online – enclomiphene citrate
http://farmaciaasequible.com/# parafarmacias online mГЎs baratas
https://farmaciaasequible.shop/# dodot activity talla 4
enclomiphene for sale enclomiphene enclomiphene for men
RxFree Meds: online pharmacy accutane no prescription – cheap pharmacy cialis
Farmacia Asequible: diprogenta embarazo – Farmacia Asequible
металлические значки на заказ металлические значки на заказ .
sportbets http://sportbets17.ru/ .
ставки на хоккей прогнозы от профессионалов ставки на хоккей прогнозы от профессионалов .
https://farmaciaasequible.com/# Farmacia Asequible
прогноз на сегодня на спорт прогноз на сегодня на спорт .
RxFree Meds remeron online pharmacy safest online pharmacy
sportbets sportbets16.ru .
RxFree Meds: reputable online pharmacy reddit – global online pharmacy
топ прогнозы на футбол сегодня https://kompyuternye-prognozy-na-futbol1.ru/ .
1win ios скачать [url=http://1win1138.ru/]1win ios скачать[/url]
cialis best online pharmacy: RxFree Meds – rx city pharmacy auburn ny
https://enclomiphenebestprice.shop/# buy enclomiphene online
cbd shop santander: farmacia bara – dodot sensitive talla 3
https://enclomiphenebestprice.shop/# enclomiphene price
neoretin serum despigmentante opiniones Farmacia Asequible casenlax 500 mg/ml
http://enclomiphenebestprice.com/# buy enclomiphene online
Cozaar: people’s pharmacy generic wellbutrin – differin gel online pharmacy
1win официальный сайт зеркало на сегодня [url=1win1143.ru]1win1143.ru[/url]
enclomiphene buy enclomiphene best price enclomiphene for men
самый точный прогноз на футбол сегодня https://kompyuternye-prognozy-na-futbol.ru .
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 3707 клиентов воспользовались услугой — теперь ваша очередь.
Узнать подробнее — ответим быстро, без лишних формальностей.
men’s health: tesco artane pharmacy – coop pharmacy store locator
спортивный прогноз на сегодня спортивный прогноз на сегодня .
узнать провайдера по адресу краснодар
domashij-internet-krasnodar004.ru
интернет провайдеры по адресу краснодар
https://farmaciaasequible.com/# cuanto vale comprar una farmacia
cialis online us pharmacy: RxFree Meds – lisinopril target pharmacy
mostbet crypto ödənişlər mostbet crypto ödənişlər
прогноз на спорт на сегодня от профессионалов прогноз на спорт на сегодня от профессионалов .
enclomiphene citrate enclomiphene price enclomiphene online
https://rxfreemeds.com/# RxFree Meds
mostbet mostbet
https://rxfreemeds.com/# citizens rx pharmacy
enclomiphene for men: enclomiphene for men – enclomiphene for sale
лучшие прогнозы на хоккей на сегодня http://kompyuternye-prognozy-na-futbol2.ru .
india rx pharmacy: reputable indian pharmacies – RxFree Meds
Займ на карту онлайн без отказа [url=https://vc.ru/niksolovov/1380447-zaimy-na-kartu-s-plohoi-kreditnoi-istoriei-17-luchshih-mfo-bez-otkaza-v-2025-godu]займ на карту[/url] даже с плохой кредитной историей.
Купить диплом института по выгодной цене вы сможете, обращаясь к проверенной специализированной компании. Купить документ о получении высшего образования вы сможете у нас в Москве. orikdok-1v-gorode-ekaterinburg-66.ru
Aricept RxFree Meds RxFree Meds
ставки на хоккей сегодня прогнозы точные http://www.kompyuternye-prognozy-na-futbol3.ru .
В столице России работа на удаленке набирает популярность, особенно среди фрилансеров. Для успешной работы из дома важно уделить внимание качеству интернет-соединения. Выбор провайдера играет ключевую роль. Изучите предложения различных компаний и найдите наиболее выгодные тарифы. Высокая скорость и стабильность соединения, это залог эффективной работы. Не забудьте проверить наличие акций и скидок от провайдеров. Вам понадобится соответствующее оборудование: роутеры, ноутбуки и, возможно, VPN для повышения безопасности. Wi-Fi и мобильный интернет обеспечивают возможность совместной работы онлайн. Посетите domashij-internet-msk004.ru, чтобы найти лучшие предложения и выбрать идеальный вариант для работы из дома;
enclomiphene testosterone: enclomiphene for men – enclomiphene best price
https://farmaciaasequible.com/# comprar productos farmacia
RxFree Meds celebrex northwest pharmacy RxFree Meds
enclomiphene for sale: buy enclomiphene online – enclomiphene testosterone
http://rxfreemeds.com/# texas online pharmacy
https://enclomiphenebestprice.com/# enclomiphene
прогнозы на матчи хоккей https://www.luchshie-prognozy-na-khokkej.ru .
большой высокий вазон http://www.kashpo-napolnoe-spb.ru – большой высокий вазон .
Боитесь промахнуться с капсулами? Наш рейтинг топ-10 Nespresso Original подскажет идеальную капсулу для эспрессо-машины. Ознакомьтесь и закажите на https://coffeeroom.by/
RxFree Meds: mutual of omaha rx pharmacy – people’s pharmacy zyrtec
s5wpb9
enclomiphene price: enclomiphene online – enclomiphene buy
RxFree Meds viagra pharmacy coupon RxFree Meds
http://rxfreemeds.com/# pharmacy rx by crystal zamudio
евродизайн новосибирск internet-magazine-santehniki.ru .
ставки на хоккей прогнозы http://www.luchshie-prognozy-na-khokkej1.ru/ .
хоккейные матчи ставки https://luchshie-prognozy-na-khokkej.ru/ .
1win скачать с официального сайта [url=www.1win1138.ru]www.1win1138.ru[/url]
Farmacia Asequible: Farmacia Asequible – farmacia cuesta
mostbet az promo ilə qeydiyyat http://mostbet3041.ru/
https://enclomiphenebestprice.com/# enclomiphene testosterone
Farmacia Asequible Farmacia Asequible Farmacia Asequible
https://rxfreemeds.com/# RxFree Meds
RxFree Meds: RxFree Meds – thailand pharmacy ambien
бесплатные прогнозы на хоккей https://www.luchshie-prognozy-na-khokkej2.ru .
http://farmaciaasequible.com/# mg murcia
RxFree Meds percocet pharmacy RxFree Meds
mostbet az qeydiyyat http://mostbet3041.ru/
worldwide pharmacy kamagra: RxFree Meds – viagra in chennai pharmacy
mostbet mod apk download [url=https://mostbetdownload-apk.com]mostbet mod apk download[/url] .
http://enclomiphenebestprice.com/# enclomiphene testosterone
enclomiphene for men: enclomiphene online – enclomiphene best price
Оформиление дипломов ВУЗов В киеве — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы даем гарантию, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4671 клиентов воспользовались услугой — теперь ваша очередь.
На сайте — ответим быстро, без лишних формальностей.
888starz вход [url=https://888starz.com.ru]888starz вход[/url] .
RxFree Meds: asda pharmacy viagra – RxFree Meds
gotas cbd opiniones: Farmacia Asequible – Farmacia Asequible
https://enclomiphenebestprice.com/# enclomiphene for men
mostbet aviator qeydiyyat https://mostbet4045.ru
купить акриловую ванну с гидромассажем купить акриловую ванну с гидромассажем .
https://farmaciaasequible.shop/# diprogenta para que sirve
mostbet az mostbet4045.ru
ortopedias baratas madrid: elocom crema para que sirve – Farmacia Asequible
enclomiphene price enclomiphene best price enclomiphene for sale
fatmacia online: misoprostol precio en farmacia espaГ±a – Farmacia Asequible
Farmacia Asequible: Farmacia Asequible – drogueria cerca
recambios cepillo oral b compra cialis online seguro Farmacia Asequible
enclomiphene: buy enclomiphene online – buy enclomiphene online
сантехника москва купить https://gessi-santehnika-1.ru .
https://farmaciaasequible.com/# mg opiniones
cГіdigo nacional medicamentos y parafarmacia: Farmacia Asequible – Farmacia Asequible
http://rxfreemeds.com/# prescription cost
enclomiphene testosterone: enclomiphene citrate – enclomiphene testosterone
enclomiphene enclomiphene buy enclomiphene testosterone
http://rxfreemeds.com/# viagra registered pharmacy
RxFree Meds: RxFree Meds – homepage
согласование перепланировок согласование перепланировок .
RxFree Meds: RxFree Meds – australian pharmacy domperidone
https://farmaciaasequible.com/# diprogenta crema precio sin receta
enclomiphene for men enclomiphene citrate enclomiphene best price
айфон в питере https://kupit-ajfon-cs1.ru .
when will 1win token be listed when will 1win token be listed
1win withdrawal time 1win withdrawal time
купить напольное кашпо для комнатных растений недорого http://www.kashpo-napolnoe-rnd.ru – купить напольное кашпо для комнатных растений недорого .
Farmacia Asequible: farmacia comprar online – Farmacia Asequible
проект перепланировки и переустройства proekt-pereplanirovki-kvartiry.ru .
apotheke campos Farmacia Asequible crema en directo
проект перепланировки квартиры цена москва http://proekt-pereplanirovki-kvartiry1.ru/ .
Farmacia Asequible: farmacia cГіrdoba online – tienda farmacia
1win poker https://1win3026.com
http://rxfreemeds.com/# pharmacy choice acyclovir cold sore cream
https://rxfreemeds.com/# RxFree Meds
RxFree Meds buy nolvadex online pharmacy lipitor diplomat pharmacy
iphone питер http://www.kupit-ajfon-cs2.ru/ .
RxFree Meds: RxFree Meds – RxFree Meds
1win .com https://1win3026.com/
1win online скачать [url=https://www.1win1139.ru]https://www.1win1139.ru[/url]
1вин вход зеркало [url=http://1win1139.ru]http://1win1139.ru[/url]
https://enclomiphenebestprice.shop/# enclomiphene for men
enclomiphene for sale: buy enclomiphene online – enclomiphene online
mostbet suallar və cavablar [url=https://mostbet4049.ru]mostbet suallar və cavablar[/url]
купить диплом о среднем специальном образовании гознака купить диплом о среднем специальном образовании гознака .
boots pharmacy viagra price RxFree Meds paxil online pharmacy
mostbet qeydiyyat olmadan giriş [url=http://mostbet4050.ru]http://mostbet4050.ru[/url]
mostbet [url=https://mostbet4049.ru]https://mostbet4049.ru[/url]
https://meximedsexpress.shop/# mexican rx online
1win nigeria login http://1win3028.com/
https://medismartpharmacy.shop/# lipitor 4 copay card pharmacy
mexican border pharmacies shipping to usa: MexiMeds Express – pharmacies in mexico that ship to usa
medication from mexico pharmacy п»їbest mexican online pharmacies best online pharmacies in mexico
pharmacy website india: Online medicine order – online pharmacy india
https://medismartpharmacy.com/# adipex pharmacy card
buy forcan tablets – flucoan order diflucan pill
best online pharmacy india: IndoMeds USA – online shopping pharmacy india
мостбет букмекерская контора [url=http://mostbet4051.ru/]http://mostbet4051.ru/[/url]
MexiMeds Express MexiMeds Express mexican border pharmacies shipping to usa
publix pharmacy online: viagra hong kong pharmacy – nexium indian pharmacy
mostbet ödəniş üsulları [url=http://mostbet4052.ru/]http://mostbet4052.ru/[/url]
сотовый телефон айфон kupit-ajfon-cs3.ru .
1win bonus code today http://1win3024.com/
indian pharmacy: reputable indian online pharmacy – IndoMeds USA
888starz app store [url=www.888starz-downloads.com]888starz app store[/url] .
http://indomedsusa.com/# reputable indian online pharmacy
https://medismartpharmacy.shop/# lexapro indian pharmacy
buy medicines online in india: best online pharmacy india – IndoMeds USA
IndoMeds USA IndoMeds USA IndoMeds USA
1win games https://1win3027.com
мостбет ком вход [url=mostbet4051.ru]mostbet4051.ru[/url]
wellbutrin target pharmacy: Epivir-HBV – european pharmacy cialis
https://medismartpharmacy.com/# clozaril pharmacy
электрокарниз москва https://www.elektrokarniz25.ru .
how to register on 1win https://1win3025.com
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 925 клиентов воспользовались услугой — теперь ваша очередь.
По ссылке — ответим быстро, без лишних формальностей.
mexico drug stores pharmacies: buying prescription drugs in mexico online – MexiMeds Express
1win login online sign up https://1win3025.com
IndoMeds USA top 10 online pharmacy in india indian pharmacy paypal
Мы предлагаем оформление дипломов ВУЗов по всей Украине — с печатями, подписями, приложением и возможностью архивной записи (по запросу).
Документ максимально приближен к оригиналу и проходит визуальную проверку.
Мы гарантируем, что в случае проверки документа, подозрений не возникнет.
– Конфиденциально
– Доставка 3–7 дней
– Любая специальность
Уже более 4781 клиентов воспользовались услугой — теперь ваша очередь.
Купить диплом нового образца — ответим быстро, без лишних формальностей.
https://medismartpharmacy.com/# online isotretinoin pharmacy
1win airdrop listing date https://www.1win3024.com
indianpharmacy com: IndoMeds USA – IndoMeds USA
https://indomedsusa.com/# IndoMeds USA
buying prescription drugs in mexico online: MexiMeds Express – MexiMeds Express
lamictal online pharmacy MediSmart Pharmacy differin gel pharmacy
medicine in mexico pharmacies: pharmacies in mexico that ship to usa – MexiMeds Express
Greetings, pursuers of roaring laughter !
Your joke of the day for adults should be on your calendar. It’s fuel. It’s habit.
adult joke is always a reliable source of laughter in every situation. [url=http://adultjokesclean.guru/#]adult jokes clean[/url] They lighten even the dullest conversations. You’ll be glad you remembered it.
amazing funny text jokes for adults Now – http://adultjokesclean.guru/ hilarious jokes for adults
May you enjoy incredible legendary zingers !
mostbet qeydiyyat yoxlaması https://mostbet4055.ru
Ламинат 12 мм в ExpoStroy. xn--1-7sba5anhi5b.xn--p1ai .
mostbet hesabı bərpa etmək [url=mostbet4052.ru]mostbet4052.ru[/url]
pharmacy canadian: cialis pharmacy review – cross border pharmacy canada
Под веками у него вспыхнул зеленый огонь, от него загорелся мозг, и над толпою полетели хриплые арамейские слова: – Четверо преступников, арестованных в Ершалаиме за убийства, подстрекательства к мятежу и оскорбление законов и веры, приговорены к позорной казни – повешению на столбах! И эта казнь сейчас совершится на Лысой Горе! Имена преступников – Дисмас, Гестас, Вар-равван и Га-Ноцри. Что делать, если у вас просрочки по кредитам? – Быстрые займы Имейте в виду, что на это существует седьмое доказательство, и уж самое надежное! И вам оно сейчас будет предъявлено.
– Я это и говорю, – прогнусил рыжий и, повернувшись к Воланду, добавил почтительно: – Разрешите, мессир, его выкинуть ко всем чертям из Москвы! – Брысь! – вдруг рявкнул кот, вздыбив шерсть. Срочный перевод паспорта: как быстро и правильно оформить – Бюро нотариальных переводов Берлиоз не вскрикнул, но вокруг него отчаянными женскими голосами завизжала вся улица.
mostbet tennis mərcləri [url=https://mostbet4048.ru/]https://mostbet4048.ru/[/url]
https://medismartpharmacy.shop/# american online pharmacy
https://meximedsexpress.shop/# buying prescription drugs in mexico online
MexiMeds Express: MexiMeds Express – MexiMeds Express
электрокарнизы цена https://elektrokarniz5.ru/ .
mostbet mobil giriş mostbet4055.ru
электрокарнизы москва http://www.elektrokarnizy10.ru .
электрокарнизы для штор цена электрокарнизы для штор цена .
mostbet az giriş [url=www.mostbet4052.ru]mostbet az giriş[/url]
карниз с приводом для штор http://www.elektrokarnizy777.ru .
1win app link [url=www.1win-in1.com/]1win app link[/url] .
https://indomedsusa.com/# india pharmacy
best mail order pharmacy canada: imiquimod online pharmacy – canadian pharmacy 24h com safe
IndoMeds USA IndoMeds USA india pharmacy
IndoMeds USA: IndoMeds USA – india pharmacy
cenforce brand – order cenforce online cenforce order
http://indomedsusa.com/# buy medicines online in india
mostbet ruletka [url=https://mostbet4050.ru]https://mostbet4050.ru[/url]